%20(1).jpg)
✅ 자바스크립트의 Class
*️⃣ 클래스의 생성
class Person {}
let kim = new Person();
console.log(kim);
//Person {}
✔️ java, python 등의 다른 언어에서는 객체를 만드는 공장으로 class라는 문법을 지원한다.
class를 쓰면 객체가 바로 만들어진다.
✔️ constructor function
객체의 초기함수는 constructor()로 만들 수 있다.
class Person {
constructor(name,first,second){
this.name = name;
this.first = first;
this.second = second;
}
}
let kim = new Person('kim', 10, 20);
console.log(kim);
// Person { name: 'kim', first: 10, second: 20 }
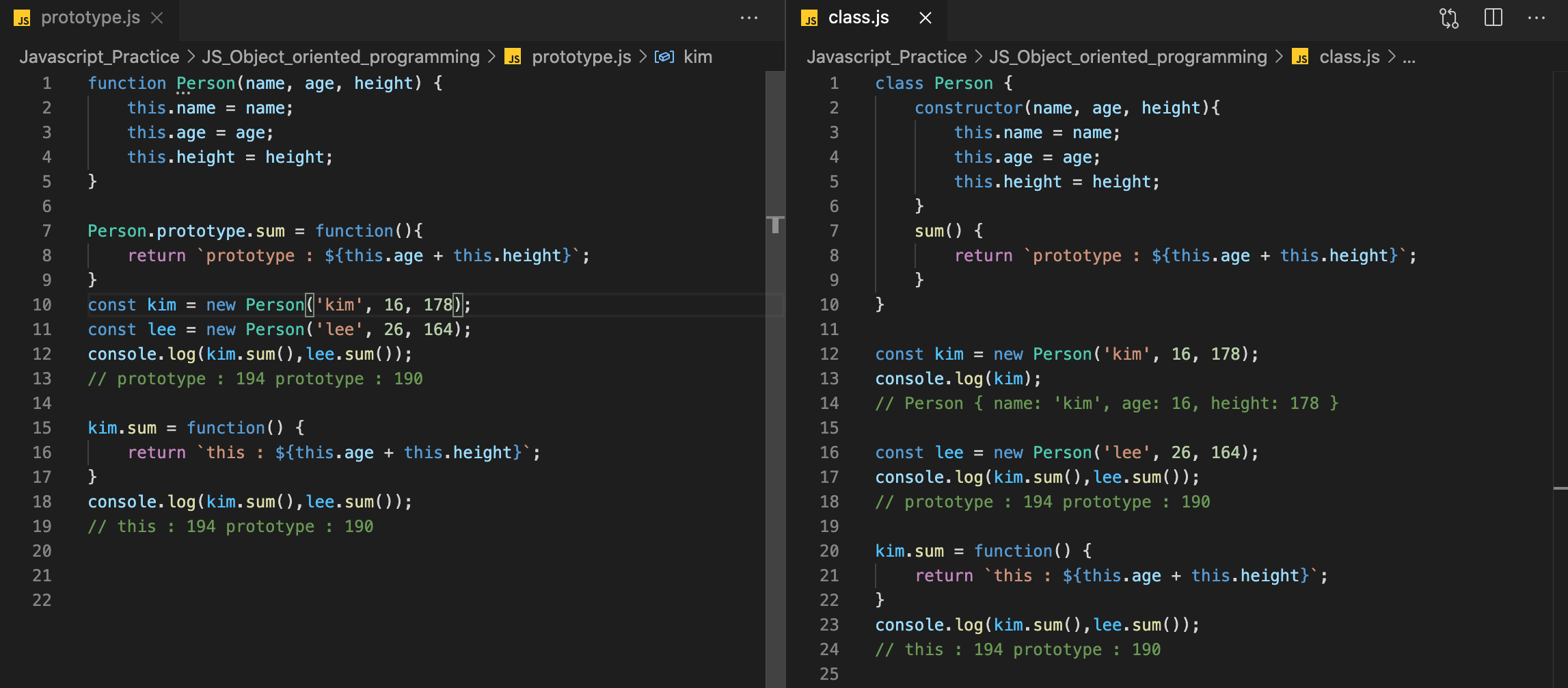
▶️ 프로토타입 vs 클래스

✅ 자바스크립트의 상속
*️⃣ 상속이란?
상속해주는 클래스가 상위, 상속받는 클래스가 하위라면, 하위 클래스가 바뀌어도, 상위 클래스는 바뀌지 않는다. 그러나 상위 클래스가 바뀌면 하위 클래스도 바뀐다. 상위클래스의 기능이 하위클래스에게 상속되기 때문이다.
✔️ 상속은 코드의 양을 현저히 줄여준다. 부모클래스가 자식클래스에게 extends를 통해 자신의 코드들을 상속함으로써 중복되는 코드를 쓸 필요가 없다.
✔️ 자식클래스는 부모클래스가 필요로 하지 않는 코드를 추가하여 때에 따라 호출해서 그 메소드를 쓸 수 있다.
▶️ 상속 받는 자식 클래스는 어떻게 구현하는가?
class 코드를 하나 더 만든다. 부모 클래스 코드를 복사 붙여넣기하고 'class 새이름 extends 부모클래스', 그리고, 추가된 코드를 제외한 중복 코드는 제거한다.

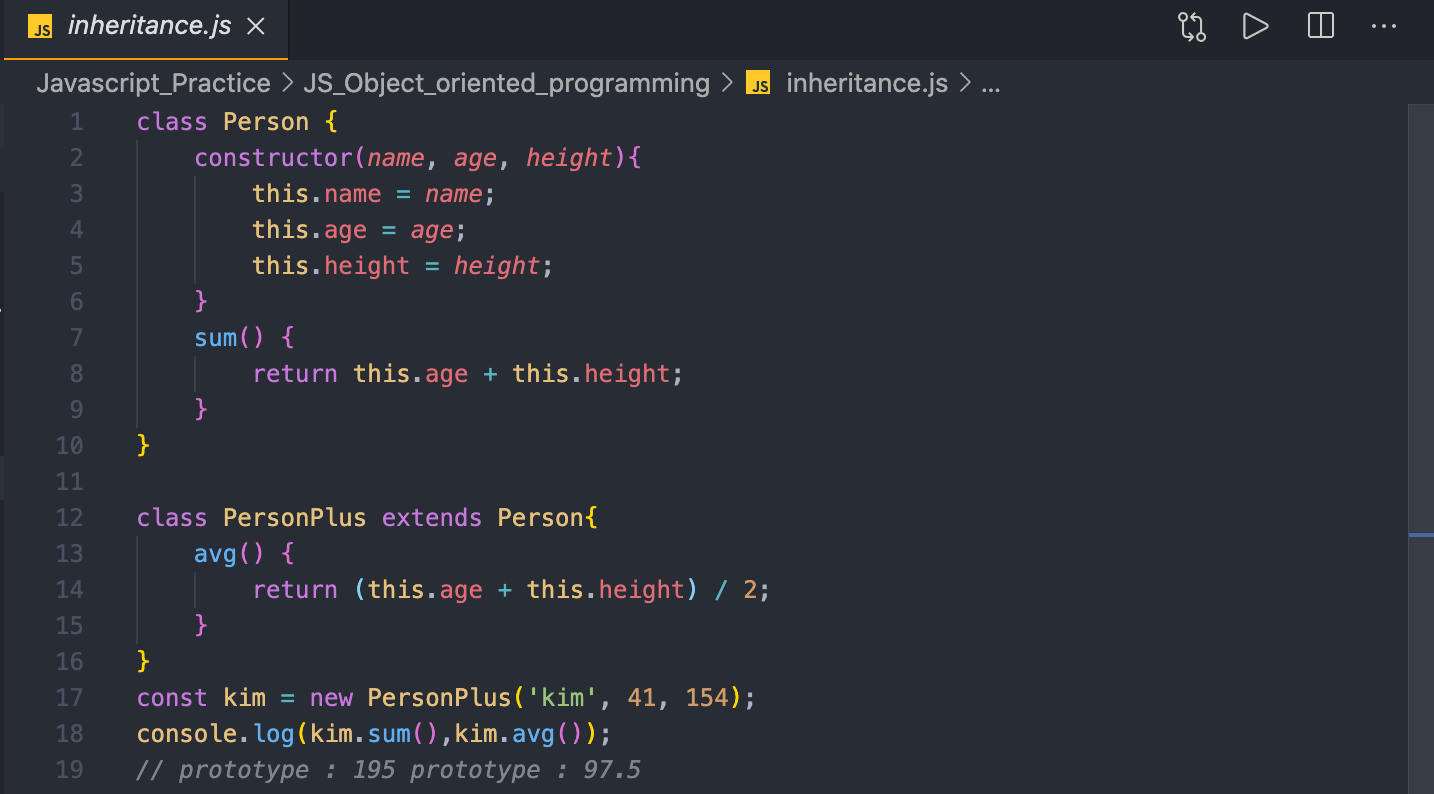
extends를 통한 상속
class PersonPlus extends Person{
avg() {
return `prototype : ${ (this.age + this.height) / 2}`;
}
}
const kim = new PersonPlus('kim', 41, 154);
console.log(kim.sum(),kim.avg());
// prototype : 195 prototype : 97.5✅ 자바스크립트의 Super
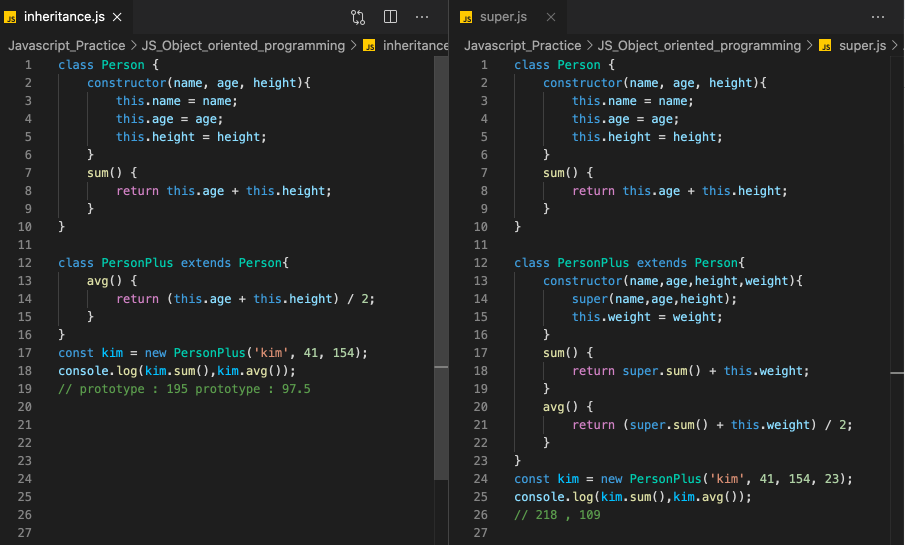
*️⃣ Super
서브(자식) 클래스에서 상위 클래스를 호출할 때 사용하는 키워드다.
부모가 갖고있는 기능과 나도 갖고있는 공통적인 부분을 Super로 처리한다.
부모가 갖고있던 인자 외에 한개 더 추가하고싶을때 constructor로 다시 지정해주는대신 super를 사용한다.

출처 :
생활코딩 oop : https://www.youtube.com/watch?v=xKQhc8v9R2A&list=PLuHgQVnccGMAMctarDlPyv6upFUUnpSO3&index=17
