%20(1).jpg)
✅ Object Inheritance
✔️ 객체지향 프로그래밍은 크게 두개의 파트로 나눌 수 있다.
▶️ 객체를 만들어내는 공장, 설계도라고 할 수 있는 class
▶️ 그리고 클래스를 통해 만들어진 구체적인 객체 Object
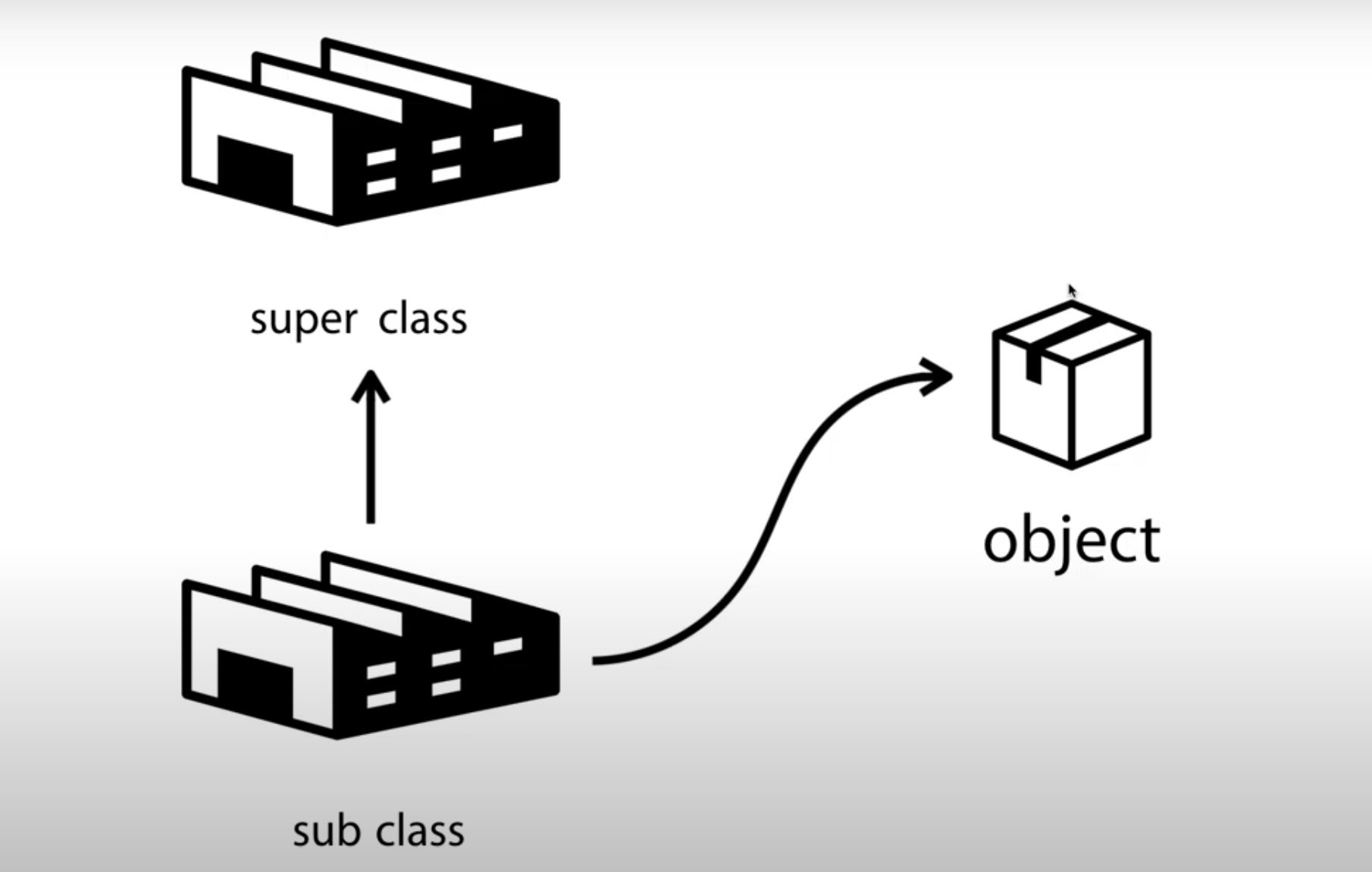
✔️ 주류 객체지향 언어에서 다루는 상속이란?
서브클래스가 슈퍼클래스의 기능을 물려받기 위해 서브클래스가 슈퍼클래스의 자식이되고 이 서브클래스를 통해 객체를 생성해낸다. 따라서 이 객체가 어떤 기능을 갖게될지는 class단에서 결정난다.

✔️ 자바스크립트에서의 상속은?
super 객체의 기능을 상속받으면서 기능을 추가한 서브객체가 있을때 서브객체가 슈퍼객체로부터 직접 기능을 상속받을 수 있다.
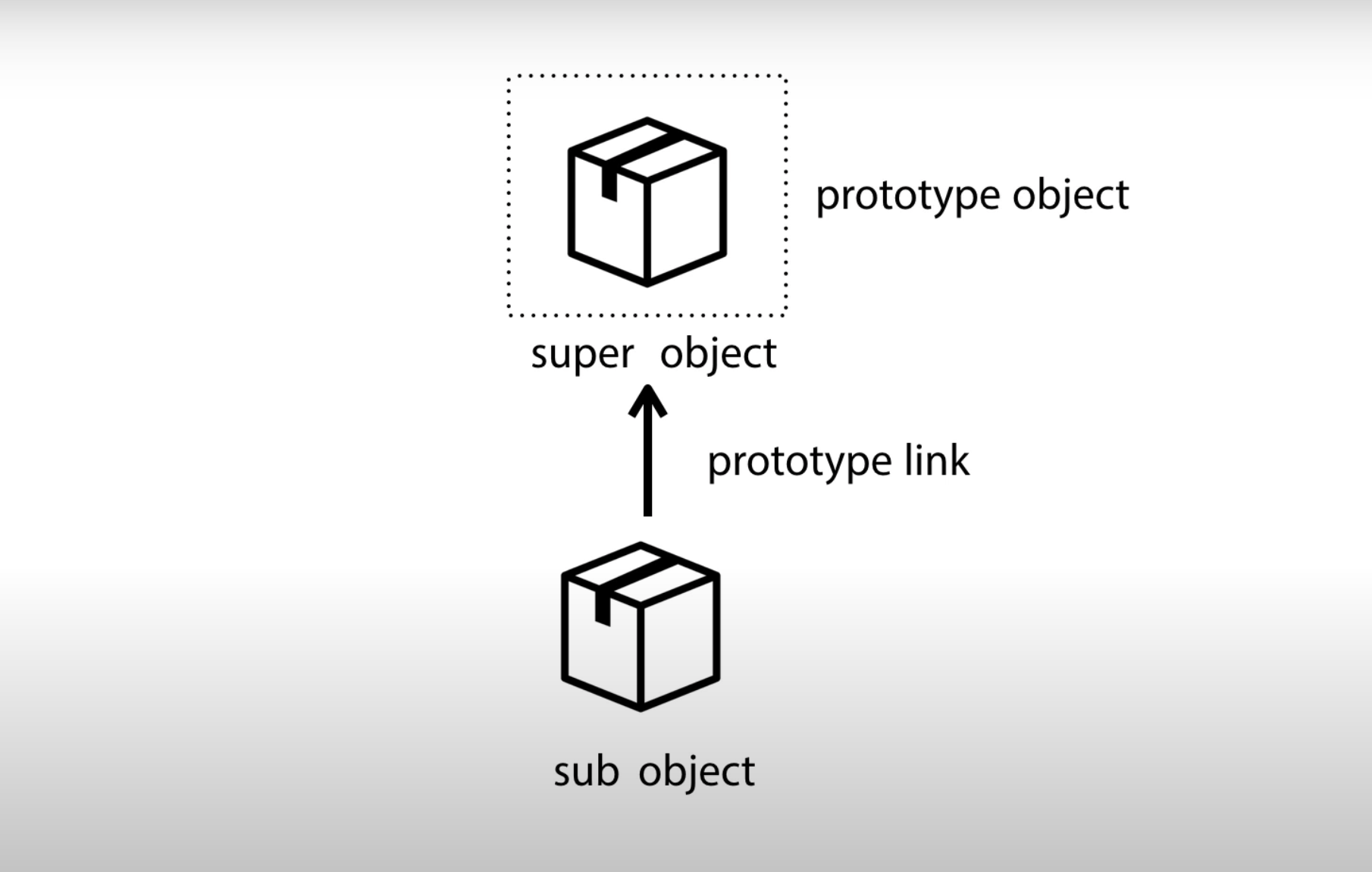
공통적 주류 객체지향 언어에서는 클래스가 상속받지만 자바스크립트에서는 클래스가 상속 받는 것이아닌 객체가 직접 다른 객체의 상속받는 것이 가능하고 그 상속관계를 얼마든지 바꿀 수 있다.
필요에의해 다른객체에 의해 기능을 받고 싶다면 프로토타입 링크만 걸어주면된다.
프로토타입을 걸게 된 오브젝트는 프로토타입 오브젝트라고도 불린다.

✅ 자바스크립트의 .____proto____ :
const superObj = {superVal : 'super'},
subObj = {subVal : 'sub'};
subObj.__proto__ = superObj;
console.log(`subObj.subVal : ${subObj.subVal}`);
// subObj.subVal : sub
console.log(`subObj.superVal : ${subObj.superVal}`);
// subObj.superVal : super✔️ superobj 객체의 값을 바꿨을뿐 그 객체의 프로토를 바꾸는 것이 아니다. 따라서 원래 객체의 값은 바뀌지 않는다.
subObj.superVal = 'sub';
console.log(`subObj.superVal : ${subObj.superVal}`);
// subObj.superVal : sub
console.log(`superObj.superVal : ${superObj.superVal}`);
// superObj.superVal : super✅ 자바스크립트의 Object.create()
✔️ 어떠한 객체를 부모로하는 새로운 객체를 만들고 싶을때 Obj.create()를 쓰게된다.
const ParentObj = {parentVal : 'parent'},
ChildObj = Object.create(superObj);
ChildObj.ChildVal = 'child';
console.log(`parentobj : ${ParentObj.parentVal}`);
console.log(`childobj : ${ChildObj.ChildVal}`);
// parentobj : parent
// childobj : child✅ .____proto____ VS Object.create()
✔️ 언더바 프로토보다 Object.create()를 사용해서 객체와 객체간의 상속관계 protolink를 걸어주는 것이 좋다.
const superObj = {superVal : 'super'},
subObj = {subVal : 'sub'};
subObj.__proto__ = superObj;
// 두개의 코드는 똑같은 기능작용을 한다.
const ParentObj = {parentVal : 'parent'},
ChildObj = Object.create(superObj);
ChildObj.ChildVal = 'child';✅ 객체상속의 사용

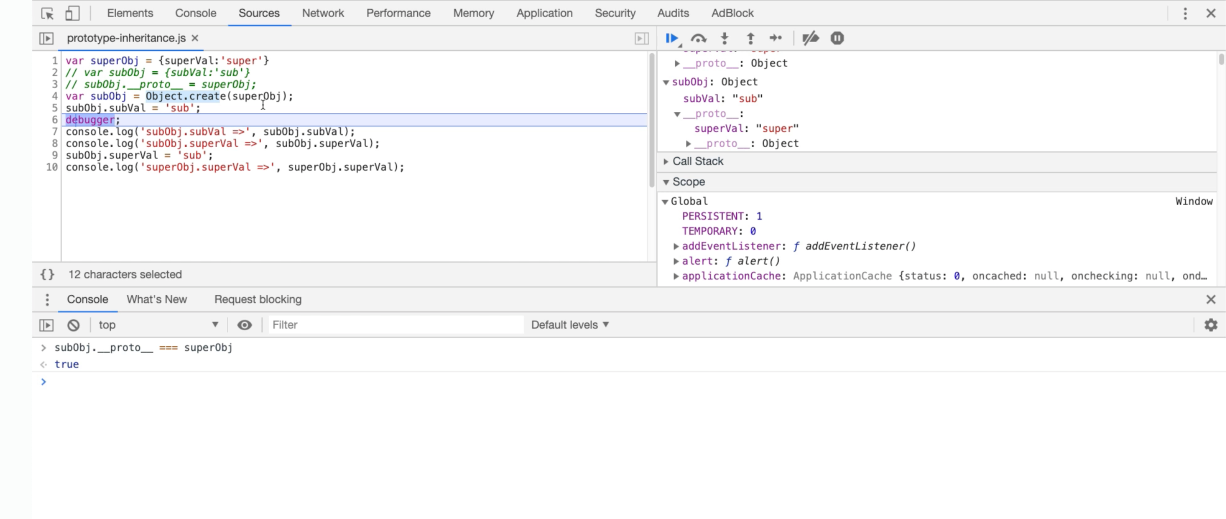
✔️ debugger를 통해 크롬으로 디버깅이 가능하다.

출처 : https://www.youtube.com/watch?v=339RrPTZTEU&list=PLuHgQVnccGMAMctarDlPyv6upFUUnpSO3&index=19
14이후는 시간날 때 들어보기
