inline 요소를 보면 그 사이사이가 띄어져있다. inline들은 사이가 좋지 않은 것인가... 감정 없는 요소들일테니 사이가 안 좋을리 없다. 그렇다면 코드에 무슨 문제가 있는 것 아닐까 한 번 확인을 해보자.
inline의 사이
inline요소들은 가로로 배치된다.
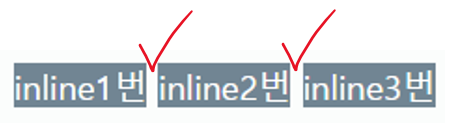
그런데 자세히 보면 inline요소들 사이사이가 띄어져 있다.
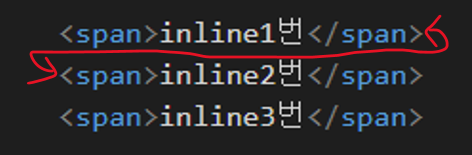
별도의 margin조절을 하지 않았다. 그렇다면 원래 inline이 가지고 있는 간격인 것인가? 이 간격은 브라우저가 HTML 구문을 해석할 때, 태그 사이에 띄워져 있는 간격(enter)을 빈칸으로 인식하고 있는 것이다.
그렇다면 이걸 어떻게 해결하면 될까?
해결방법
1. HTML에서 해결
① 태그(tag)붙이기
태그와 태그 사이 간격을 빈칸으로 인식한다면, 닫는 태그를 다음 여는 태그에 붙여서 그 빈칸을 없애면 된다.
이렇게 쓰면 아래와 같이 빈칸 없이 inline요소는 잘 붙어있게 된다.
하지만 위의 두 가지 방법 모두 실제로 개발을 진행하려면 매우~~ 매우~~ 가독성이 안 좋아지게 된다.
이것보다 쪼오끔 더 가독성 좋은 방법을 찾아보자.
② 태그 사이에 주석 추가하기
두 번째 방법은 태그와 태그 사이에 주석을 추가하는 것이다. 주석은 프로그래밍을 할 때 코멘트를 남기는 등의 목적으로 사용되며, 브라우저는 이를 없는 것으로 인식한다. 그러므로 태그와 태그 사이에 주석을 넣어 해당 공간을 없는 것으로 브라우저를 속이는 것이다.
이렇게 태그와 태그 사이에 주석으로 처리를 하면,
태그 사이의 빈칸이 사라진다. 다만, 매번 태그 사이에 주석을 처리하는 것은 귀찮고 번거로운 일이다. 그렇다면 다른 쉬운 방법은 어떤것이 있을까?
③ flexbox 사용하기
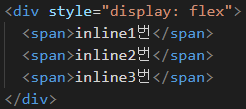
마지막으로는 display속성을 flexbox로 변경하여 사용하는 것이다.(flex에 대한 설명은 추후 자세히 설명하려 한다.)
부모 태그에 display:flex 속성을 부여하면된다. 그럼 아래와 같이 inline요소들이 서로 붙게 된다.
나는 이 방법이 가장 깔끔하고 보기에도 편한 방법이라고 생각한다.
마무리
inline요소와 관련된 사항은 간단하게 알아봤다. 매우매우 간단한 이야기지만, 이 포스트를 통해서 이제 flex라는 중요한 키워드를 향해 나아갔다. 이 다음 포스트는 요소들의 위치와 flex를 이용한 배치 방법이다. 그럼 다음 포스트를 작성하기 위해 다시 공부하러 간다.