자괴감으로 점철된 한 주...
기초 주간은 그냥 어떻게 공부해야 하는지를 모르겠어서 매일매일 헤매기만 했던 것 같다. 이번 주차 과제는 예제 사이트의 소스코드를 참고하지 않고 혼자 강의만 보며 작성해 보는 것이 목표! 💪🐵
📂DOM(Document Object Model)
DOM이란?
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
🌐 MDN
❓ 문서 객체 모델? 문서 객체?

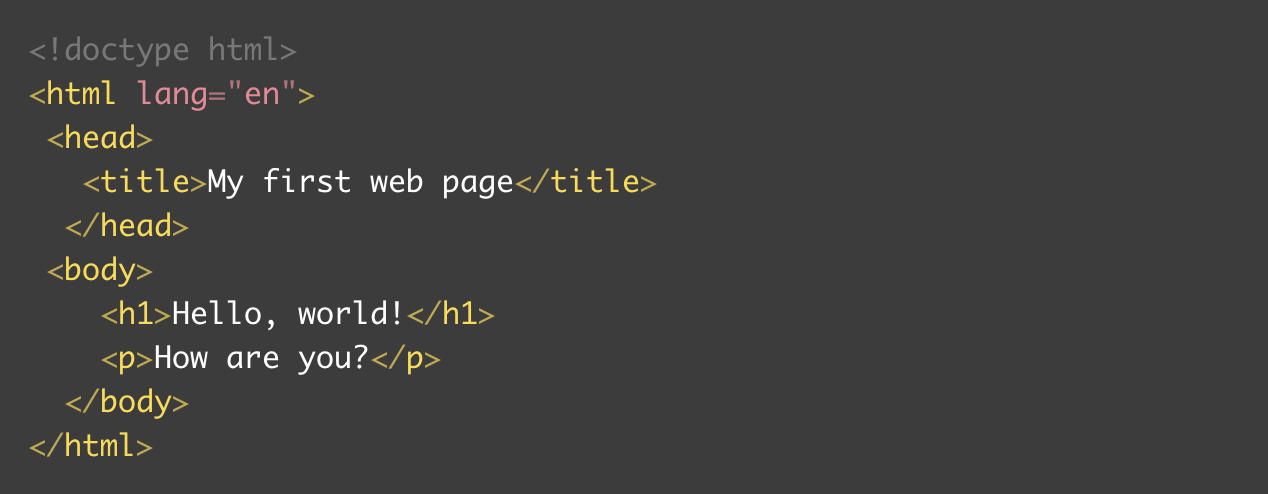
 우리가 흔히 알고있는
우리가 흔히 알고있는 <html>, <body>, <div> 등이 바로 문서 객체이다. JavaScript를 사용해 수정이 가능한 객체를 말한다.
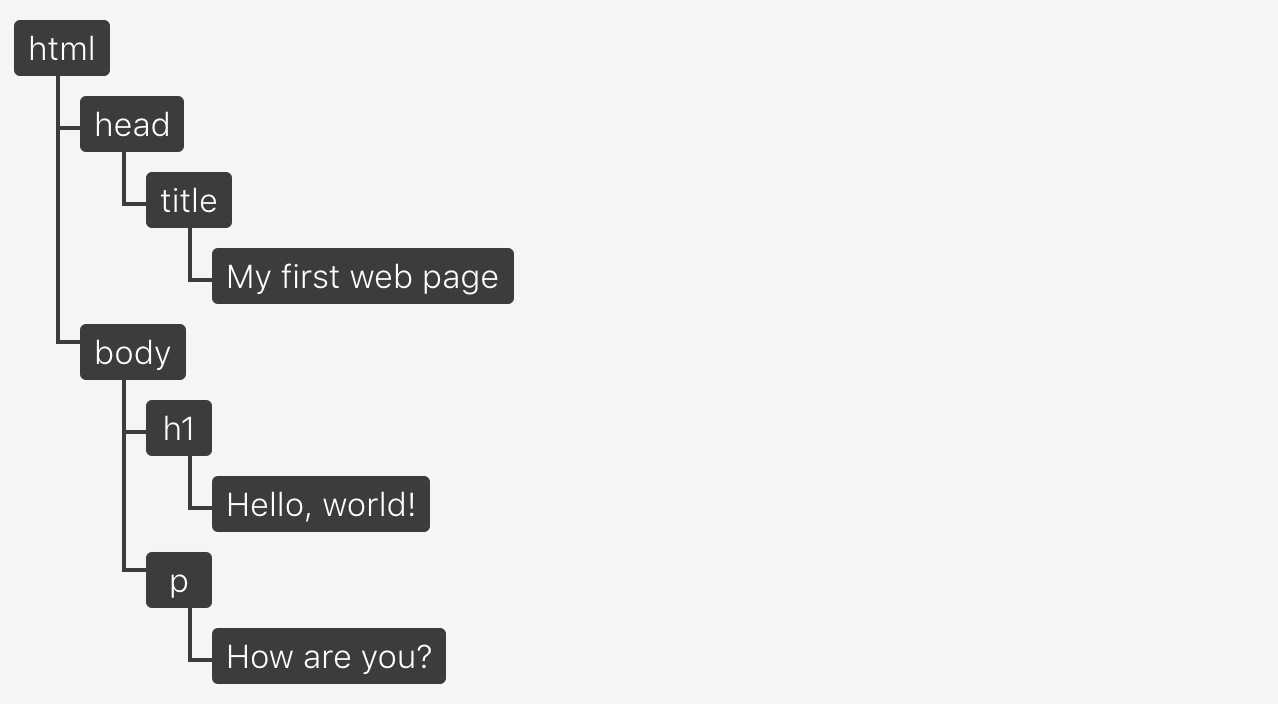
DOM 은 원본 HTML 문서의 객체 기반 표현 방식이다. DOM과 html은 마치 이름만 다른, 같은 존재인 것 처럼 느껴지지만, DOM은 다양한 프로그램에서 사용될 수 있도록 단순 텍스트로 구성된 HTML 문서의 내용과 구조를 객체 모델로 변환한 것을 말한다.
html, css가 사용자에게 직접적으로 보여지는 것이라면 DOM은 기계나 소프트웨어가 웹사이트의 구조를 어떻게 이해해야 하는지 에 대한 표준이다.
❗ DOM은 HTML이 아니다.
DOM은 HTML 문서로부터 생성되지만 항상 동일하진 않으며, 실제로 원본 HTML의 소스와 다를 수도 있다.
- 작성된 HTML 문서가 유효하지 않을 때

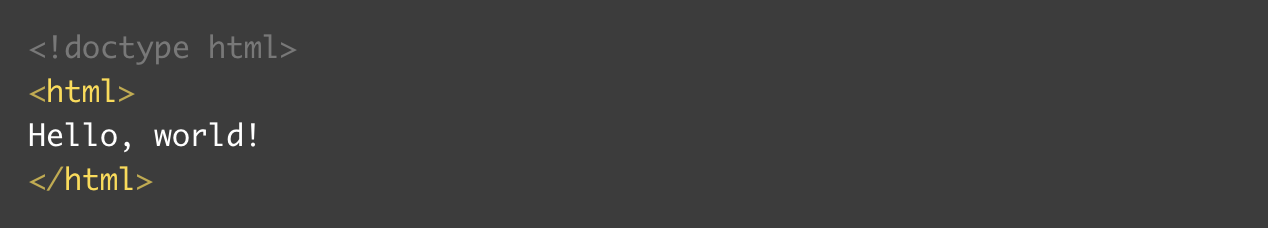
 html 문서에 필수적인
html 문서에 필수적인 <head>,<body>가 빠져있음에도 DOM이 생성되는 과정에서 올바르게 교정되어 나타난다.
-
JavaScript에 의해 DOM이 수정되었을 때
DOM은 HTML 문서의 내용을 볼 수 있는 인터페이스의 역할을 함과 동시에 동적 자원이 되어 수정될 수 있다.
JS를 사용해 DOM에 새로운 노드를 추가하였을 경우, DOM은 업데이트 되지만, 실질적인 HTML 문서를 변경하지는 않는다.
❗ 브라우저에서 보여지는 것은 DOM이 아니다.
브라우저의 뷰포트에 보여지는 것은 렌더트리로, DOM과 CSSOM의 조합이다. 렌더트리는 쉽게 말하자면 렌더링 되는 요소만을 관여하며, 시각적으로 보이지 않는 요소는 제외된다.



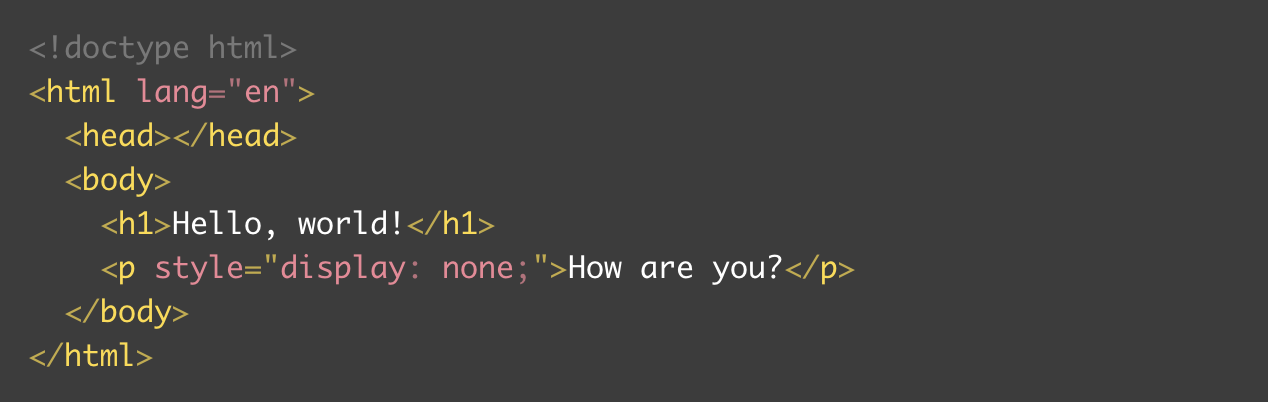
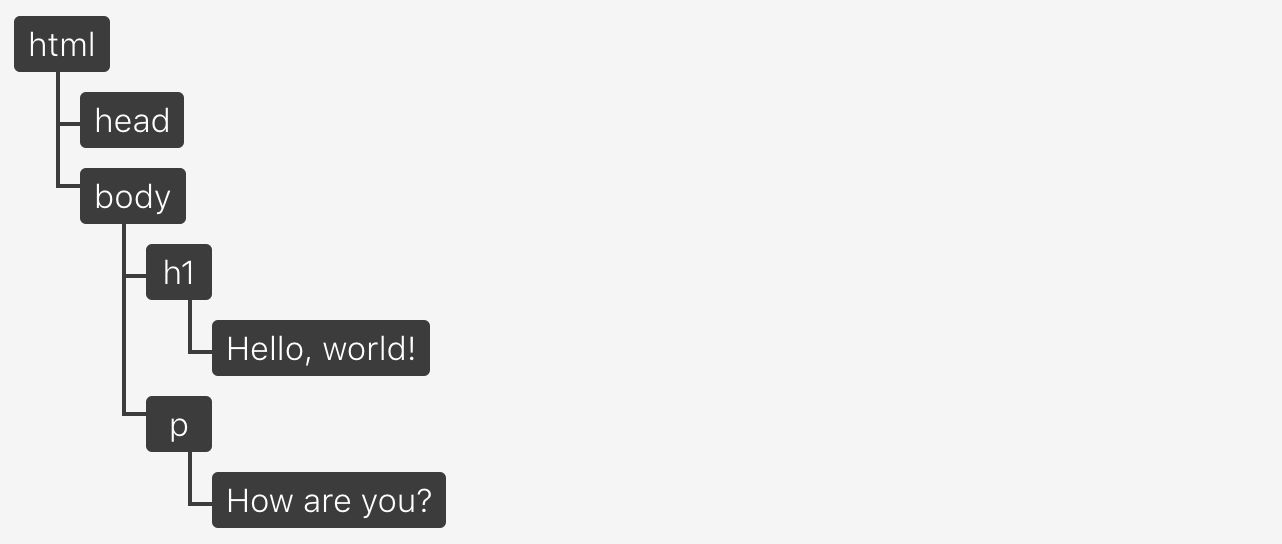
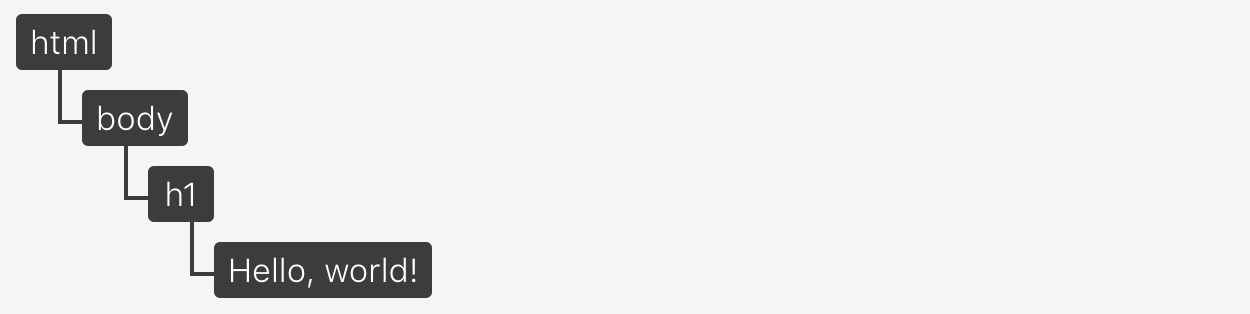
첫 사진의 HTML에서 <p>요소에 display:none 스타일 속성을 주었을 경우, DOM 트리엔 그대로 <p>요소까지 나타나지만, 렌더트리에선 제외되어 나타나는 것을 알 수 있다.
