상태관리의 필요성
컴포넌트에서 사용하는 상태(state)가 변경되면, 컴포넌트는 리렌더링되면서 변하는 값을 표시한다. 대부분 이 state를 다른 자식 컴포넌트에도 적용하기 위해 전달하려는 경우가 생기는데, 그 때는 props로 이 값을 내려준다.
하지만, (추가적인 작업이 없다면) 자식 컴포넌트는 이렇게 부모로부터 전달받은 state를 직접 변경할 방법이 없다.
만약 자식 컴포넌트가 부모로부터 받은 state값을 변경하고 싶다면, 부모로부터 상태값을 변경하는 함수를 props로 전달받아야 한다. (예를 들어 useState를 사용했다면, setter 함수를 넘겨주는 식.)
그런데 컴포넌트 갯수가 점점 많아지고 공유해야 하는 state가 늘어난다면 어떻게 될까?
상태값을 전달하기 위해, 또 그것을 변경하는 함수도 같이 전달하려고 부모-자식-..으로 이어지는 전달 과정을 매번 작성해야 하는 매우 비효율적인 상황이 발생한다.
내려 주는 깊이가 깊어질수록 더욱 그런 상황에 직면한다.(과도한 prop drilling).
단순히 값을 내려줄 때 불편한 것 하나로 라이브러리가 등장한 것은 아니다.
프로젝트가 커져서 컴포넌트 갯수가 많아지고 그들간에 서로 공유하는 state 값들이 많아진다면, state가 어디서 어떻게 변하는지, 그리고 이 업데이트가 어떤 컴포넌트의 어떤 작업으로 인해 발생했는지, 손쉽게 파악하기가 힘들다.
그래서 대다수 상태관리 라이브러리들이 공통적으로 채택하는 개념은
전역 상태를 관리하는 것이다.
전역 상태관리 라이브러리
라이브러리 선택
상태관리 라이브러리의 종류는 다양하다. Redux, MobX, Recoil 등등 많은 도구들이 존재하고, 각 라이브러리마다 장/단점이 있다.
우리는 그 특성들을 알고 진행하는 프로젝트의 특성에 맞게 골라 쓰면 된다.
라이브러리 종류와 특성
Context API
- React에서 트리의 모든 레벨에 값을 공유하는 자체 방법을 제공
- 성능, 기능이 적음
- 함수형 Hooks에서는 기능이 제한
- 구조는 단순, 간단한 전역 상태관리만 해도 되면 좋음
- State 받아서 보관, 공유만 해줌, 상태객체를 만들어줘야 함
- 정말 간단한 상태관리만 필요하다면 Context API (React 자체 제공)
- React.createContext : Context 객체를 만들고, 컴포넌트를 렌더링할 때 React는 트리 상위에서 가장 가까이 있는 짝이 맞는 Provider로부터 현재값을 읽음
- Context.Provider : context를 구독하는 컴포넌트들에게 context의 변화를 알리는 역할
- Context.Consumer : context 변화를 구독하는 React 컴포넌트입니다. 함수 컴포넌트안에서 context를 읽기 위해서 쓸 수 있음
Redux
Javascript App을 위한 예측 가능한(predictable) 상태 컨테이너
- 하나의 root에 하나의 store만이 존재하고, 순수함수(pure functions)에 의존
- 순수함수는 동일한 인자가 주어졌을 때 항상 동일한 결과 반환 (외부상태 변경X)
- MVC 패턴의 문제점을 극복하고자 페이스북에서 고안한 Flux 아키텍처 기반 중앙관리를 위한 상태 관리 도구
- 상태가 읽기 전용이므로, 이전 상태로 돌아가기 위해서는 그저 이전 상태를 현재 상태에 덮어쓰기만 하면 되는 장점
- 전역 상태를 생성 및 관리, 러닝 커브가 있음
- 데이터 흐름이 어떻게 작동하는지 이해하기 쉬움
- 비동기 Action 처리를 위해선 Redux-saga, Redux-Thunk 등 사용 강제
- HTTP 리퀘스트 처리 등...
- 지연처리
- 같은 입력에 대해 확률적으로 다른 결과가 나오는 처리
- Reducer 안에 부작용이 생길 처리를 써선 안 됨
-
Actions : 저장소로 data를 보내는 방법.
- view에 정의된 액션을 호출하면 Action Creators는 state를 변경함
- Action의 Type은 일반적으로 문자열 상수로 정의되고, 정의된 Action Type은 Action Creators(액션 생성자)를 통해 사용됨.
-
Reducer : Action을 통해 어떠한 행동을 정의하고, 그 결과 어플리케이션의 상태가 어떻게 바뀌는지는 특정하게 되는 함수.
- 이전 상태와 액션을 받아 다음 상태를 반환.
- 초기상태는 Reducer의 디폴트 인수에서 정의.
- 상태가 변할 때 전해진 state는 그 자체의 값으로 대체 되는 것이 아니라, 새로운 것이 합성되는 것처럼 쓰여짐.
-
Store : Action과 상태를 수정하는 reducer를 저장하는 단 하나의 객체
-
React의 Component자체는 Redux의 흐름에 타는 것이 불가능함.
-> connect 함수를 이용.
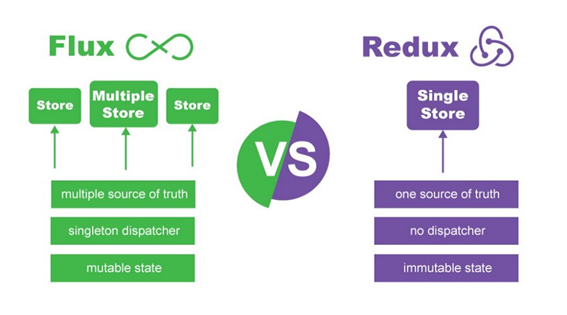
Redux는 Flux의 구현체 느낌.

- 리액트의 state 개념 및 읽기전용 등 유사성을 가짐.
Flux : 대규모 프로젝트에서 너무 복잡해지는 MVC구조의 단점을 보완하는 단방향 데이터 흐름 (unidirectional data flow)의 구조
특성을 알았으니 이제 Redux를 직접 사용해보고 적용해보면서 후기를 작성해보자
