버튼 같은 곳에 마우스를 올리면 나오는 설명을 쉽게 달 수 있는 방법이 있었다.
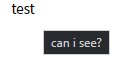
<button type="button" aria-label="test button" title="can i see?">
test
</button>
이런식으로 버튼 위에 마우스를 올리면 title속성에 표시한 글자가 나온다.
이 간단한 것을 몰랐을 땐 hover와 말풍선을 직접 만들어서 했었다.
<button class="btn">
test
<span class="btn__label">can i see?<span>
</button>.btn__label {
position: absolute;
display: none;
}
.btn:hover .btn__label {
display: inline-block;
}