- 검색창 user agent stylesheet 문제 해결
- 메인페이지 태그에 이름 넣기
- 상세페이지 제작
검색창 user agent stylesheet 문제 해결
분명 검색input창 색을 지정해놨는데 이전에 검색한 내역을 선택하거나 하면 자동으로 색이 들어오는 문제가 있었다.user agent stylesheet라고 기본적으로 먹혀있는 css가 문제인 것 같았다.
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
transition: background-color 5000s ease-in-out 0s;
-webkit-transition: background-color 9999s ease-out;
-webkit-box-shadow: 0 0 0px 1000px transparent inset !important;
-webkit-text-fill-color: white !important;
}이걸 삽입하면 해결되는 거였다.
추가적으로 input창 클릭했을 때 테두리 없애고 싶으면
input:focus {outline:none;}이걸 입력하면 된다.
메인페이지 태그에 이름 넣기

태그에 각 장르의 이름들을 넣고 클라스 이름도 이에 맞게 수정하였다.
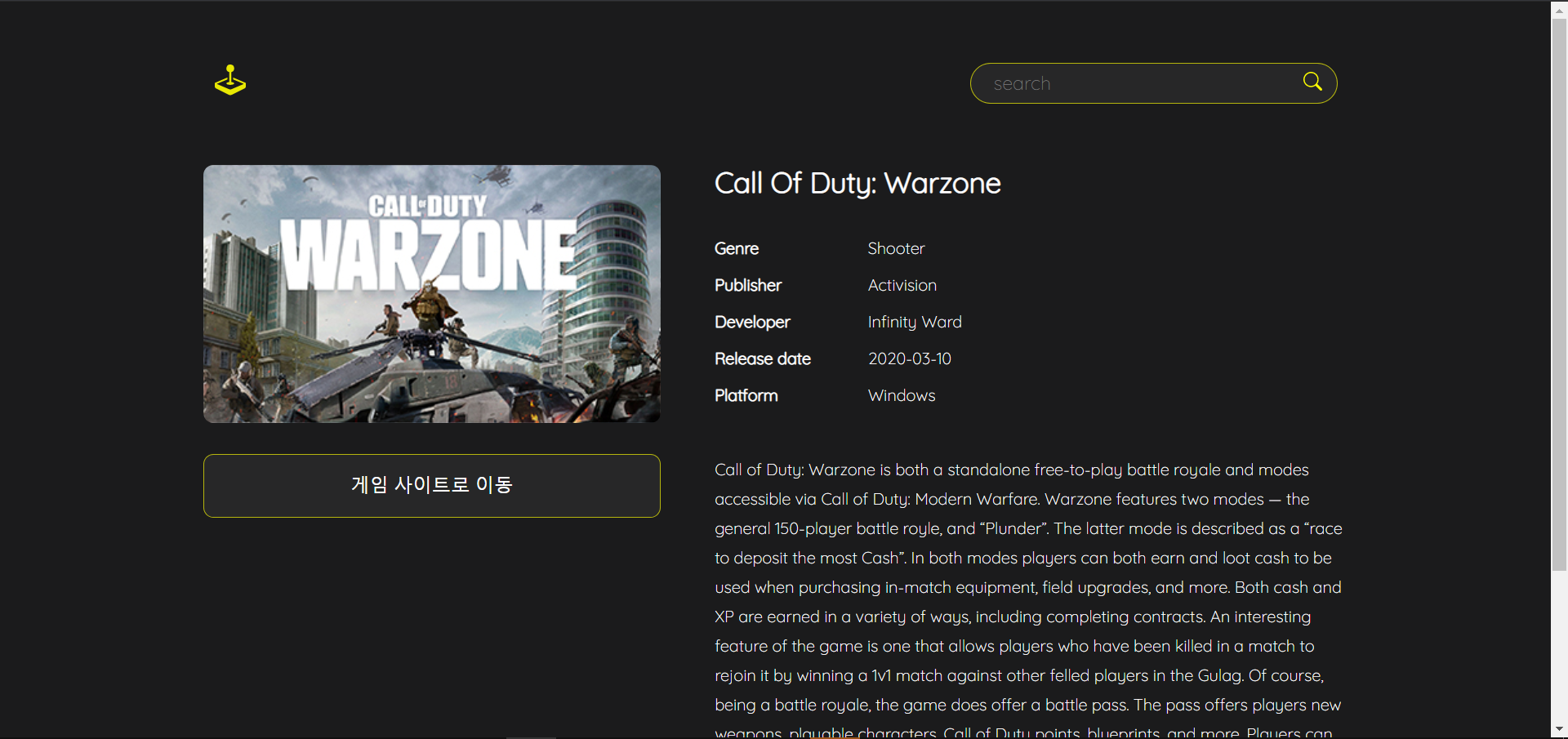
상세페이지 제작

곧 있으면 상세페이지도 필요하기 때문에 이 또한 코딩하였다.
익숙해진건지 생각보다 시간이 오래 걸리진 않았다.
잡다)
상세페이지 레이아웃을 flex로 잡았는데 flex는 명확한 width와 height값을 주거나 그 안에 개체가 있지 않으면 화면에 보이지 않는다는 것을 몰랐다. 다음부턴 주의하자.