11일메이킹챌린지
1.내일배움단 11일메이킹챌린지 1일차

1일차 내용자기소개주제 선정역할분담게임 출시일별 혹은 카테고리별 추천을 해주는 사이트를 제작하기로 하였다. API : https://www.freetogame.com/api-doc웹 디자인쪽을 지망을 하고 있고 프런트엔드 일을 연습해 볼 필요성을 느끼고 있어서
2.내일배움단 11일메이킹챌린지 2일차

회의 내용 대략적인 레이아웃 정하기 앞으로의 진행방식 대략적인 레이아웃을 정했다. 이를 바탕으로 하지만 세부적인 사항은 시간적인 문제를 고려하여 상의하여 정해 나갈 예정이다.
3.내일배움단 11일메이킹챌린지 3일차

오늘 한 것필요한 코드 긁어오기검색, 카테고리(태그)기술 조사레이아웃 짜보기카드 부트스트랩적합해 보이는 것은 이 코드인데 문제는 내가 그려놓은 레이아웃같은 느낌은 살릴 수 없을 것 같다는 점이다. 혹시 내가 직접 구현할 수 있는지 확인해봐야겠다.그리고 부트스트랩을 찾으
4.내일배움단 11일메이킹챌린지 4일차

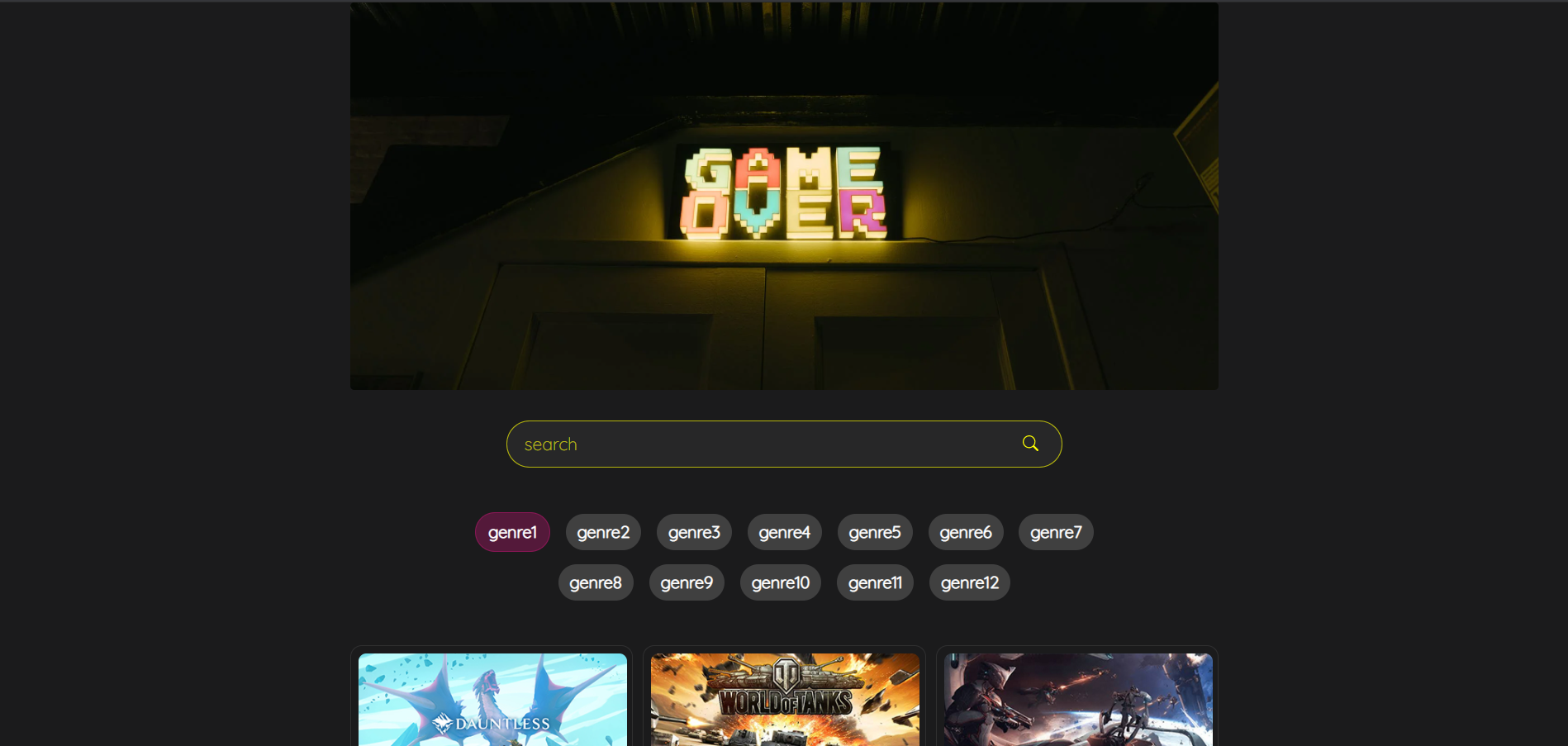
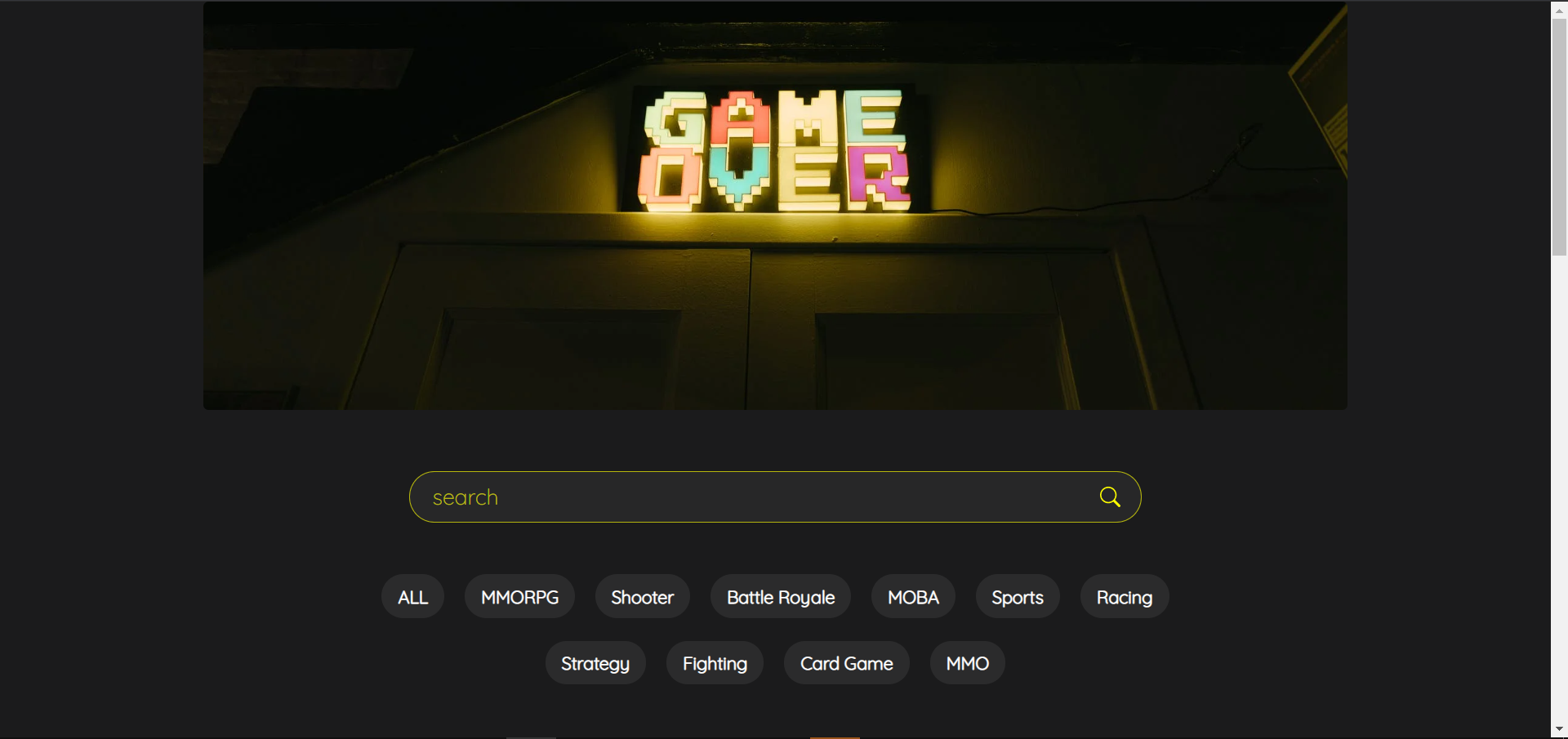
진행상황 헤더 디자인 본문과 로고 폰트 배경색과 이미지 헤더 디자인 아직 상의해야 할 부분이지만 주제가 게임인데 본문용 서체는 너무 심심한 것 같아서 개성있는 서체를 찾아 보았다. 회의때 이야기해봐야겠다. 오류
5.내일배움단 11일메이킹챌린지 5일차

검색창 user agent stylesheet 문제 해결메인페이지 태그에 이름 넣기상세페이지 제작분명 검색input창 색을 지정해놨는데 이전에 검색한 내역을 선택하거나 하면 자동으로 색이 들어오는 문제가 있었다.user agent stylesheet라고 기본적으로 먹혀
6.내일배움단 11일메이킹챌린지 6일차

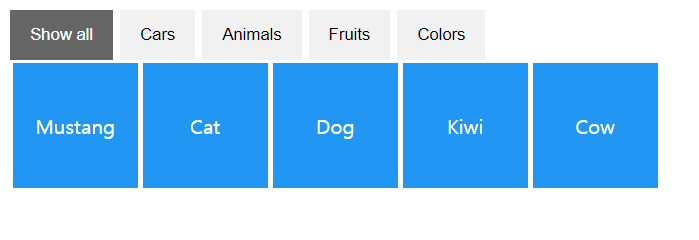
고난의 연속이다...각 button마다 다른 색을 부여하여 hover할 때와 active할 때마다 색을 바꾸고 싶었다. 문제는 버튼을 클릭했을 때 css실행이 안된다.. 마침 css가 너무 길어서 이를 효율적으로 할 수 있는 방법이 있나 하여 javascript를 찾아
7.내일배움단 11일메이킹챌린지 7일차

오늘은 튜터님과의 면담이 있었다... 그리고 한번에 하나의 버튼만 선택되는 코드가.. 상당히 어려운거같다. 튜터님이 좀 알려주셨는데.. 사실 지금도 잘 모르겠다. 아예 JS의 기초가 안된 거 같다. 일단 튜터님께서 hover로 하나하나 입력하는건 우선순위가 있어서 서로
8.내일배움단 11일메이킹챌린지 8일차

어제에 이어 버튼을 누르면 그 부분만 색이 변하는 js에 대해서 고민중이다.아무래도 js에 대한 이해가 더 필요할 것 같다. 이 문제는 챌린지 기간 내에 제출하는 문제를 넘어서서 나중에라도 구현할 수 있도록 계속 고민해봐야겠다. 일단 버튼을 눌렀을 때 다른 버튼들은 해
9.내일배움단 11일메이킹챌린지 9일차

이번 프로젝트 내용을 정리중이다. 분명 튜터님께 자바스크립트가 비동기적이라서 순차실행이 안된다고 들었는데 검색해보니까 자바스크립트는 동기적이라는 말이 대부분이라서 당황했다. 알고 보니 튜터님께서 말씀하신건 자바스크립트가 아니라 ajax였다 ajax는 비동기적이로 자바스
10.내일배움단 11일메이킹챌린지 10일차

발표를 위해 이제까지의 프로젝트를 정리하고 ppt를 제작하였다.우리 팀은 사이트 레이아웃이나 디자인은 html,css,bootstrap등으로 구현하고 동적 html은 JavaScript, 크롤링 및 서버 API설계는 Python으로 하였다. DB구축에는 MongoDB가
11.내일배움단 11일메이킹챌린지 11일차

동적html구현에 어려움을 느꼈지만 여럿이서 진행하는 프로젝트를 한번이라도 경험할 수 있었다는 것에 만족한다. 팀 프로젝트를 하게 됨으로써 깃헙의 필요성 또한 절감하게 되었고 앞으로 공부해 볼 생각이다. 또한 flex밖에 몰라서 flex만 사용하였는데 grid라는 코드