
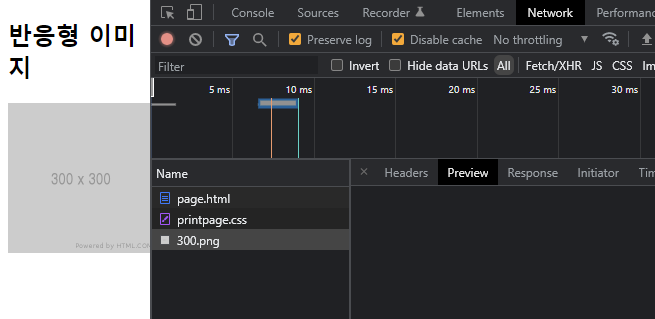
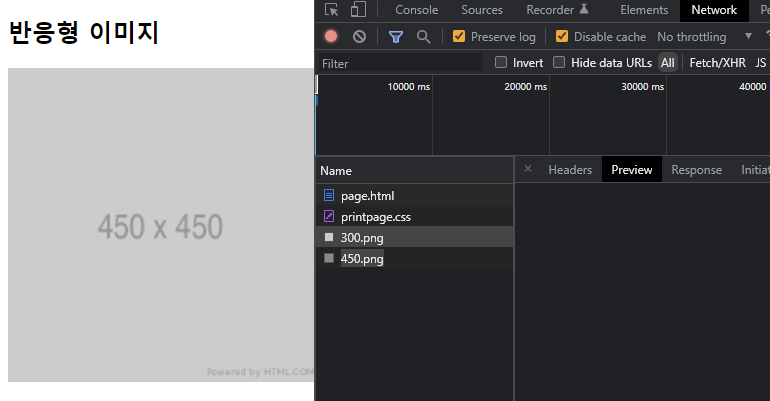
srcset 에서 지정한 300, 450, 600 의 가로길이 보다 화면의 가로길이가 초과 될 경우,
300 넘으면 300이미지, 450 넘으면 450 이미지, 600 넘으면 600 이미지가 나온다.
w 600이 넘은 경우, 600에 설정된 사진보다 창이 커지면 같이 커진다.
물론 세로길이 설정도 가능하다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="printpage.css" />
</head>
<body>
<h2>반응형 이미지</h2>
<img src="/images/600.png"
srcset="images/300.png 300w, images/450.png 450w, images/600.png 600w "
alt="responsive images"/>
</body>
</html>