진행상황
- 헤더 디자인
- 로고 디자인
- 전체 css수정
헤더 디자인

아직 상의해야 할 부분이지만 주제가 게임인데 본문용 서체는 너무 심심한 것 같아서 개성있는 서체를 찾아 보았다. 회의때 이야기해봐야겠다.
변경사항
회의 후 변동사항이 꽤 생겼고 이에 따라 css를 상당 부분 수정하였다.

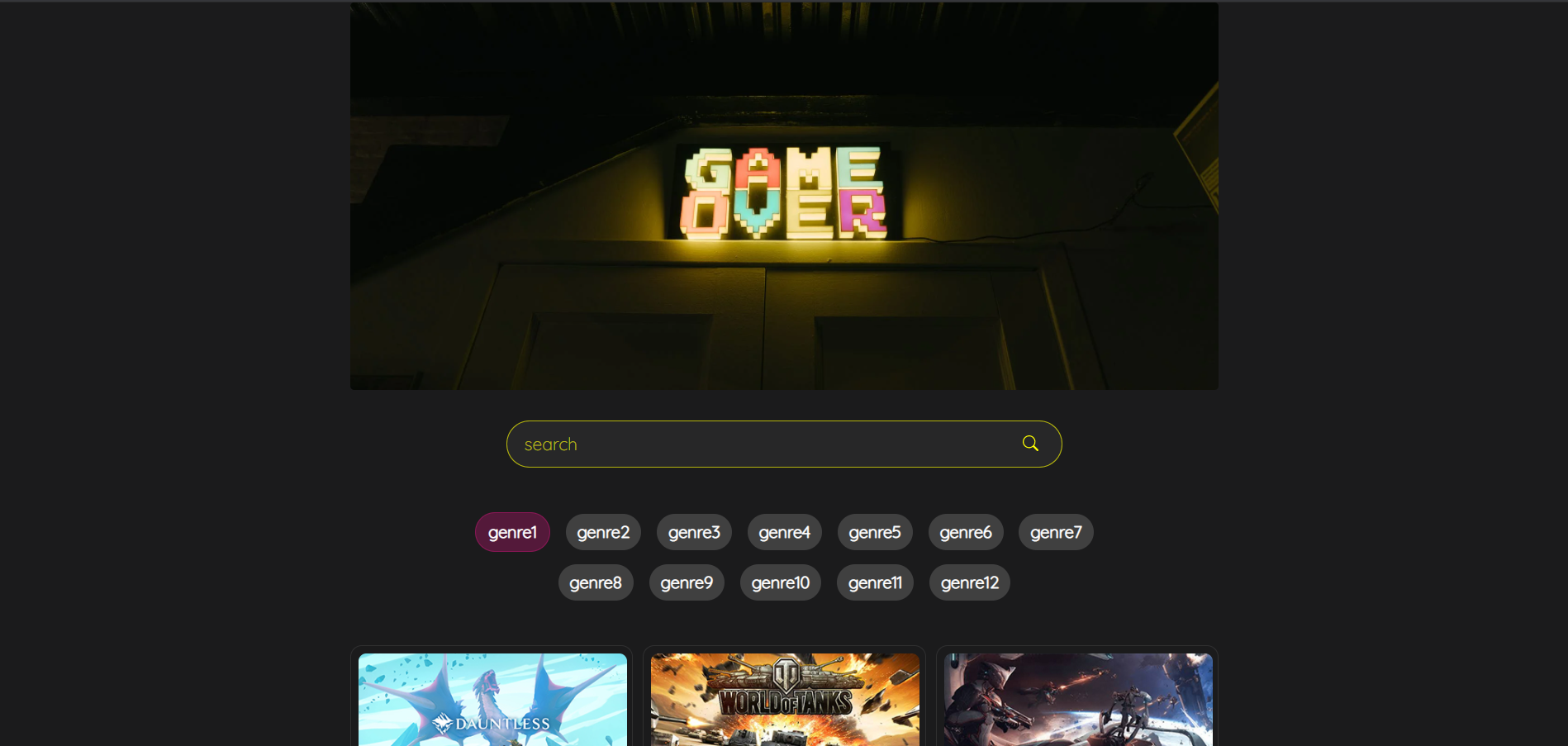
- 사이트 제목을 game over로 하고 로고 대신 이미지를 대문으로 크게 넣는 식으로 가기로 했다.
- 변동사항이 생기면서 search바를 대문이미지 하단에 놓기로 하였다.
- search bar를 원래는 긁어온 코드를 쓰려고 했는데 입맛대로 바꾸기가 쉽지 않아서 그냥 직접 코딩하였다.
- 버튼들도 마찬가지로 직접 코딩하였다.
잡다)
버튼 배열하는데서 좀 애를 먹었는데 flex를 잘 활용하면 되는 거였다.
.hashtag { width: 852px; height: 130px; margin: 50px auto; display: flex; flex-direction: row; justify-content: center; align-items: center; flex-flow: wrap; }버튼 부모요소 css에 이렇게 하면 자동으로 중간으로 배열해주고 넘치면 아래로 내려준다. 가로 간격은 버튼에 전체적으로 패딩을 먹여주면 되는 일이고 세로 간격은 버튼 부모요소의 세로너비를 늘려주면 되는 거였다. 이렇게 편리할수가....
버튼 기본 디자인 진짜 구리다.
버튼 기본 디자인 지우는 코드button { background: inherit; border: none; box-shadow: none; border-radius: 0; padding: 0; overflow: visible; cursor: pointer }
버튼 기본 디자인 지우고도 보더가 안 먹혀서 대체 왜 안되나 했는데 알고보니
border: solid 2 rgba(255, 20, 147, 0.3);이렇게 입력했었다... 두께에 단위를 안 적은것.
border: solid 2px rgba(255, 20, 147, 0.3);이렇게 고쳐야한다.
