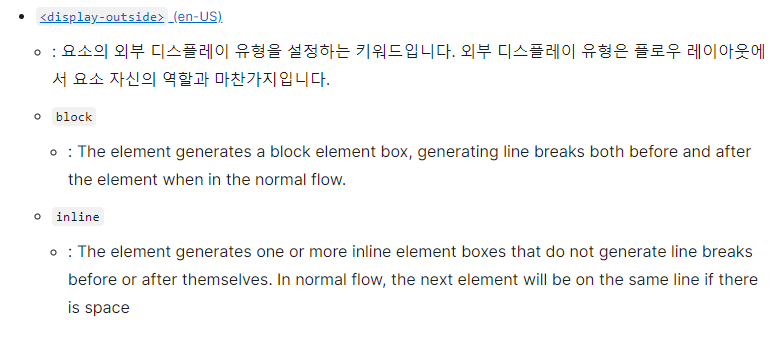
block과 inline은 무엇일까? 스타일 공부를 시작하면서 각 요소들을 배치하기 위해서 배우는 것이 display이다. 그 중 가장 기본이 되는 속성이 block과 inline일 것이다. mdn문서를 보자.
block과 inline은 요소의 외부 디스플레이 유형을 설정하는 키워드... 말이 어렵지만, 자신과 다른 요소들과의 위치 관계를 설정하는 것이다.
그렇다면 block과 inline요소에는 어떤 것이 있는지 살펴보자.

(내부의 요소들의 위치 관계를 설정하는 flex라는 키워드도 있다. 이건 다음 시간에...)
Block
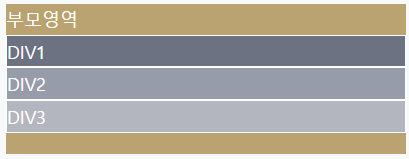
block은 기본적으로 별도의 영역 크기를 지정하지 않으면, 가로 전체를 차지한다.
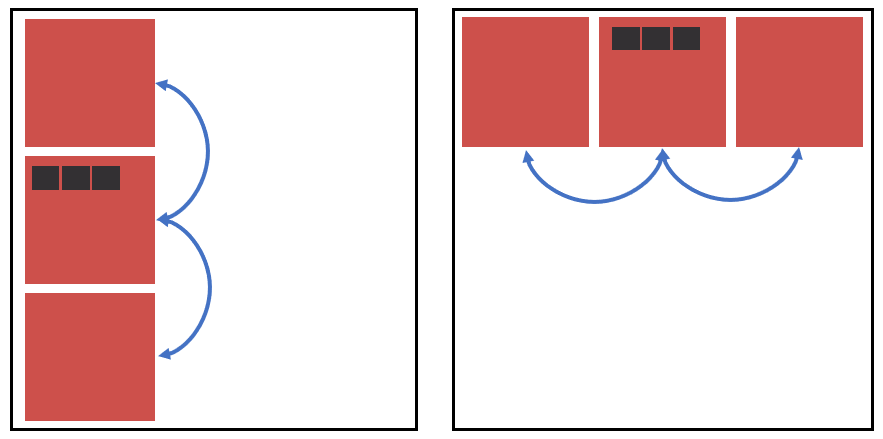
가로 전체 영역을 차지하므로, 요소들이 세로로 배치된다.
이때 가로 전체 영역은 부모 요소의 크기를 따른다.
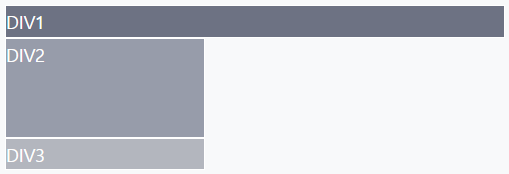
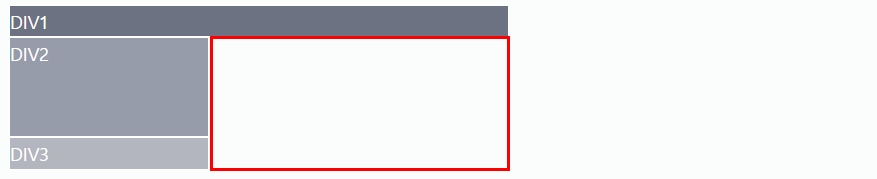
block은 height, width를 사용하여 영역의 크기를 지정할 수 있다.
주의할 점은 영역에 충분한 공간이 있어도, 세로로 배치된다는 점이다.
Inline
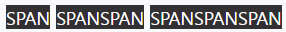
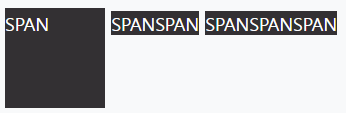
inline은 요소의 크기가 내부 컨텐츠의 크기로 정해진다. 즉, 컨텐츠가 필요한 만큼의 영역만을 차지한다. 그래서 inline요소들은 가로로 배치된다.
단, 주의할 점은 크기가 내부 컨텐츠로 정해지기 때문에 width나 height로 사이즈를 변경할 수 없다.(Block 요소의 차이) 아래는 inline과 block에 각각 width:100px; height100px을 주었다.
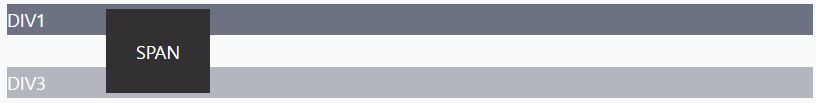
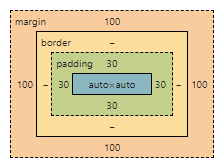
inline에는 변화가 없는 것을 알 수 있다. 그리고 margin과 padding에도 제약이 있다. 아래 그림은 inline에 margin:100px; padding:30px;을 준 상태이다.
우선 margin 을 보면, 100px이나 주었지만 양쪽에만 적용된 것을 볼 수 있다. 개발자 도구를 보면 margin이 상하에도 적용된 것처럼 보이지만, 실제로는 그렇지 않다. 위 아래로 margin으로 인해 늘어난 부분이 없기 때문이다.
그리고 padding은 상하좌우 모두 적용된 것처럼 보인다. 하지만 실상 위, 아래에 있는 block요소들의 자리까지 차지한다. 이는 앞서 말한 inline요소가 height 값을 가질 수 없는 것에 기인한다. 세로 배치인 경우 block요소는 height값을 기반으로 자리를 차지하는데, inline요소는 컨텐츠의 크기로 사이즈가 정해지기에 해당 컨텐츠 크기만큼 공간을 차지한다.(정확히는 line-height라고 한다.).
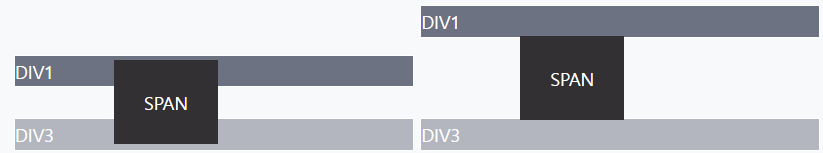
그래서 아래와 같이 line-height를 늘리면 다른 영역에 침범을 하지 않을 수 있다.
하지만 이렇게 사용하면 각각의 사이즈에 대해서 일일이 계산해야하니 좋지 않다. 그러니 inline에서의 margin과 padding은 left와 right만 적용하는 것으로 하자.
inline-block
마지막으로 inline-block이다. 이 display 키워드는 inline과 block요소를 모두 가지고 있다. 간략하게 설명하면, 가로 배치가 되면서 width와 height를 지정할 수 있다.
앞서 설명한 inline요소를 inline-block으로 만들고 width와 height를 지정했다. 그리고 다른 요소들이 가로로 배치되었다.
(height를 지정할 수 있으니, 당연히 margin과 padding은 상하좌우 모두 지정가능하다.)
마치며...
HTML을 공부하면서 헷갈렸던 부분인 display를 간략하게 정리하였다. 정리를 하면서 좀 더 사용 방법에 대해 이해할 수 있었다. 아래에는 위에서 장황하게 설명한 부분의 축약 부분이다. 추후에라도 block과 inline이 헷갈릴 때마다 참고할 수 있는 글이 되면 좋겠다.
block
- > 별도의 크기를 지정하지 않으면, 부모 요소의 크기만큼 가로 길이를 차지한다.
- > 요소들이 세로로 배치된다.
- > width, height로 크기를 지정할 수 있으며, margin, padding도 상하좌우 모두 사용할 수 있다.
inline
- > 영역의 크기가 내부 컨텐츠의 크기로 정해진다.
- > 요소들이 가로로 배치된다.
- > width, height로 크기를 지정할 수 없으며, margin, padding는 좌우만 사용할 수 있다.(padding 상하는 제약 있음)
inline-block
- > inline과 block의 특징을 가지고 있음
- > 영역의 크기를 width와 height로 지정할 수 있으며, margin, padding도 상하좌우 모두 사용할 수 있다.
- > 요소들이 가로로 배치된다.