
1주차 배운 것 Keywords
✅ 서버와 클라이언트의 역할
✅ HTML 기초, CSS 기초, bootstrap
✅ Javascript 기초 문법
HTML 기초문법 자료
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1</li>
<li> bullet point!2</li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
<hr>
input 태그입니다:
<hr>
button 태그입니다:
<button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
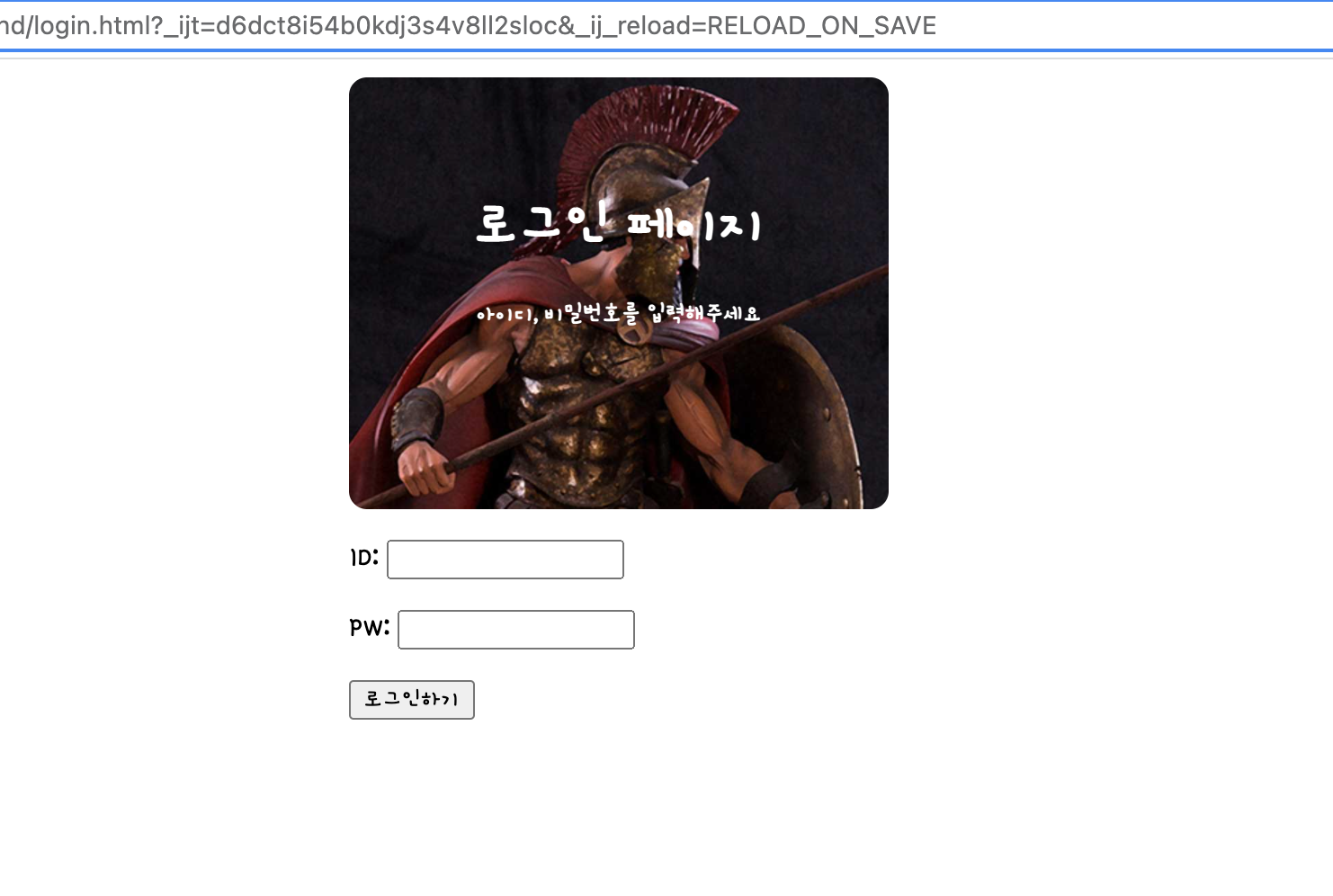
</html>[실습 1] 로그인 페이지 구현

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gamja Flower', cursive;
}
.mytitle{
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 40px;
}
.wrap{
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
</div>
<button> 로그인하기</button>
</div>
</body>
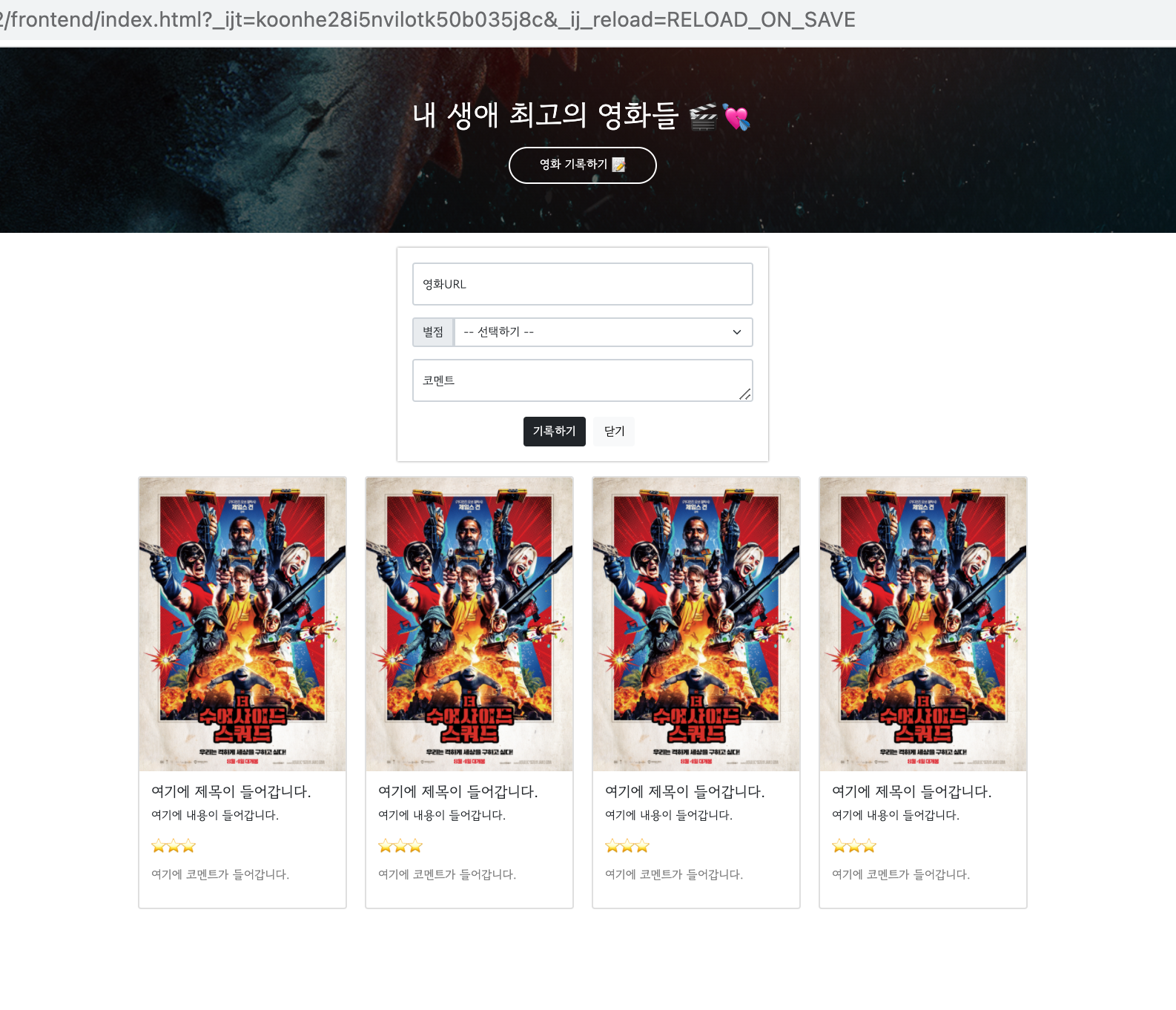
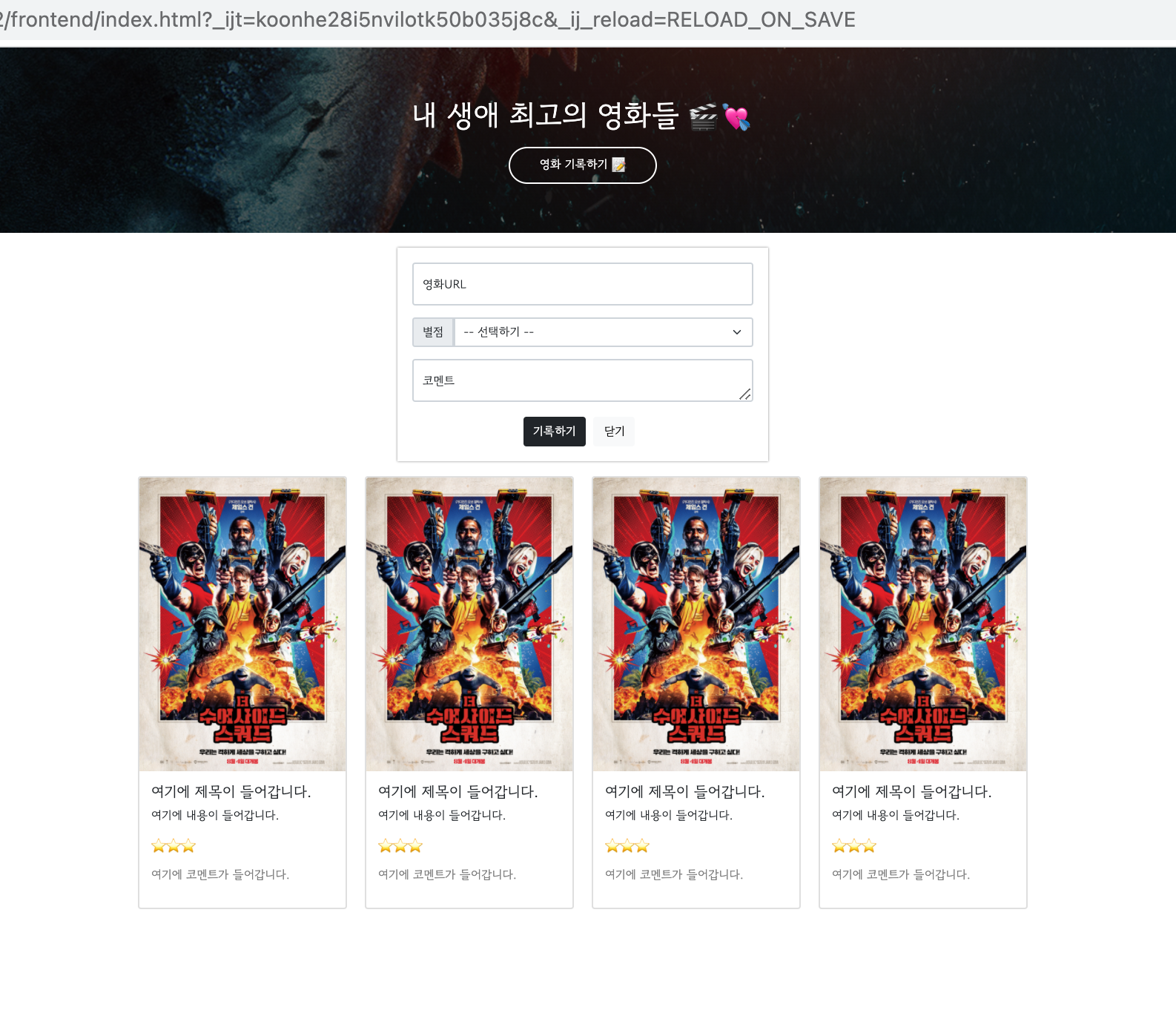
</html>[실습 2] 영화 별점 기록 페이지 구현 (HTML+CSS 까지)

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width: 100%;
height: 250px;
/*세 줄 세트 (배경 이미지 넣기)*/
/*이미지 어둡게 하기 버전*/
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color: white;
/*네 줄 세트 (내용물 정돈하기)*/
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
/*버튼 테두리 설정하기*/
border: 1px solid white;
margin-top: 10px;
}
/*마우스가 올라가면 버튼 테두리 두꺼워지게 설정하기*/
.mytitle > button:hover {
border: 2px solid white
}
/*영화 리뷰 카드 Start*/
.mycomment {
color: gray;
}
.wrap {
/*모바일 처리 추가설정*/
max-width: 1200px;
width: 95%;
margin: 20px auto 0 auto;
}
.mypost {
/*background-color: green;*/
/*모바일 처리 추가설정*/
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mybutton {
/*네 줄 세트 (내용물 정돈하기)*/
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 20px;
}
/*mybutton 안에 있는 버튼에 대한 설정 추가*/
.mybutton > button {
margin-right: 10px;
}
</style>
</head>
<body>
<!--부트스트랩 다운 & 적용 연습-->
<!-- <h1>이걸로 시작해보죠!</h1>-->
<!-- <button type="button" class="btn btn-primary">새로운 버튼</button>-->
<div class="mytitle">
<h1>내 생애 최고의 영화들 🎬💘</h1>
<button>영화 기록하기 📝</button>
</div>
<!-- 1. 우선 큰 박스 먼저 만들기-->
<div class="mypost">
<!-- -2. 영화 URL-->
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<!-- -3. 별점 박스-->
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<!-- -4. 코멘트 URL-->
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<!-- -5. 기록하기, 닫기 버튼-->
<div class="mybutton">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-light">닫기</button>
</div>
</div>
<!--부트스트랩 카드 다운 & 적용-->
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어갑니다.</p>
<!-- 별 추가-->
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어갑니다.</p>
<!-- 별 추가-->
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어갑니다.</p>
<!-- 별 추가-->
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어갑니다.</p>
<!-- 별 추가-->
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>Javascript
- 함수 만들어
alert 창띄우기console 창에 로그띄워보기for (let i=0; i<mise_list.length; i++) { // console.log(mise_list[i]) if (mise_list[i]['IDEX_MVL'] < 40) { console.log(mise_list[i]['MSRSTE_NM']) }
