%20(1).jpg)
✅ 객체는 언제 쓰일까?
✔️ 자바스크립트에는 내장함수 Math, Date등이 있다.
이 또한 객체로 이뤄져있으며 Math.floor() 또는 Date.getDay()와 같은 메서드를 통해 객체에대한 다양한 활용이 가능하다.
const date1 = new Date('December 17, 1995 03:24:00');
// Sun Dec 17 1995 03:24:00 GMT...
console.log(Math.floor(5.95));
// expected output: 5✅ 객체 직접 만들어보기
✔️ 객체는 같은 취지의 변수나 함수들을 그루핑해서 이름을 붙인것이다.
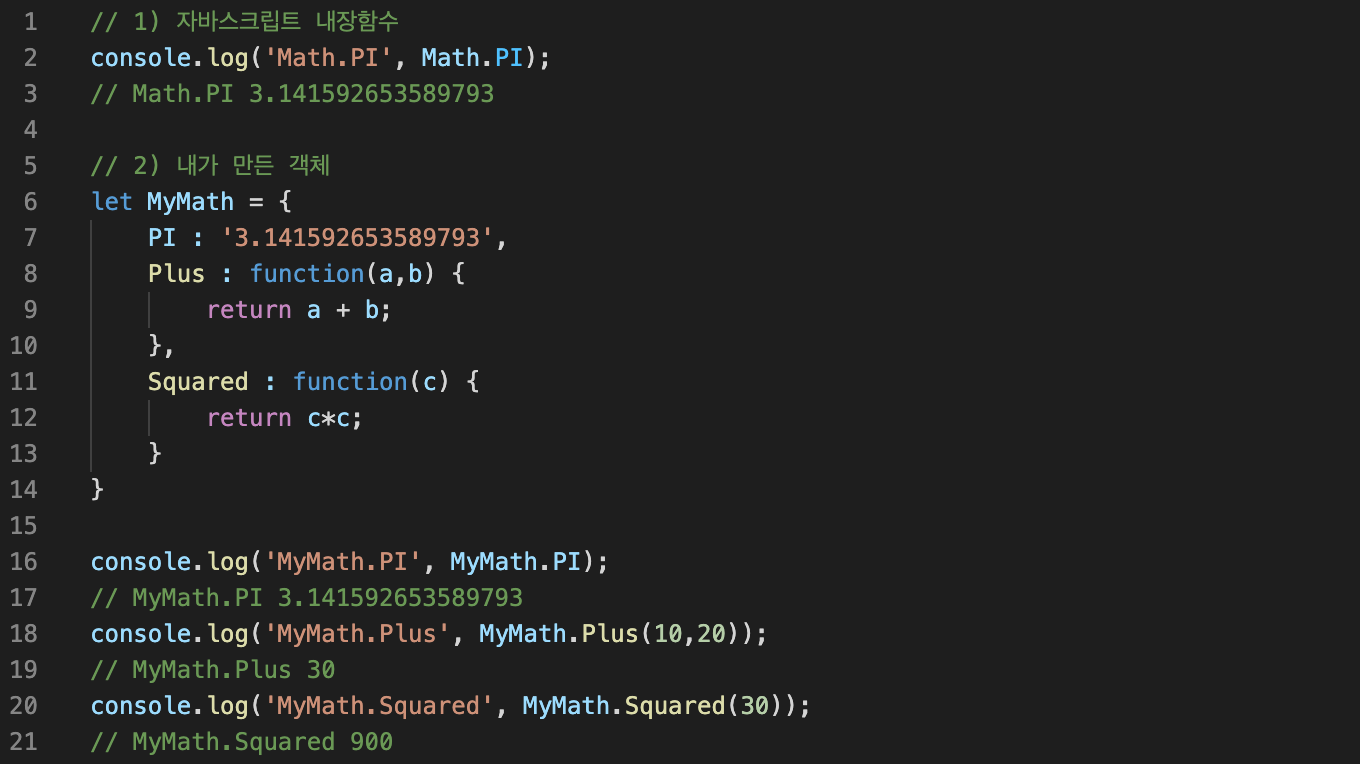
let MyMath = {
PI : '3.141592653589793',
Plus : function(a,b) {
return a + b;
},
Squared : function(c) {
return c*c;
}
}
console.log('MyMath.PI', MyMath.PI);
// MyMath.PI 3.141592653589793
console.log('MyMath.Plus', MyMath.Plus(10,20));
// MyMath.Plus 30
console.log('MyMath.Squared', MyMath.Squared(30));
// MyMath.Squared 900
✅ 객체 특수 키워드 this
✔️ this란 어떤 메소드나 함수가 자신이 속해있는 객체를 가리키는 특수한 키워드이다.
▶️ 일반함수, 중첩함수에서 this는 window를 가르킨다.
▶️ 이벤트에서 this는 이벤트 객체를, 메서드에서 this는 메서드 객체를 가르킨다.
▶️ 메소드 내부의 중첩함수에서 this는 window를 가르킨다.
// example 1) this 사용전
let kim = {
name : 'kim',
first : 10,
second : 20,
sum : function(first,second) {
return first + second;
}
}
console.log('kim.sum(kim.first, kim.second)', kim.sum(kim.first, kim.second));
// kim.sum(kim.first, kim.second) 30
// example 2) this 사용후
let lee = {
name : 'kim',
first : 10,
second : 20,
sum : function() {
return this.first + this.second;
}
}
console.log('lee.sum()', lee.sum());
// lee.sum() 30출처 :
1) 생활코딩 4.1 & 4.2 & 5 : https://www.youtube.com/watch?v=CUALeHdiouw&list=PLuHgQVnccGMAMctarDlPyv6upFUUnpSO3&index=6
