React Native
1.react-native-mmkv

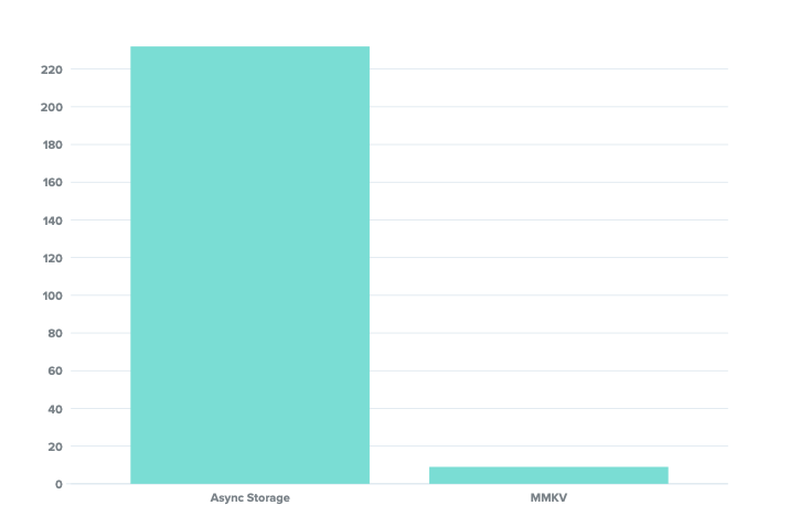
AsyncStorage보다 빠른 키/값 스토리지가 있다는 사실을 알게되어 정리하는 글을 작성해 보았다. 다음에 프로젝트에서 직접 적용해보고 사용후기도 작성해보자!\*\*React Native를 위한 매우 빠른 키/값 스토리지 라이브러리\*\*get 및 set 문자열,
2.React Native에서 상태관리

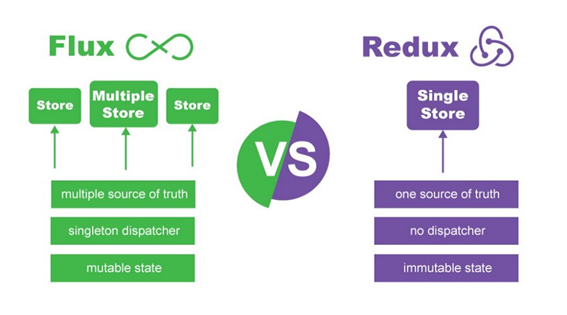
컴포넌트에서 사용하는 상태(state)가 변경되면, 컴포넌트는 리렌더링되면서 변하는 값을 표시한다. 대부분 이 state를 다른 자식 컴포넌트에도 적용하기 위해 전달하려는 경우가 생기는데, 그 때는 props로 이 값을 내려준다.하지만, (추가적인 작업이 없다면) 자식
3.React Native 퍼포먼스 세미나 : 빠르게 배포하고 빠르게 안정화 시키는 법

React Native Seoul의 RN퍼포먼스 세미나의 내용을 정리한 포스팅입니다.https://www.youtube.com/watch?v=jl4ohCUrtWA다짐의 RN개발자 이규진님이 다짐과 다짐매니저 등의 앱을 React Native 로 개발하면서 겪었
4.React Navigation 오류 좀 그만... | 오류 최소화 & 해결방법

React Native의 기초적인 라이브러리리인 Navigation은 많은 오류를 발생시킨다.최근에도 간단한 프로젝트를 하는데 @react-navigation/stack 에서 오류가 뿜어져 나왔다.더욱 문제는 똑같은 상황에서도 오류가 발생할때가 있고 안할때가 있는데,그
5.React Native 에서 Tts 사용하기(text-to-speech) & 라이브러리 버전 오류

QR코드를 스캔하고 입력값을 음성으로 출력하는 프로젝트를 진행하며 Tts기능을 사용했던 경험입니다.https://github.com/hyeonginju/QR-Scanner_Eye-Share-NetReact native로 앱을 만들고 Tts를 사용해 음성출력 기
6.React Native FlatList 최적화

FlatList는 많은 양의 데이터를 출력해야 할 때 유용하게 쓰이는 API 이다. 하지만 FlatList를 제대로 최적화 하지 않으면 스크롤이 느려지고 성능이 낮아지는 문제가 발생한다.FlatList를 최적화하는 방법을 알아보자.화살표 함수를 속성 값으로 입력하게 되
7.React Native Code Push

react native로 개발한 앱을 번거로운 심사과정 없이 바로 업데이트 할 수 있도록 해주는 서비스공식문서 : CodePush는 React Native 개발자가 모바일 앱 업데이트를 사용자의 디바이스에 직접 배포할 수 있도록 하는 App Center 클라우드 서비스
8.React Native 다크모드 해제하기 (disable darkMode, darkMode : false)

React Native로 빌드한 앱에서 다크모드를 적용하면 textInput의 입력이 안보이거나 Text의 기본 색이 변하는 등의 문제가 있다. (다크모드 설정을 안해줬을 때)다크모드를 적용하려면 스타일에서 색이 들어가는 모든 부분을 글로벌로 관리해줘야 한다. 굳이 다
9.React Native에서 webView사용할 때, <a>태그로 링크 이동시 새탭으로 여는 방법 / (22.05.25)수정

\*\*RN에서 webview를 이용할 때 html내용 안에 a 태그로 링크를 이동하는 코드가 있다. 그.런.데 새탭으로 켜지는게 아니라 webview안에서 보여주고 있어서 크기가 잘 맞지 않았다.기존코드수정된 코드auto height webview를 사용하느라 지저