뼈대를 이루고 있는 HTML을 보기 좋게 꾸며주는 CSS란 무엇일까?
종속형 시트 또는 캐스케이딩 스타일 시트(영어: Cascading Style Sheet)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어(영어: Style sheet language 스타일 시트 랭귀지)로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이고, 레이아웃과 스타일을 정의할 때의 자유도가 높다. - 출처: 위키
종속형 시트, 캐스케이딩 스타일 시트... 무슨 의미인지 정확히 와 닿지 않는다. 하지만 마크업 언어(HTML)이 실제로 표시되는 방법을 기술하는 스타일 언어라고 한다. 즉, 실제로 브라우저 상에서 HTML로 작성된 요소가 어떤 색, 어떤 위치, 어떤 모양으로 표시될지를 CSS로 작성하는 것이다.
그렇다면 Cascading은 무엇일까?
계속 Cascading이라는 단어가 마음에 걸린다. Style Sheet면 Style Sheet지 Cascading을 왜 붙였을까? 그래서 무엇인지 찾아봤다.
폭포같은, 계속되는, 연속적인 - 출처: 네이버 사전
그렇다. 뭔가 위에서부터 연속적으로 흘러 내리는 무엇인가가 있는 것 같다.
HTML과 CSS로 간단하게 작성해 보았다.
<div>
div 태그입니다.
<p>p태그 입니다</p>
<ul>
<li>리스트 입니다.</li>
</ul>
</div>div{
color: red;
}div 태그에만 글자색을 red로 주었다. 과연 결과는?

자식(하위) 태그들에게도 div 태그의 스타일이 적용되었다.
그렇다!
CSS는 지정한 태그뿐 아니라 그 하위 태그들에게도 흘러내려서 적용된다. 그렇기 때문에 Cascading이다! (좀 더 세련된 말로 상속이라고 하더라)

CSS 문법

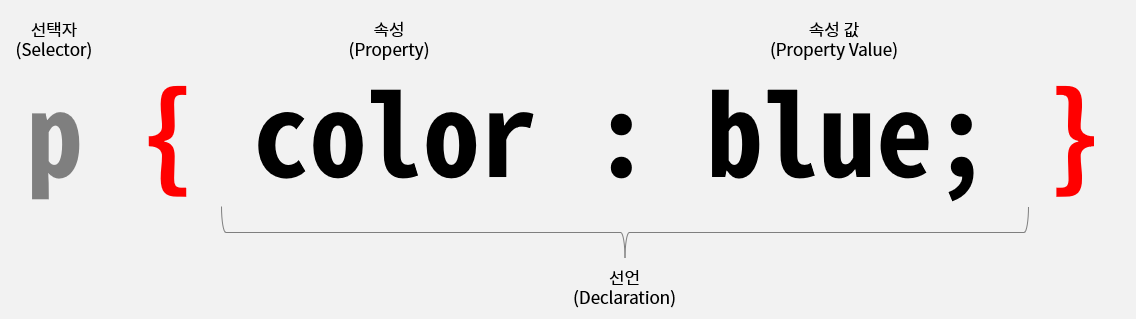
CSS를 작성할 때 가장 먼저 어떤 요소를 꾸며줄 것인지 선택을 한다. 이것이 바로 선택자이다. 예시의 p는 무엇인일까? 그렇다 <p> 태그를 의미한다. (선택자에 대해서는 향후에 좀 더 배우고 자세히 이야기 해보려 한다.)
그리고 선언 부분이다. 선언은 중괄호({}) 속에 속성과 그 속성의 값으로 표현된다. 형태는 CSS 속성 : 속성 값이다.
속성 값은 각 속성들 마다 다르게 설정해야 한다. 아래는 간략한 예시이다.
예시
color : #FFF || black (글자색 설정) display : none || inline || block || inline-block (특정 HTML 요소가 표시되는 방식 지정) margin : 20px (여백 속성 지정)
CSS는 HTML과 달리 선언을 했다면, 그 마지막에 세미콜론(;)으로 마무리하여 다른 속성들과 구분을 한다.
p{ color : red; margin : 20px; font-size : 10px; }
자, 그럼 해당 챕터 가장 처음의 이미지로 돌아가자. 예시가 의미하는 바는 무엇일까? 바로 p태그의 글자를 파랗게 설정하는 것이다.

마무리
뼈대만 있던 HTML문서를 어떻게 꾸미는 것인지 맛만 살짝 보았다. 공부를 계속하면 계속할수록 배워야할 건 늘어나지만, 그만큼 할 수 있는 것도 늘어나고 있다. 지금은 글자색을 바꾸는 수준에 머물러 있지만, 나중에는 예쁘게 만들어진 웹페이지들을 따라서 만들 수 있을 것이다.(디자인은 영 젬병이기 때문에 따라 만드는 것만이라도...)그렇게 믿고 오늘도 공부를 하러 가자!

