%20(1).jpg)
✅ 개발환경 준비
✔️ Node.js개발환경 준비
브라우저 속에서만 사용하던 자바스크립트를 서버사이드에서 사용할 수 있게 도와준다.
Node.js 다운로드 링크
// 노드 다운로드 됐는지 버전으로 확인하는 코드
node -v✅ 객체의 기본
*️⃣ 객체란?
이름이 있는 정보를 정리정돈할 때 쓰는 도구다.
{ 정보이름 : 정보 }를 사용해서 만들어준다.
// 이름이 없는 정보들 각각의 묶음 : 배열
let memberArray = ['egoing','graphittie','leezhce'];
// 이름이 할당된 정보들의 묶음 : 객체
let memberObject = {
manager : 'egoing',
developer : 'graphittie',
designer : 'leezhce'
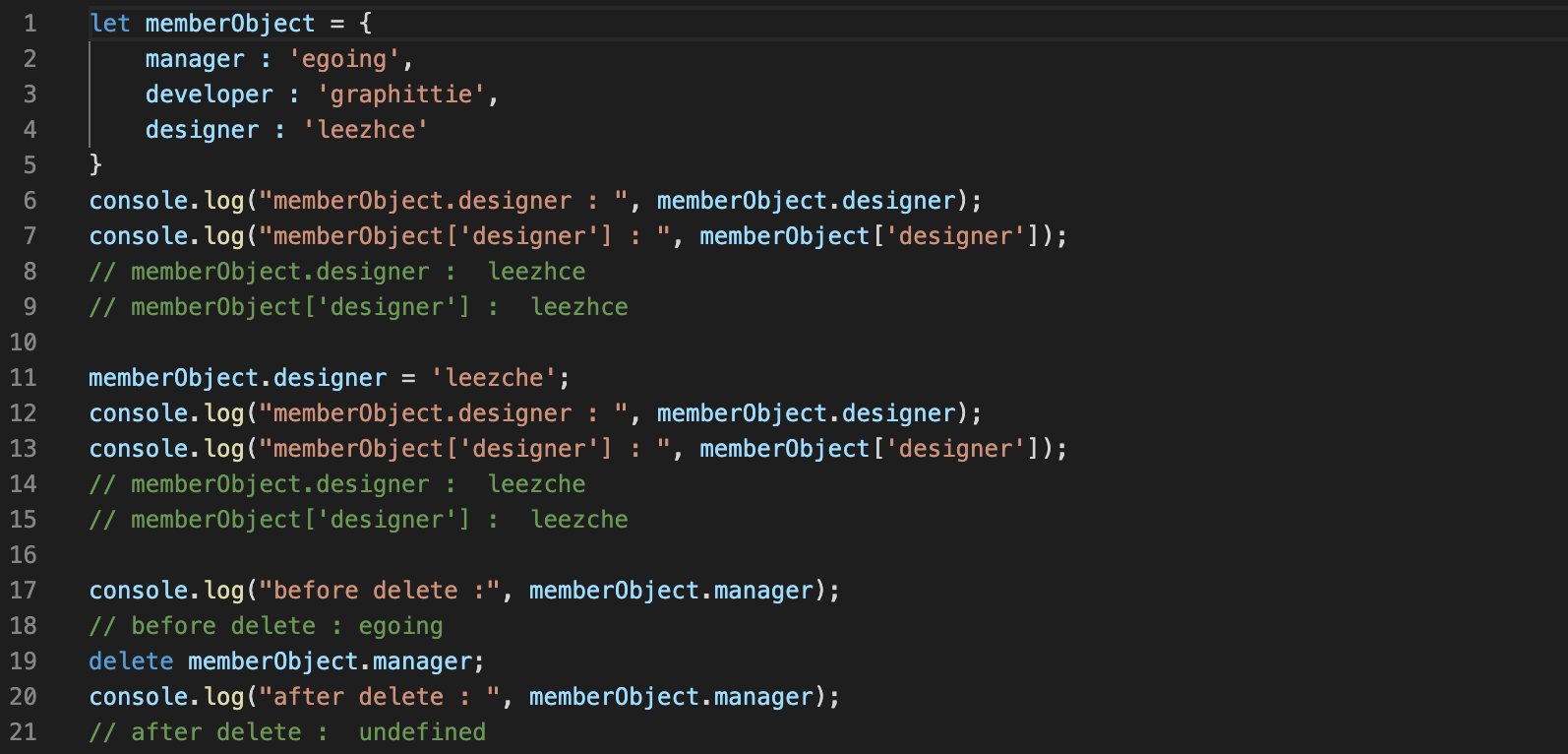
}*️⃣ 객체 읽기
✔️ . 또는 [] 사용
console.log("memberObject.designer : ", memberObject.designer);
console.log("memberObject['designer'] : ", memberObject['designer']);
// memberObject.designer : leezhce
// memberObject['designer'] : leezhce*️⃣ 업데이트 또는 추가하기
✔️ 객체 = 업데이트할 값 ex) leezhce = leezche
memberObject.designer = 'leezche';
console.log("memberObject.designer : ", memberObject.designer);
console.log("memberObject['designer'] : ", memberObject['designer']);
// memberObject.designer : leezche
// memberObject['designer'] : leezche*️⃣ 객체 삭제
console.log("before delete :", memberObject.manager);
// before delete : egoing
delete memberObject.manager;
console.log("after delete : ", memberObject.manager);
// after delete : undefined
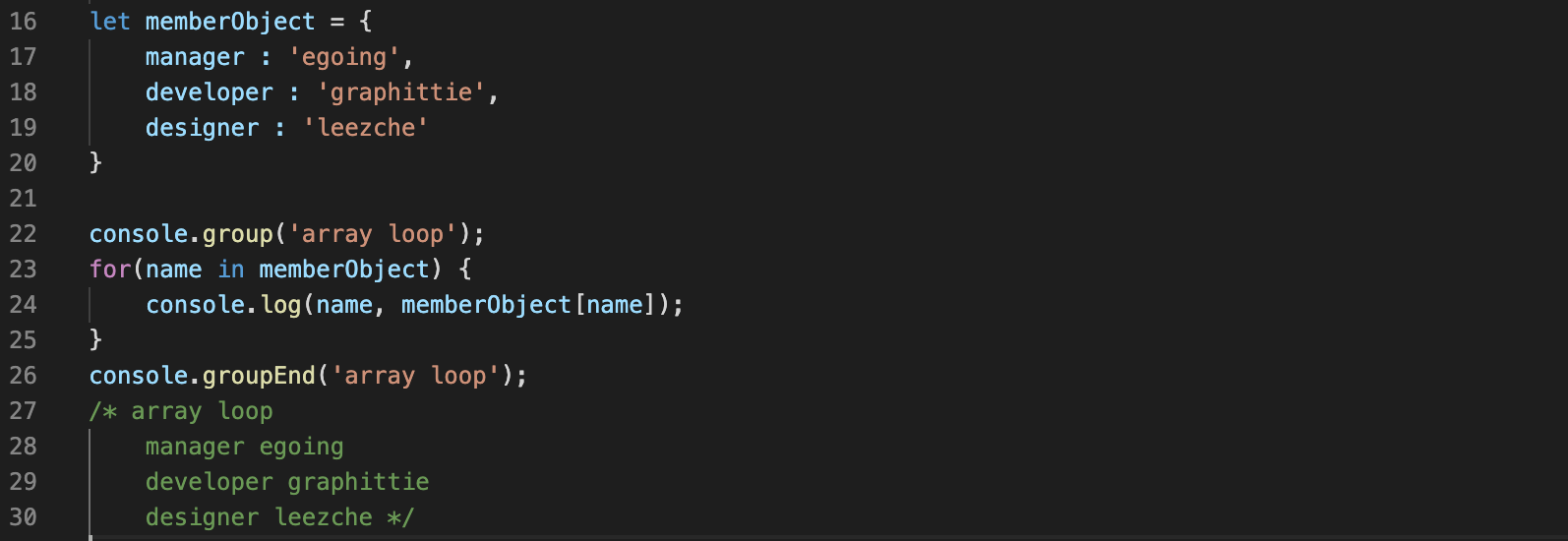
✅ 객체의 반복문
✔️ 객체의 반복문은 for in을 사용한다.

출처:
1) 생활코딩 객체지향 프로그래밍 : https://www.youtube.com/watch?v=_NGiSW81k9U&list=PLuHgQVnccGMAMctarDlPyv6upFUUnpSO3&index=3
