"React"는 왜 나왔을 까?
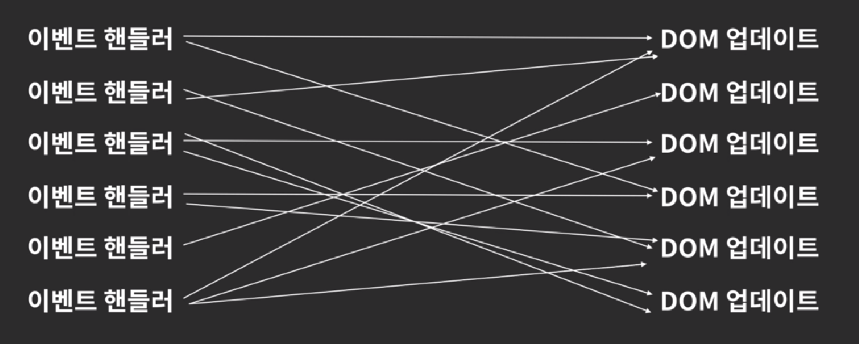
자바스크립트를 활용해서 Html 을 활용한 dom 조작 작업을 진행을 해봤다면 알 수 있는 사실이 하나 있다. dom 을 변형 하기 위해 여러 가지 dom selector api를 활용하여 변형을 해야 하는데 이러한 경우 Dom을 직접 건드리며 작업을 해야 하는 데 그러면 처리 해야 되는 이벤트와 dom 요소가 다양해 지다 보니 업데이트를 할시에 규칙이나 방법이 너무나 많아진다. 이러한 이유 때문에 리액트가 나왔다고 보면 된다.

"React"의 장점
기존 angularjs등은 업데이트를 하는 방법을 다르게 함으로서 이 문제를 해결해보자 했지만 React 는 어떠한 상태가 바뀌었을 때 Dom 업데이트 하는 것이 아닌 모든 것을 지워버리고
새로 Dom을 담아서 Dom 을 보여주는 방식으로 변경함리액트에서는 Virtual Dom 을 만들어 메모리에 가상으로 존재하는 돔을 만들어서 자바스크립트 객체이기에
실제로 Dom 을 보여주는 것보다 속도가 훨씬 빠르다.
상태가 업데이트 되면 Virtual Dom 에 업데이트 하고 Real Dom 에 비교를 해보고 차이를 업데이트 한다.
리액트 에서는 정말 필요한 변화만 발생시키게 되고 업데이트에 대한 고민을 하지 않고 빠른 성능을 보여줌
UI를 업데이트 할지가 아닌! UI를 어떻게 보여줄지에! 집중하면 된다.
UI === Component 즉 UI의 조각이라고 생각하면 된다.