유튜브를 보던 어느 날 Shorts에서 이런 내용의 동영상을 보았다.
A: OO씨는 어떤 개발 좋아하세요?
B: 저는 HTML로 프로그래밍하는 것을 제일 좋아합니다.
A: (미친 XX인가?)
당시에는 이게 왜 욕 먹을 일인가 싶었다. 하지만 공부를 하다보니 이유를 알게 되었다.
HTML은 마크업 언어
프론트엔드 공부를 시작하기 전에는 아래의 두 언어가 별반 다르지 않게 보였다.


검은 바탕에 글씨들! 그리고 이것들을 통해서 브라우저에서 웹페이지가 보이는 것, 딱 내가 알고 있는 수준이었다. 하지만 프론트엔드 개발자를 위해 공부를 시작한 이후에는 둘의 차이가 보이기 시작했다.
HTML은 마크업 언어(Markup* Language)이다. 이름부터가 Hyper Text Markup Language로 웹 문서의 구조적인 부분을 만드는 역할을 한다. 즉, 뼈대라고 보면 된다. 웹 문서의 제목, 단락, 목차 등의 내용을 구성하고, 컨테이너를 만들어 포함관계를 만들어 낼 수 있다. 예를 들어 h1~h6까지의 태그들은 제목 구획을 나타낸다. p태그는 문단을 나타낸다. 이러한 구조는 실제 웹페이지에서는 표시가 되지 않아, 일반 사용자들에게는 보이지 않는다.
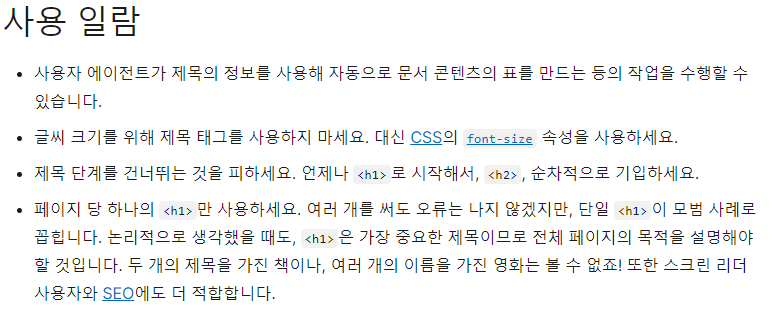
하지만 구조적인 부분은 네이버, 구글과 같은 검색 엔진과 연계되어, h1 태그에 들어있는 내용을 먼저 검색하고, 스크린 리더와 같이 접근성을 높이는 도구와 연계되어서 태그를 목차로 활용하여 내용을 넘어다는 등 상당히 많은 부분에서 활용된다.
h1태그 MDN문서 내용
구조적인 역할을 하기 때문에 MDN 문서**에서도 '순차적으로 기입할 것', '페이지당 한 개의 h1 태그만 사용할 것'을 권고하고 있다.
현 직장에서 HTML로 Template을 만들 일이 있어서 인터넷으로 혼자 찾아서 아래와 같이 Template을 만들었다.
<h2>Issue Summary</h2> <li></li> <h2>Issue Details</h2> <li></li> <h2>HQ Review</h2> <li></li>당시에는 만들어 낸 것에 기뻤지만, 지금 생각하면 h2 태그를 쓴 것은 글씨 크기였기 때문에, 잘못된 구조라는 것을 알 수 있었다.
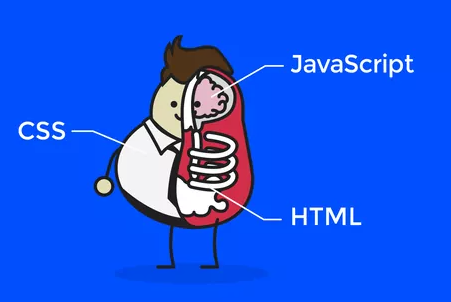
어쨋든 HTML은 마크업 언어이다. 프로그래밍 언어가 아니다. 그리고 향후에 공부할 CSS는 HTML을 꾸며주는 역할, JavaScript는 프로그래밍 언어로 웹페이지를 역동적으로 만들어 준다. 이를 그림으로 표현하면 다음과 같다.
 출처: Design Base
출처: Design Base
뼈대는 HTML로 구성하고, 그것을 예뻐보이게 꾸며주는 것이 CSS, 그리고 HTML과 CSS를 움직이게 명령하는 것이 JavaScript이다.
마무리
다시 처음으로 돌아가서, 프로그래밍 언어가 아닌 HTML로 웹 문서를 작성하는 것은 프로그래밍이 아니다. 어떤 개발을 좋아하냐고 질문했는데, HTML로 프로그래밍하는 것이라고 답변을 하니 속으로 욕을 한 것이다.
이제는 나도 HTML이 프로그래밍 언어가 아닌 것을 안다. 그렇다면 개발자에 다시 한 걸음 다가선 것일까? 그렇게 믿고 오늘도 강의를 듣는다.
*Markup: 문서 처리를 지원하기 위해 문서에 추가되는 정보 - 출처: 네이버 IT 사전
**MDN 웹 문서(영어: MDN Web Docs, 이전 이름 모질라 개발자 네트워크(영어: Mozilla Developer Network), 모질라 개발자 센터(영어: Mozilla Developer Center))는 웹 표준과 모질라 프로젝트에 대한 개발 문서들이 담긴 모질라의 공식 웹사이트이다. - 출처: 위키피디아