몇 년간 세계 개발자들은 주로 자바스크립트에 대해 열광하고 있는 데 그 주요 이유는 웹 브라우저를 동적으로 바꿔줄 수 있는 단순한 스크립트 언어에서 웹 애플리케이션에서 가장 핵심적인 역할을 하기 때문이다.

(물론 이러한 오류도 있다 ㅋ 우리가 타입스크립트를 해야하는 이유다.)
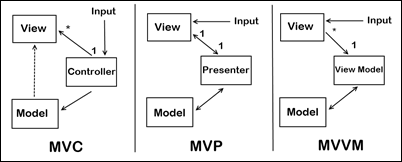
자바스크립트로 크로스 플랫폼 애플리케이션을 개발할 수 있는 여러 프레임 워크들이 생겨났고 이러한 프레임 워크들은 주로 MVC,MVVM 등과 같은 여러 구조가 나타나는데 
(출처 : https://miwoochael.wordpress.com/2018/04/23/mvvm-vs-mvc/)
mvc로 예를 들자면
{
"title" : "title_",
"desc" : "text",
"likes" : 1,
}
<div>
<div class="title">mvc mvvm </div>
<div class="desc">자바스크립트로 크로스 플랫폼 애플리케이션을 개발할 수 있는 여러 프레임 워크들이 생겨났고 이러한 프레임 워크들은 주로 MVC,MVVM 등과 같은 여러 구조가 나타나는데</div>
<div class="likes">2</div>
</div>
이러한 구조에서 mvc는 반영하는 과정에서 보통 뷰를 변형 시키는데 likes 값을 2로 업데이트 한다면 likes 의 요소를 찾아 내부를 수정하면서 업데이트 하는 항목에 따라 어떤 부분을 찾아서 정리하는 지는 간단한 요소지만 애플리케이션 규모가 거대해질 수록 제대로 관리하지 않으면 성능적인 이슈가 생길 수도 있습니다.
하지만 리액트는 이 부분을 아주 간단하게 해결합니다.
그냥 어떤 데이터가 변경 될 때 기존 뷰를 전부 날려버리고 새로 그리는 방안이죠. 이렇게 하면 애플리케이션 구조가 매우 간단하고, 작성해야할 코드도 줄어듭니다.
리액트에 대한 이해!
리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는 데 사용합니다. 구조가 MVC, MVW등인 프레임워크와는 달리 오직 view만 챙긴!!!! 라이브러리다.
리액트에서는 특정 부분을 컴포넌트라고 얘기를 하는데 컴포넌트는 사용자 인터페이스를 다룰 떄 사용하는 템플릿 같은 개념이다. 컴포넌트는 재사용이 가능한 api로 수많은 기능들을 내장하고 있고, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동방식 까지 알 수 있다.
리액트의 렌더링
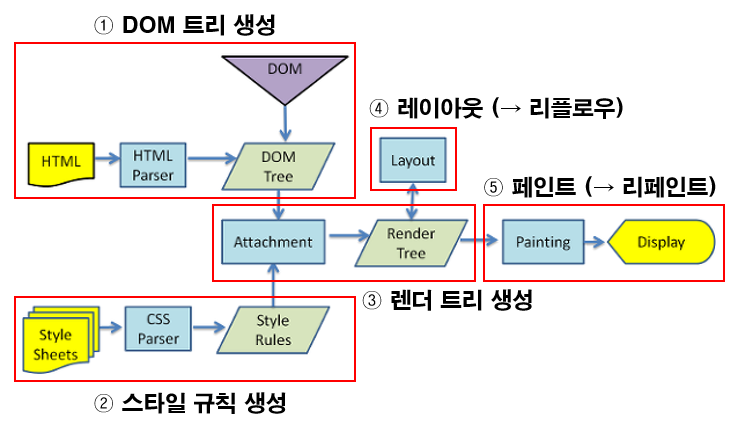
어떤 UI 관련 프레임 워크든지 맨 처음 어떻게 보일지를 정하는 초기 렌더링이 있는데 리액트에서는 이거를 render() {...} 함수라고 한다. 이 함수는 html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 작동하는지에 대한 정보를 지닌 객체를 반환하고 최상위 부모 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들을 사용하여 html 마크업을 만들고 이를 우리가 정하는 실제 페이지의 dom 요소로 주입을 해준다. 간단하게 그림으로 설명하자면

리액트 조화과정
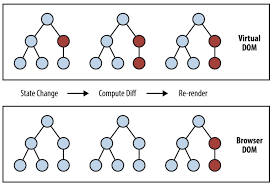
리액트 라이브러리에서 중요한 부분인 업데이트 같은 경우 보통 업데이트 과정이라고 하는 데 이걸 세세하게 얘기하면 조화과정 이라한다. 그런데 실상은 새로운 요소로 갈아끼우는 요소라 조화과정이 아니라 교체과정 같다.(내 소감이다.)

조화과정이라 들으면 루트 노드부터 전체 컴포넌트를 다시 렌더링 하는 것 처럼 보이지만 사실은 최적의 자원을 사용하여 이를 수행하는 거라고 생각하면 된다.
교체할 부분만 교체하는 효율적인 자원관리 시스템이라 생각이 든다.
