내가 지금까지 들었던 강의 중에선 table을 쓰는 강의가 하나도 없었지만 오래된 책이나 회사웹사이트에선 종종 보이는 것 같다.
이번 기회에 table, tr, td, th 등 table 관련 element를 정리해보자
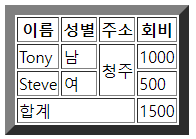
<table border="10">
<thead>
<tr>
<th>이름</th>
<th>성별</th>
<th>주소</th>
<th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tony</td>
<td>남</td>
<td rowspan="2">청주</td>
<td>1000</td>
</tr>
<tr>
<td>Steve</td>
<td>여</td>
<td>500</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">합계</td>
<td>1500</td>
</tr>
</tfoot>
</table>
table
- 하나의 테이블을 만드는 태그
thead, tbody, tfoot
- 테이블의 상단(thead), 중단(tbody), 하단(tfoot)을 결정하는 요소
tr
- 테이블에서 하나의 가로 줄(행)
th, td
- th : 테이블의 맨 윗줄에 주로 사용되고 해당 열에 대한 설명(table haeder)
- 중앙정렬, 굵은 글씨
- td : 테이블 한 칸(table data)
border
- 테이블의 외각 테두리의 두께를 결정하는 요소
- default : 0
rowspan
- 테이블에서 세로로 확장할 때 사용
- 재밌는 점은 steve, 여, 500이 아랫줄에 있는데 윗줄의 세 번째 칸에서 세로로 확장을 하니 아래줄의 기존의 세 번째에 위치하던 500이 한 칸 밀리는 것을 알 수 있다
colspan
- 가로로 확장(위 테이블에서 '합계'에서 사용)
그 외 - colgroup, col
- 각 열을 묶을 때 사용
고찰
- CSS grid랑 비슷한 것 같다
- 거의 안쓸 것 같긴하지만 필요따라 관리자 페이지같은 곳에선 사용할 수도 있을 것 같다
- 그런데 요즘은 데이터 시각화 라이브러리같은 것으로 표현할 것 같다
- 그럼에도 불구하고 오래된 문서나 웹에 table이 사용된 것을 이해할 순 있어야 하기 때문에 알아둘 필요는 있을 것 같다
