
2주차 배운 것 Keywords
✅ Javascript 문법에 익숙해진다.
✅ Javascript 문법에 익숙해진다.
✅ Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
1. jQuery
-
jQuery란, Javascipt 코드를 미리 편리하게 작성해둔
라이브러리(import 필수!) -
import : https://www.w3schools.com/jquery/jquery_get_started.asp 에 접속하여 jQuery CDN 부분 참고하여 임포트
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>- 함수 : (Ex) 버튼 색깔 바꾸기, div 박스 보이기/숨기기 etc)
$('#id_name').show(); //div(상자 박스) 보이기 or 숨기기
$('#id_name').hide();
//
$('#id_name').val(); //input 박스의 값을 가져오기
//
let temp_html = `<button>나는 추가될 버튼이다!</button>`; //태그 내 html 입력하기(버튼 or 카드 추가하기)
$('#cards-box').append(temp_html);2. Ajax
-
클라이언트->서버로
GET방식 요청 & 서버->클라이언트로JSON데이터를 받아서(Ajax활용), 내가 필요로 하는 정보만 웹사이트에 표현하는 연습을 했다. -
Ajax 기본 골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})[실습 1] ✍jQuery + Javascript의 조합을 연습하자!

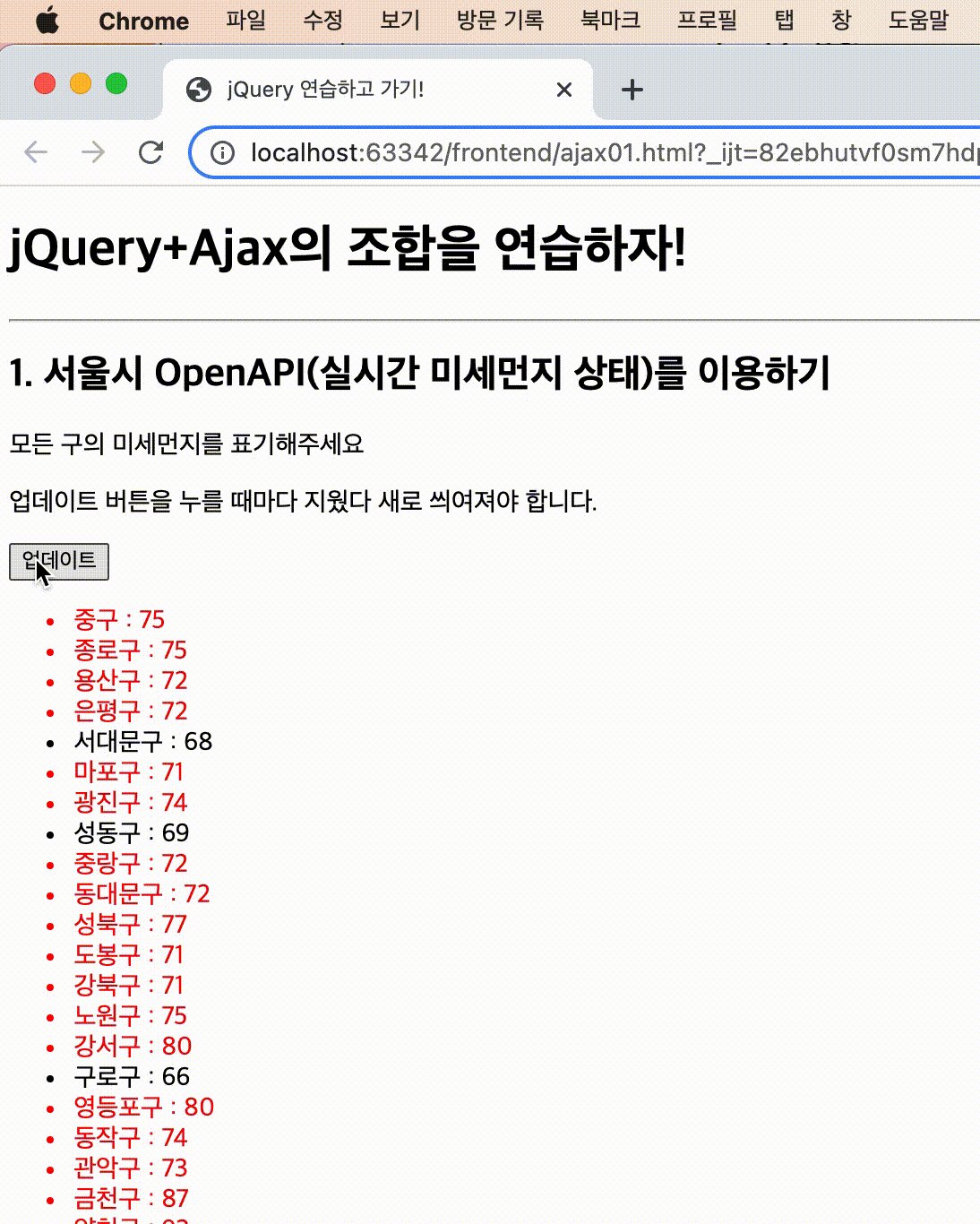
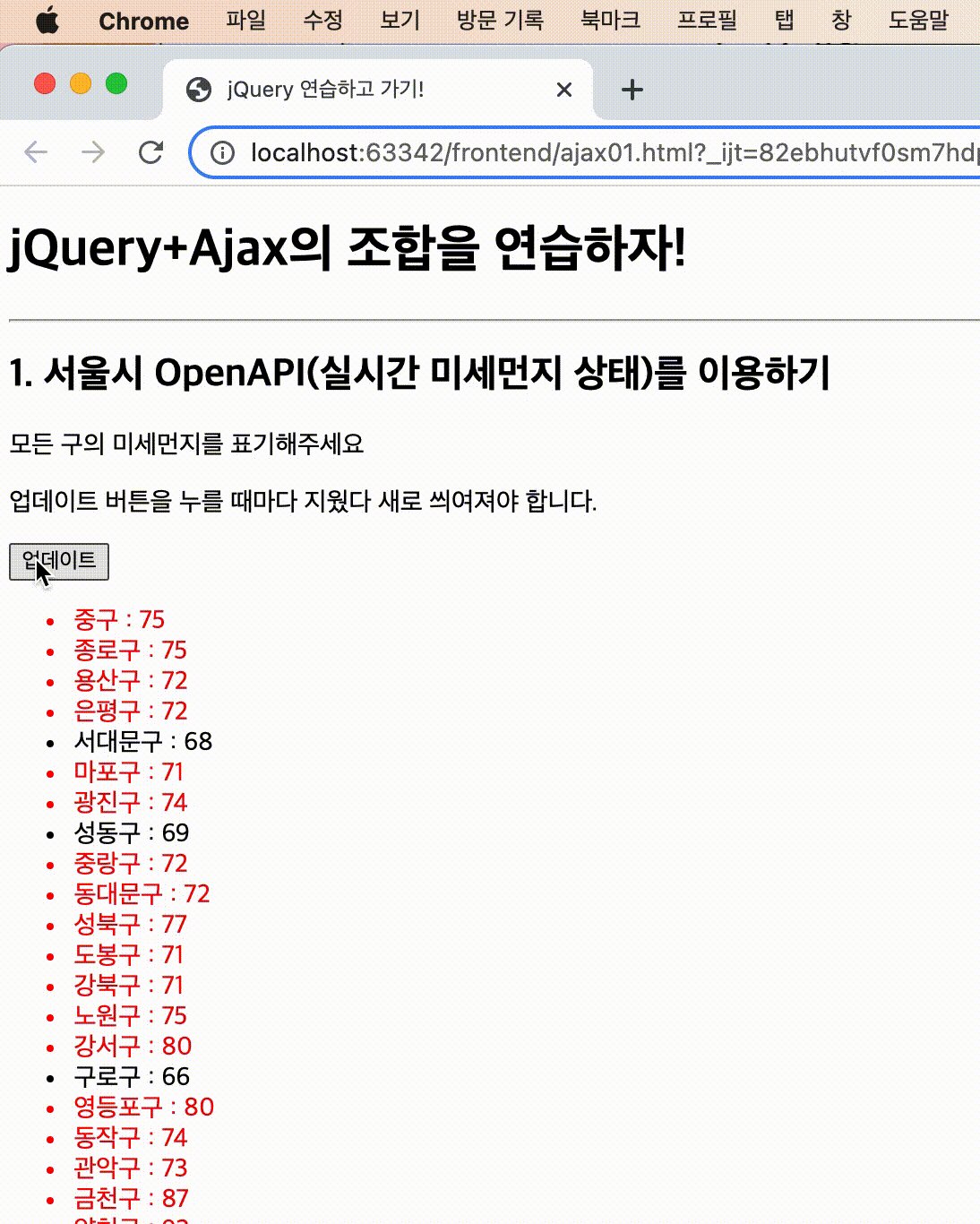
[실습 2] ✍서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기
- 특정 조건을 만족하는 글씨는 색상을 주는 설정 추가

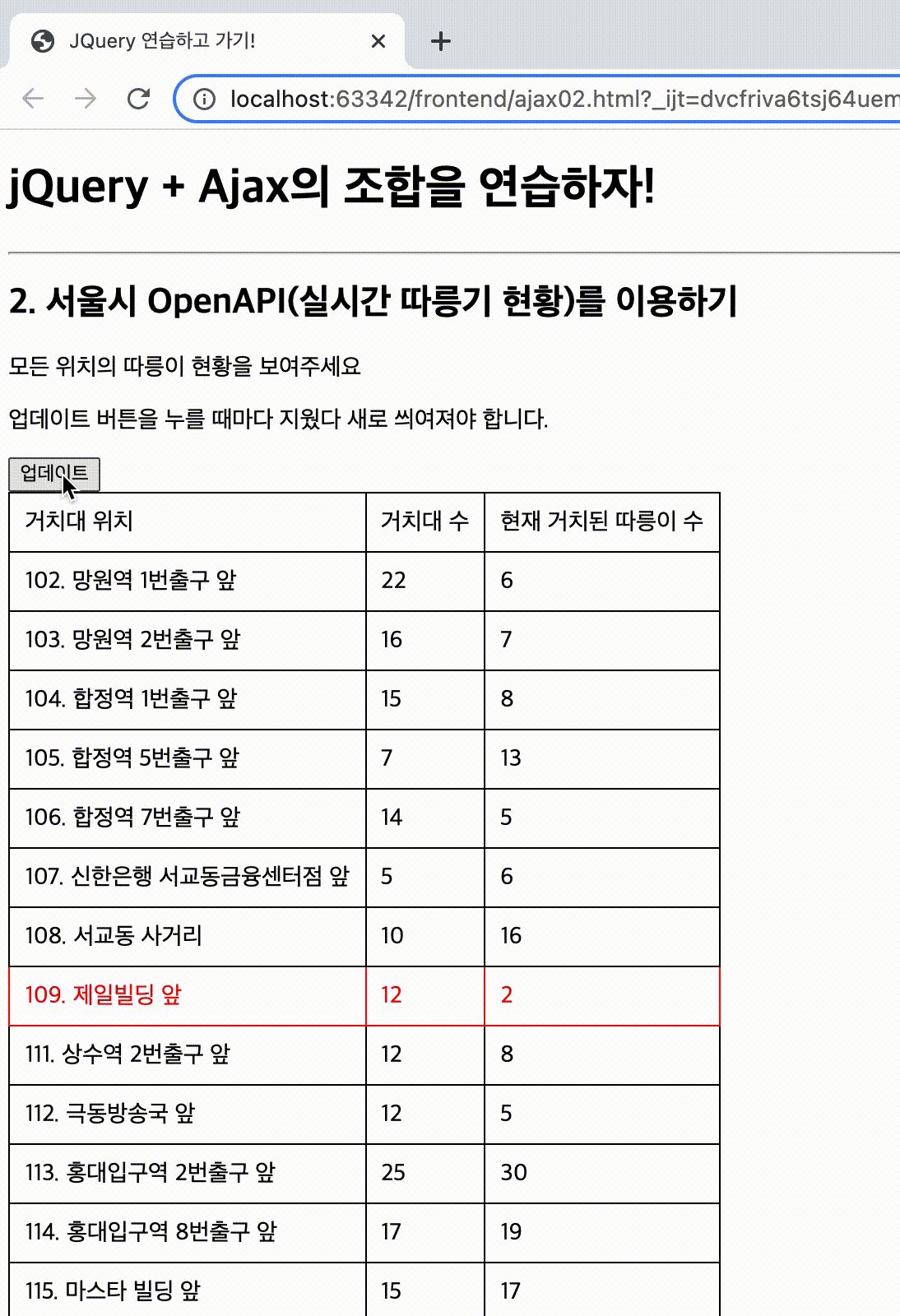
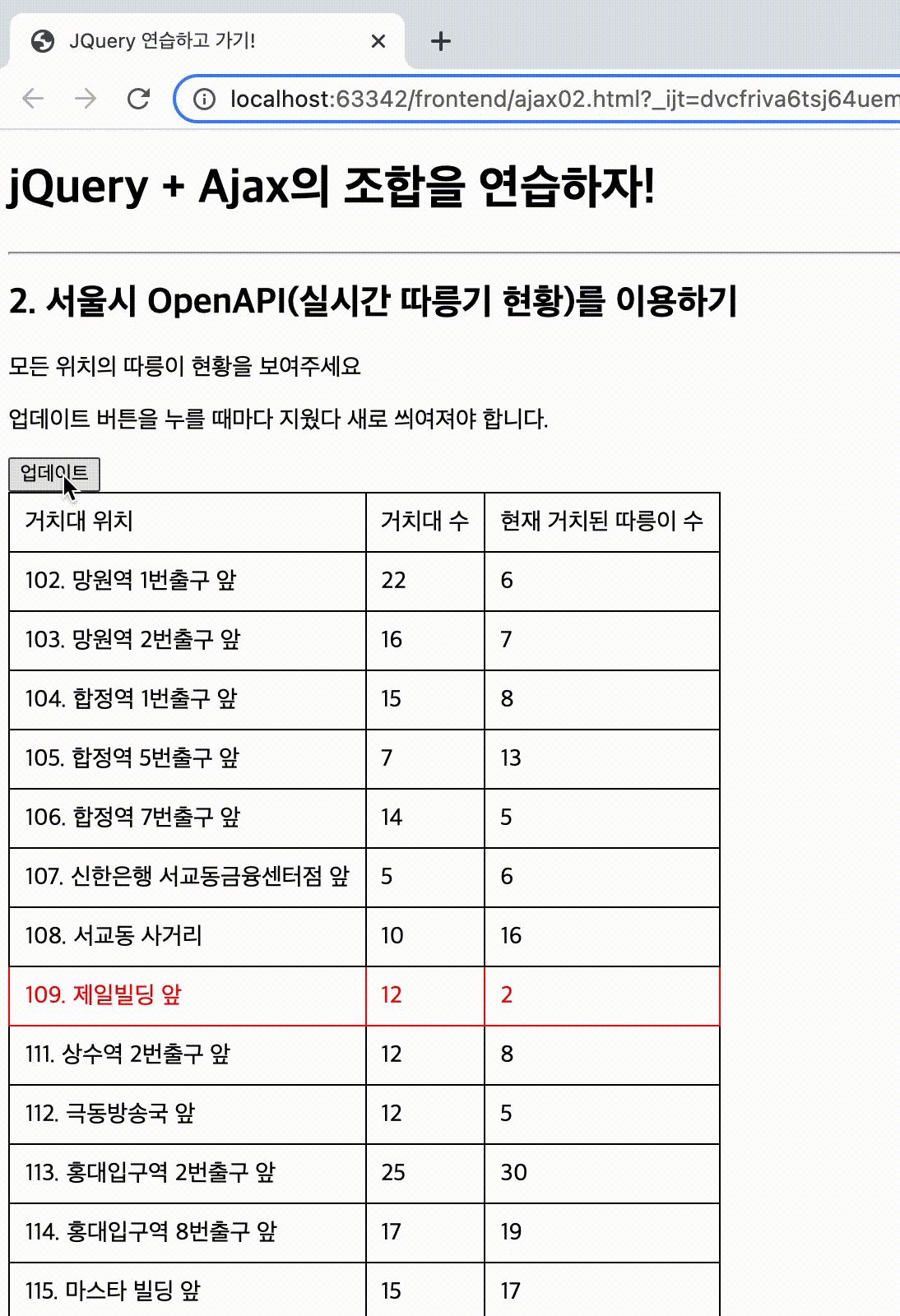
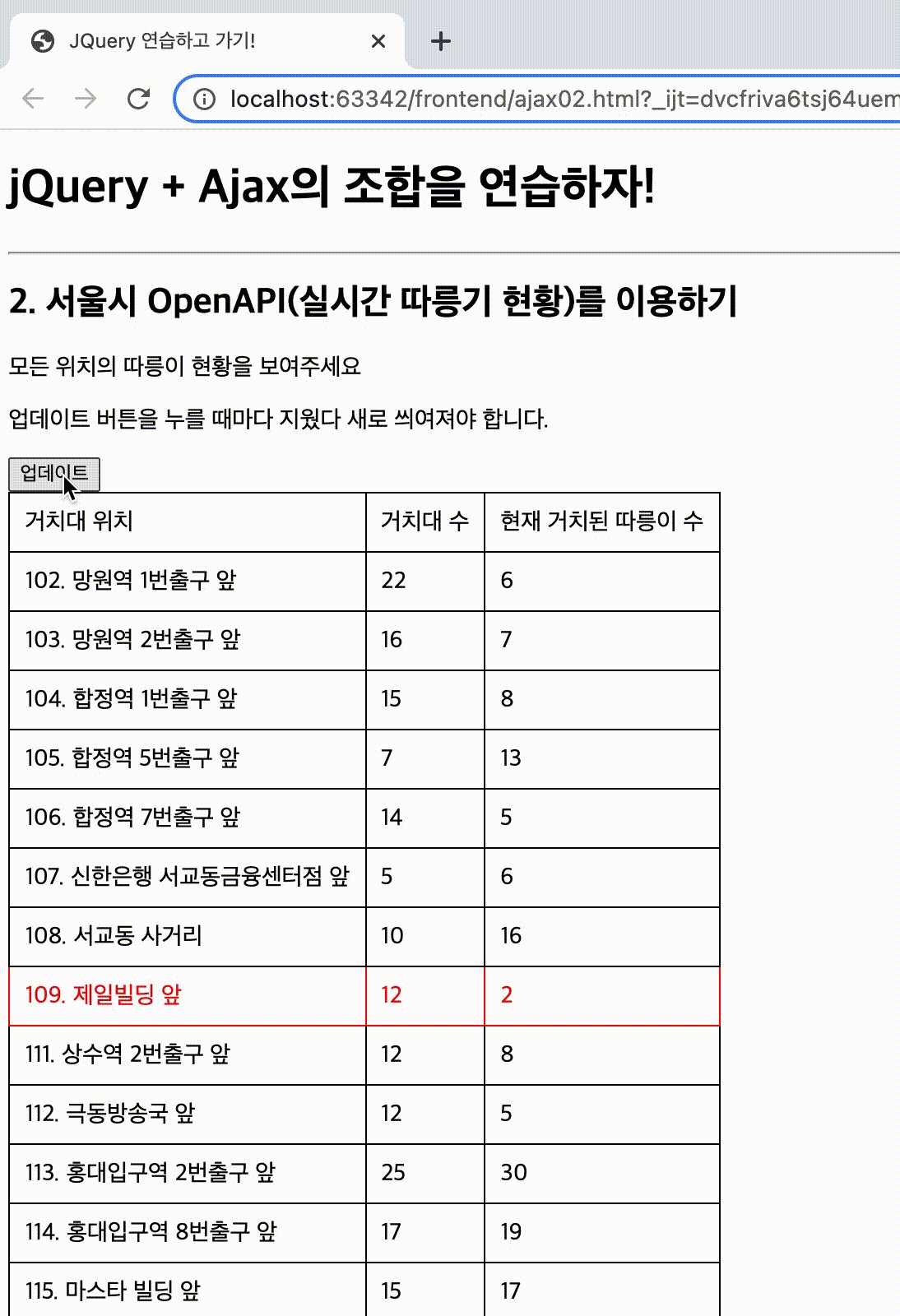
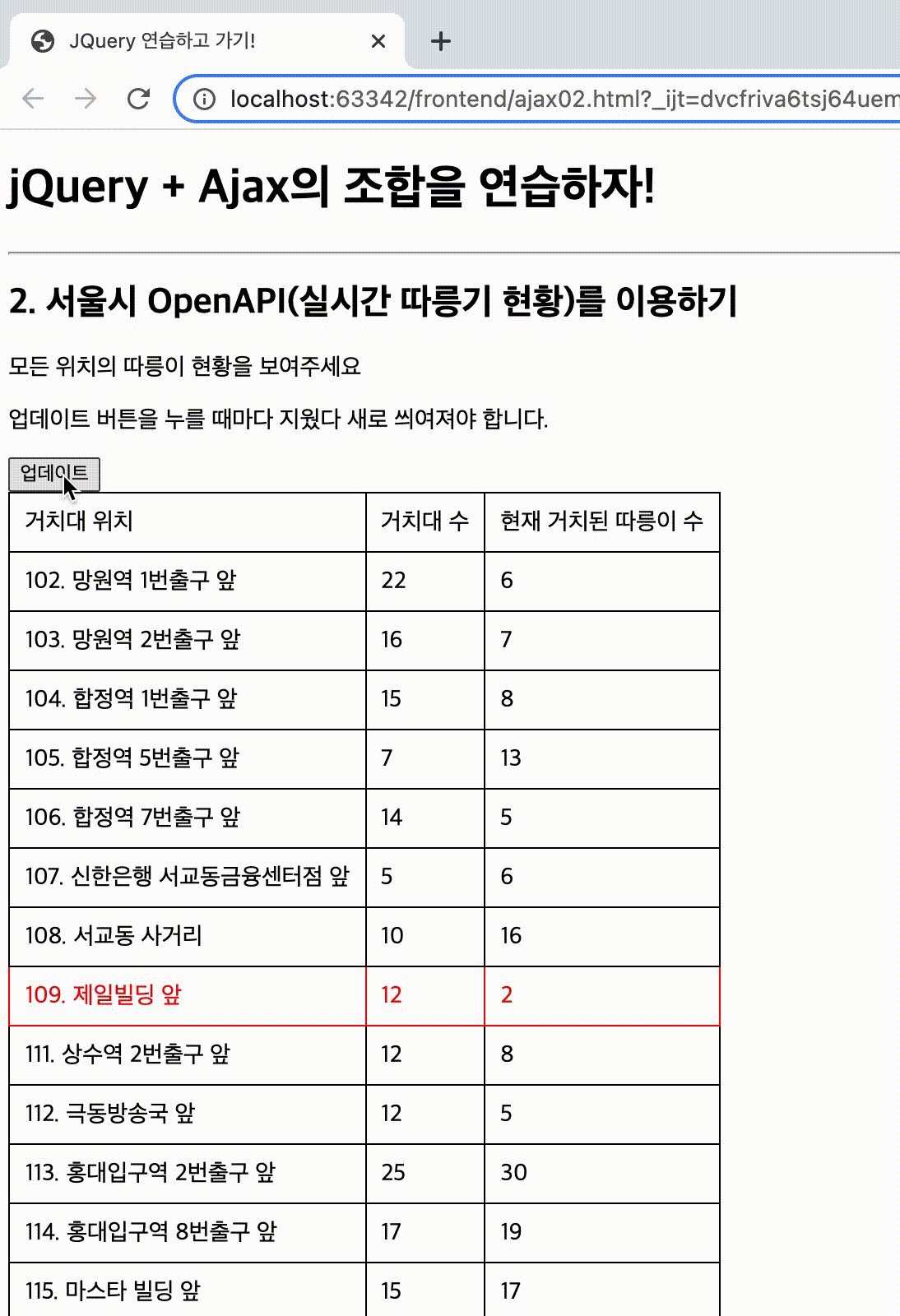
[실습 3] ✍서울시 OpenAPI(실시간 따릉이 현황)을 이용하기

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
/*글씨 색깔 빨간색으로 만들어주기*/
.urgent {
color: red;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function(response){
// console.log(response['getStationList']['row'])
let rows = response['getStationList']['row']
for (let i=0; i<rows.length; i++) {
let name = rows[i]['stationName']
let rack = rows[i]['rackTotCnt']
let bike = rows[i]['parkingBikeTotCnt']
// console.log(name, rack, park) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
let temp_html = ``
if (bike < 5) {
temp_html = `<tr class="urgent">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<h1>jQuery + Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>2. 서울시 OpenAPI(실시간 따릉기 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
<!-- <tr>-->
<!-- <td>102. 망원역 1번출구 앞</td>-->
<!-- <td>22</td>-->
<!-- <td>0</td>-->
<!-- </tr>-->
<!-- <tr>-->
<!-- <td>103. 망원역 2번출구 앞</td>-->
<!-- <td>16</td>-->
<!-- <td>0</td>-->
<!-- </tr>-->
<!-- <tr>-->
<!-- <td>104. 합정역 1번출구 앞</td>-->
<!-- <td>16</td>-->
<!-- <td>0</td>-->
<!-- </tr>-->
</tbody>
</table>
</div>
</body>
</html>
[실습 4] ✍랜덤 르탄이 API를 이용하기
이미지 바꾸기 : $("#<img>의 아이디값").attr("src", 이미지URL);
텍스트 바꾸기 : $("#<h1>의 아이디값").text("바꾸고 싶은 텍스트");
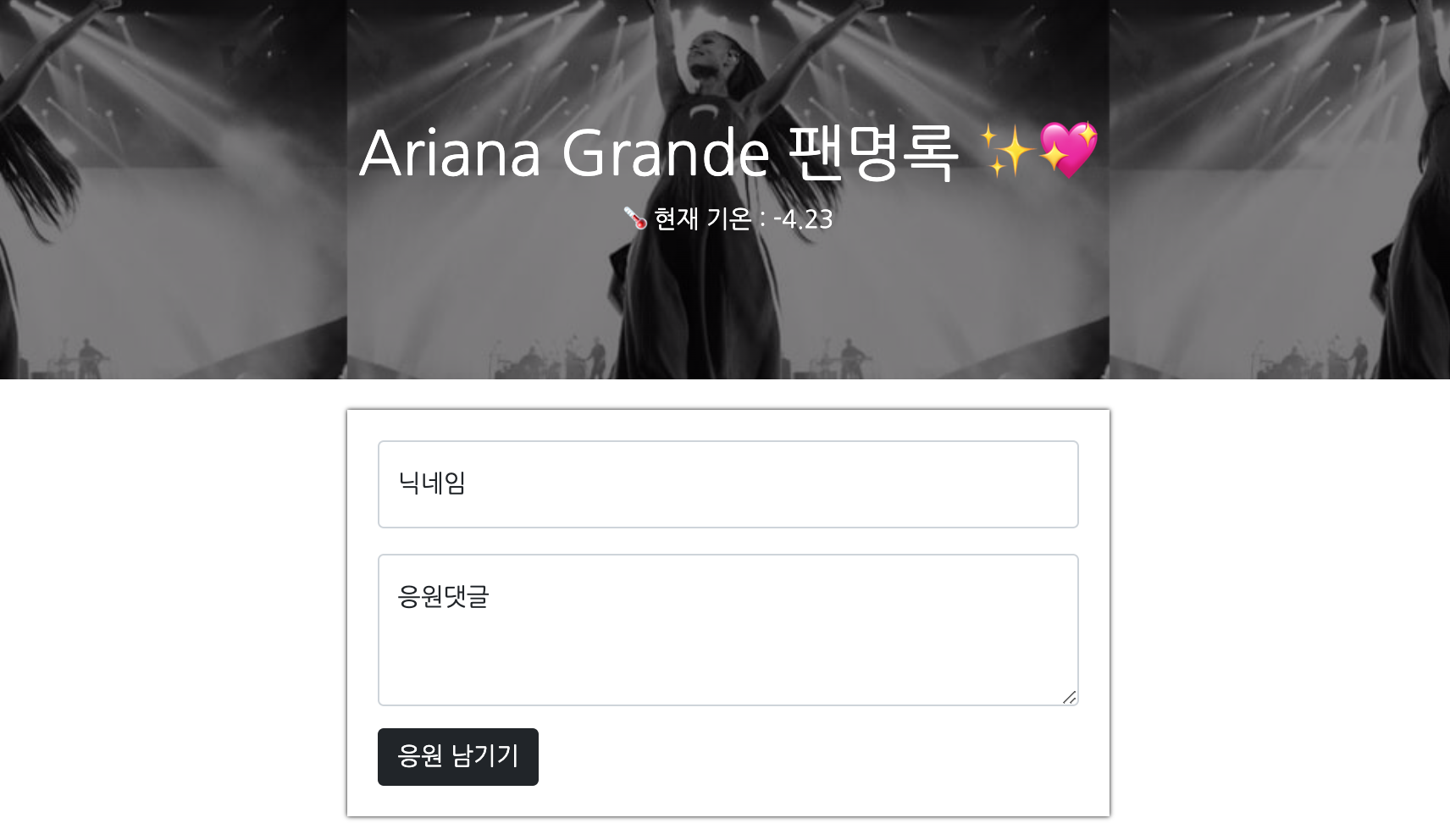
[과제]
- 1주차 과제로 만든
팬명록 메인 페이지에 실시간 날씨 정보 추가하기

- 코드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>1주차 과제 | 팬명록 메인 페이지 만들기</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Nanum+Gothic&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Nanum Gothic', sans-serif;
}
.mytitle {
/*background-color: green;*/
width: 100%;
height: 250px;
/*세 줄 세트 (배경 이미지 넣기)*/
/*이미지 어둡게 하기 버전*/
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),
url("https://img.hankyung.com/photo/201706/01.14152801.1.jpg");
background-position: center;
background-size: auto;
color: white;
/*네 줄 세트 (내용물 정돈하기)*/
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.write {
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.write > button {
margin-top: 15px;
}
.show {
/*모바일 처리 추가설정*/
max-width: 500px;
width: 95%;
margin: auto;
}
.show > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<!-- '응원 남기기' 버튼 onclick 시, save_comment() 함수가 작동되도록 코드 추가-->
<script>
// 2주차 과제(현재 기온) 추가
// 페이지가 로딩되자마자 실행되는 호출 코드
$(document).ready(function(){
// alert('다 로딩됐다!')
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
// console.log(response)
let now_temp = response['temp']
// 텍스트 바꾸기
$('#temp').text(now_temp)
}
})
});
function save_comment() {
alert('"응원 남기기" 버튼을 누르면 데이터가 기록될 예정입니다.')
}
</script>
</head>
<body>
<div class="mytitle">
<h1>Ariana Grande 팬명록 ✨💖</h1>
<!-- 2주차 과제(현재 기온) 추가-->
<p>🌡️현재 기온 : <span id="temp">00.00도</span></p>
</div>
<div class="write">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<!-- <div class="mybutton">-->
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
<!-- </div>-->
</div>
<div class="show">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>