
React Native Seoul의 RN퍼포먼스 세미나의 내용을 정리한 포스팅입니다.
https://www.youtube.com/watch?v=jl4ohCUrtWA
다짐의 RN개발자 이규진님이 '다짐'과 '다짐매니저' 등의 앱을 React Native 로 개발하면서 겪었던 내용을 발표하셨고, 알아두면 좋을 내용들을 정리해 보았다.
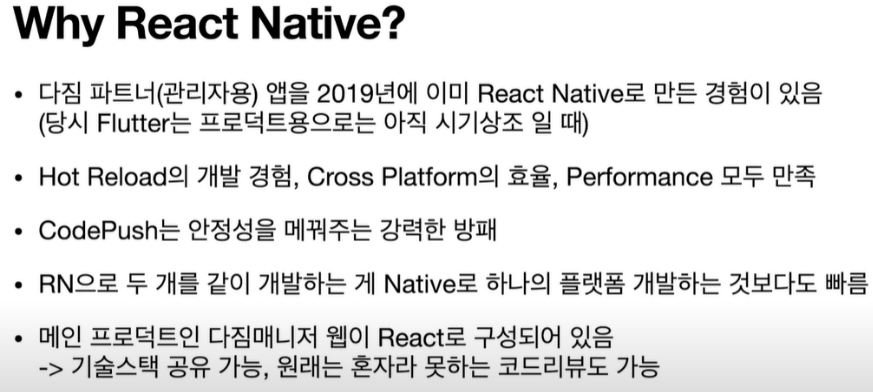
- 왜 React Native를 사용했는가?

당시 기업은 좋지 못한 상황속에서(코로나) 당장의 성과를 필요로 했고,
그러기 위해서는 빠른 배포가 필수였다고 한다. 그래서 빠르게 배포를 한 후에 안정화를 할 수 있는 RN의 특성을 고려해 선택했다고 한다.
여기서 기억해야 할 두가지!
- React Native의 장점은 React 라는 것 = React 생태계에 있다는 것
- React의 생산성을 극대화해서 React Native에서 활용하자
- 일단 배포하고 → 안정화 시키기
"스타트업에서 가장 중요한 건 비즈니스의 빠른 검증이고, RN은 좋은 도구다."
좋은 도구를 더 잘 사용하는 방법들
👍빠르게 안정화 하기

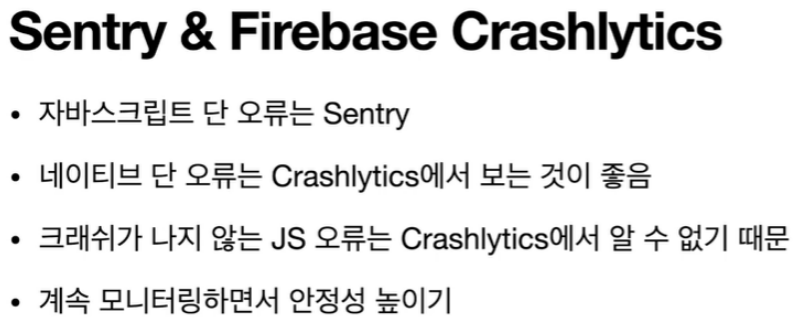
JS오류와 네이티브단 오류를 둘다 컨트롤 하기 위해 두 라이브러리를 동시에 사용했다고 한다.
- 배포할 때 Sentry와 Firebase Crashlytics는 꼭 있어야 한다고 생각함
- S&F 두 가지로 계속 모니터링 하면서 에러나는게 있으면 code push로 업데이트 → 안정성 확보
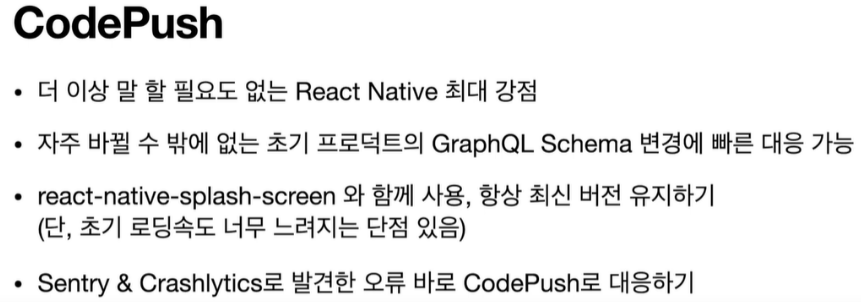
✌RN최대 강점 : code push

code push 덕분에 서버단 배포가 프론트에 영향을 크게 주지 않게 바로 대응 가능했다고 한다. code push 짱짱
👌업데이트, 버전 관리

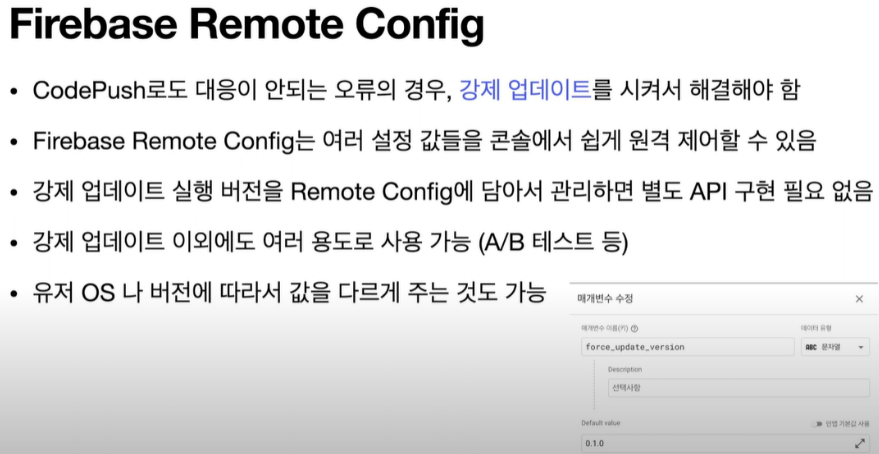
(Firebase에서 콘솔 입력값을 앱에서 불러 사용할 수 있는 기능)
- 최선버전 업데이트 때 별도의 API구현이나 서버단의 작업 없이, 클라이언트가 알아서 Remote config로 작업을 할 수 있어서 편함 (+ A/B 테스트 등 다양한 활용 가능)
- 배포하다보면 Android와 Ios 버전이 달라질 때, 값을 다르게 주는(필터링)식으로도 활용 가능
위 내용들을 학습하고 적절히 사용한다면 훨씬 좋은 퍼포먼스를 낼 수 있을 것 같다. :)
