CITY CONST
기간 : 2023.5.14 ~ 2023.5.22 (약 6일)
디자인 감각이 중요하기는 하지만, 퍼블리셔는 디자인 작업을 구현해내는 포지션이다. 이번엔 시안에 너무 힘을 쏟지 않게 큰 틀을 벗어나지 않는 선에서 리디자인을 했다. 그래서 레이아웃을 싹 갈아엎어야 할 사이트가 아닌 보완이 필요할 것 같은 기업 사이트를 골랐다.
1. 기획
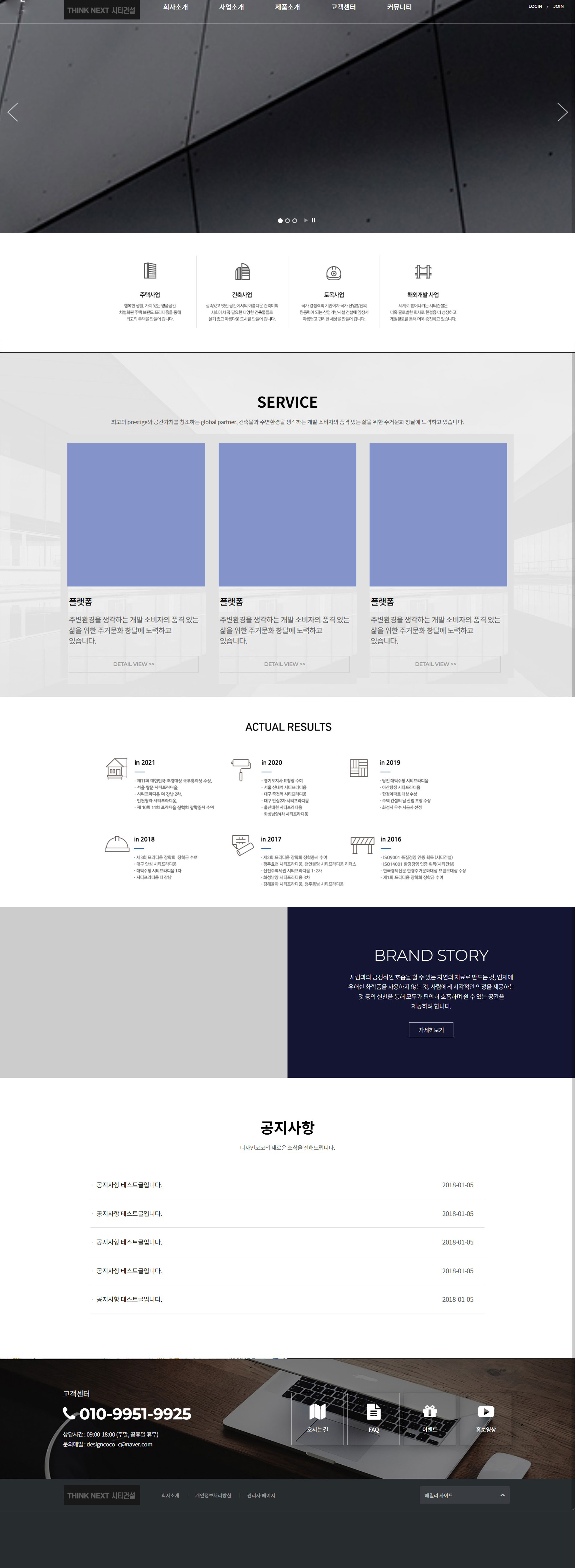
http://www.cityenc.co.kr/company/
- PC로만 볼 수 있는 적응형 웹
- 정보가 이미지로만 구현되어있어 웹접근성을 고려하지 않음
- 슬라이드가 없어도 되는 부분에 기능이 들어가 있음
👉 큰 틀을 벗어나지 않는 선에서 반응형에 맞춰 리디자인
👉 한 이미지로만 구현된 팝업, 섹션은 html 구조 수정
👉 slick, aos 활용하기
2. 디자인

전체적인 틀은 기존 사이트와 다른 사이트를 참고해 와이어프레임 정도로만 잡았다. 이미지로 분위기가 많이 좌우하므로 기업과 어울리는 소스를 코딩하며 배치함. 기존의 틀을 추가, 보완하는 거라 말도 안되는 시안이지만 ^_^,, 디자인엔 하루도 채 걸리지 않았다.
3. 코딩, 섹션별 기능

헤더
- 스크롤이 내려가면 active 클래스 추가해 헤더 색 변경, top 버튼 보임.
<script> $(window).scroll(function(){ if($(window).scrollTop() > 80) { $('header, aside').addClass('active') } else { $('header, aside').removeClass('active') } }) </script>
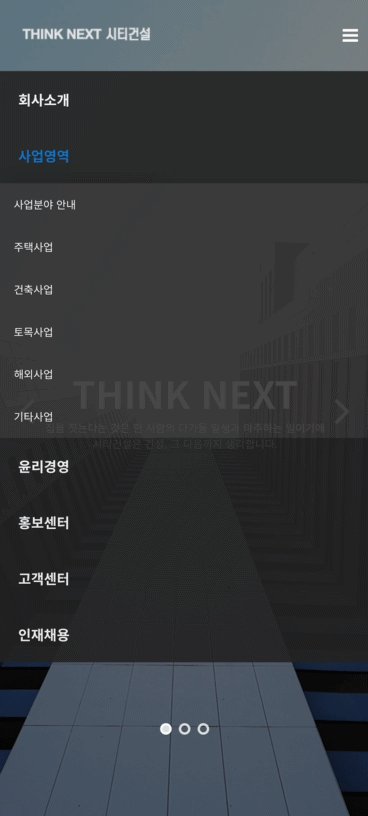
- PC는 마우스 오버되었을 때, 모바일은 클릭할 때 서브메뉴가 나온다.
아쉬운 점은 같은 뼈대를 활요한 것이 아닌 모바일용 nav를 따로 만들었다는 것.

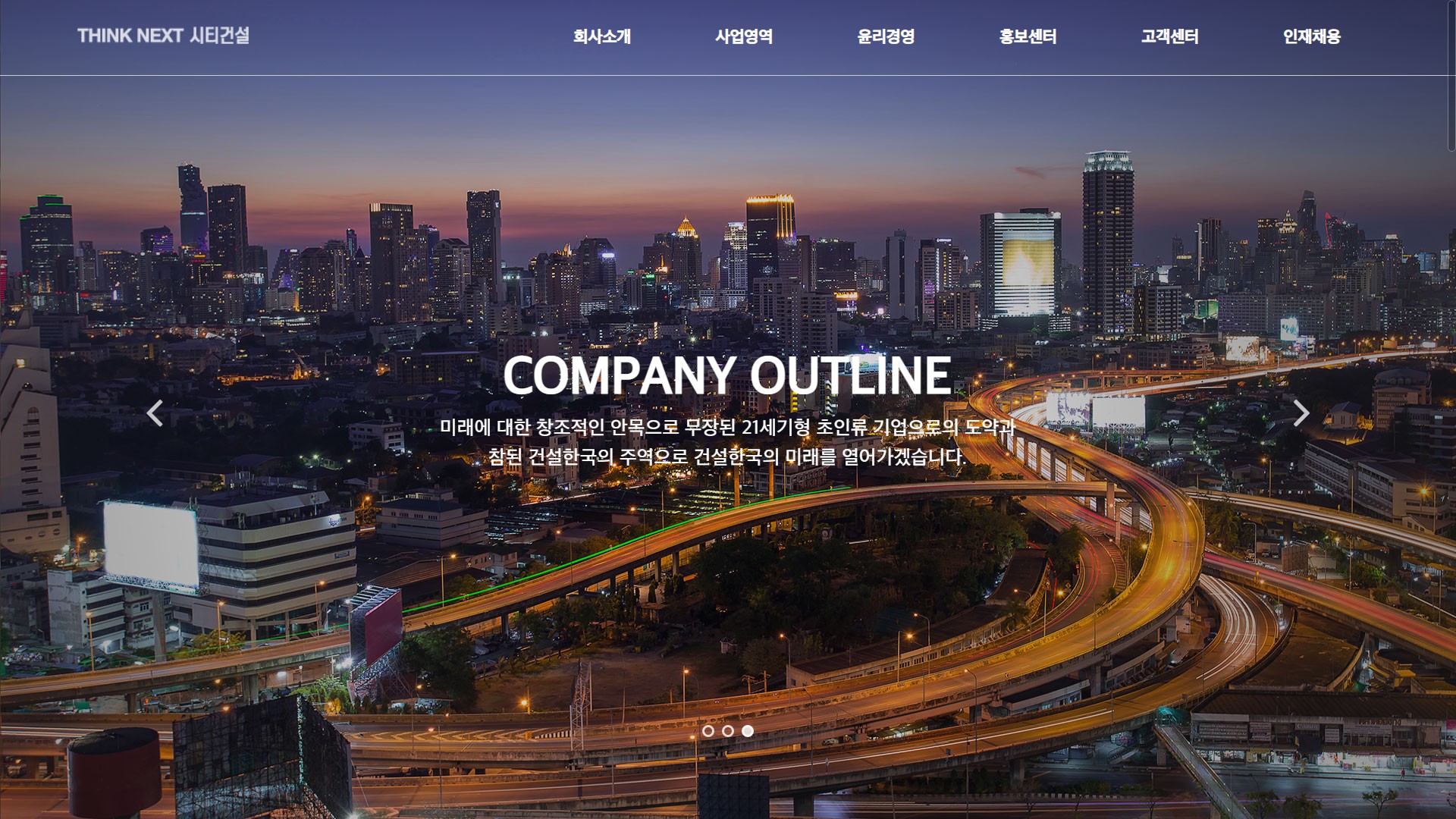
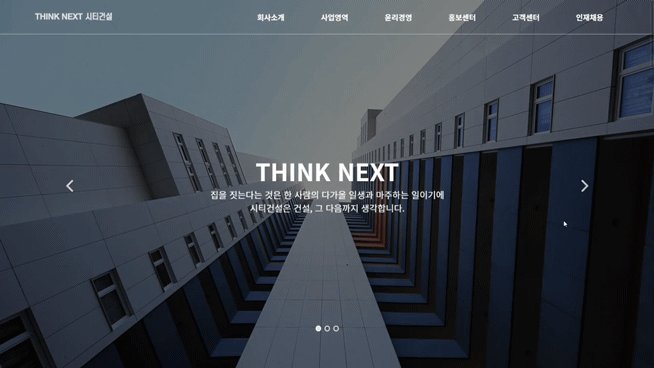
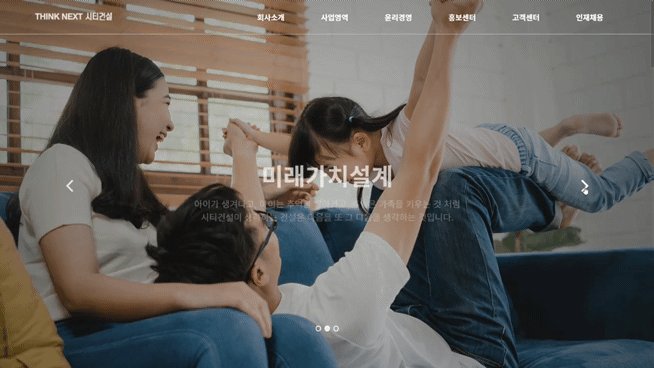
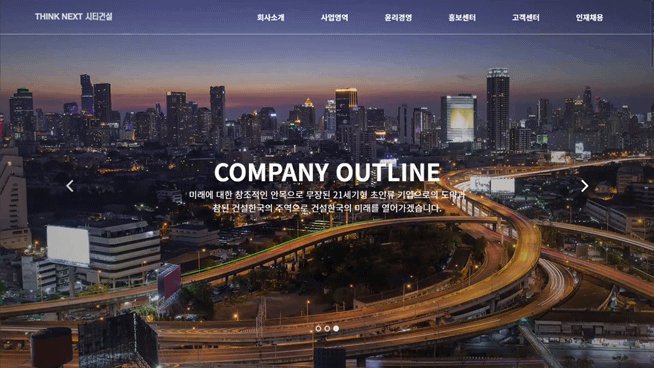
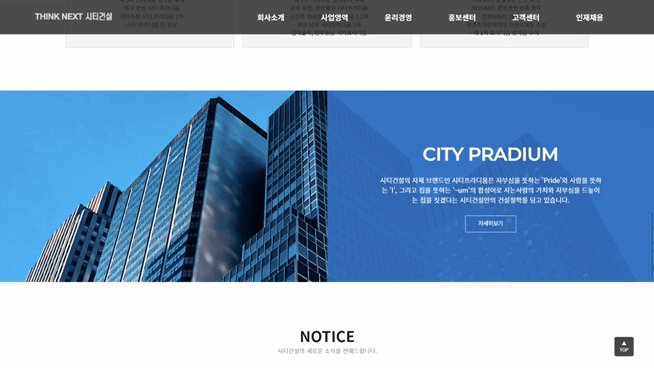
메인 슬라이드
slick,animation
- slick의 기본 화살표 & 도트 디자인 변경.
- 백그라운드는 css 변수를 활용해 코드 절약함.
- keyframes 추가로 슬라이드가 동작 되었을 때 텍스트들이 페이드 인 되는 효과. delay 시간을 다르게 하여 하나씩 나오게 했다.
<style> @keyframes fadein{ 0% { transform: translateY(30px); opacity: 0; } 100% { transform: translateY(0); opacity: 1; } } .slick-active .slide__text h1 { animation: fadein 1s 0.3s both; } .slick-active .slide__text p { animation: fadein 1s 0.5s both; } </style>

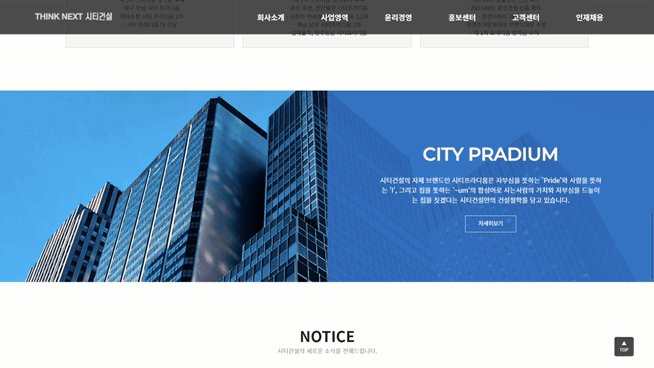
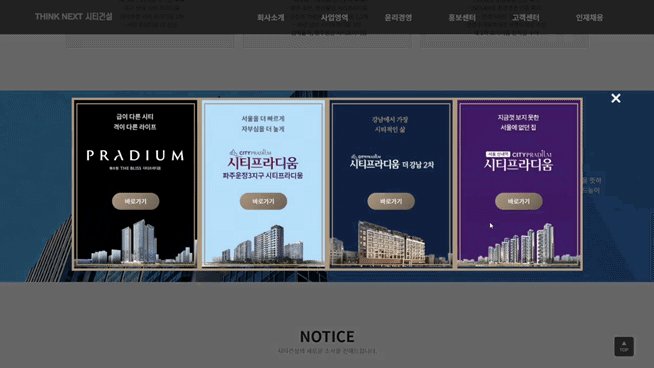
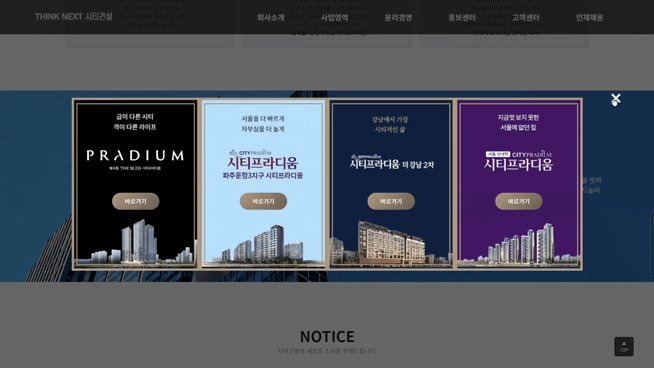
브랜드섹션, 모달
flex
background-attachment:fixed;로 백그라운드를 고정시켰다.- 버튼을 클릭했을 때 모달창 나오고 스크롤은 고정시킴.
<script> $('.brand__box button').click(function(){ $('.brand__modal, .brand__list').addClass('active') $('.brand__modal').on('scroll touchmove mousewheel', function(e){ e.preventDefault(); e.stopPropagation(); return false; }) }) $('.brand__modal button').click(function(){ $('.brand__modal, .brand__list').removeClass('active') $('.brand__modal').off('scroll touchmove mousewheel') }) </script>
//그 밖의 섹션
그 밖의 섹션
flex
- flex를 활용해 한 줄에 차지하는 정보 개수를 다르게 배치함.
- 아이콘은 fontawesome 활용