AsyncStorage보다 빠른 키/값 스토리지가 있다는 사실을 알게되어 정리하는 글을 작성해 보았다. 다음에 프로젝트에서 직접 적용해보고 사용후기도 작성해보자!
react-native-mmkv
React Native를 위한 매우 빠른 키/값 스토리지 라이브러리
특징
- get 및 set 문자열, 논리 값 및 숫자를
- 완전 동기식 호출, 비동기/대기 없음, 약속 없음, 브리지 없음.
- 모든 것이 C++ 로 작성 되었기 때문에 고성능 (JS 함수에도 C++ 본문이 있습니다!)
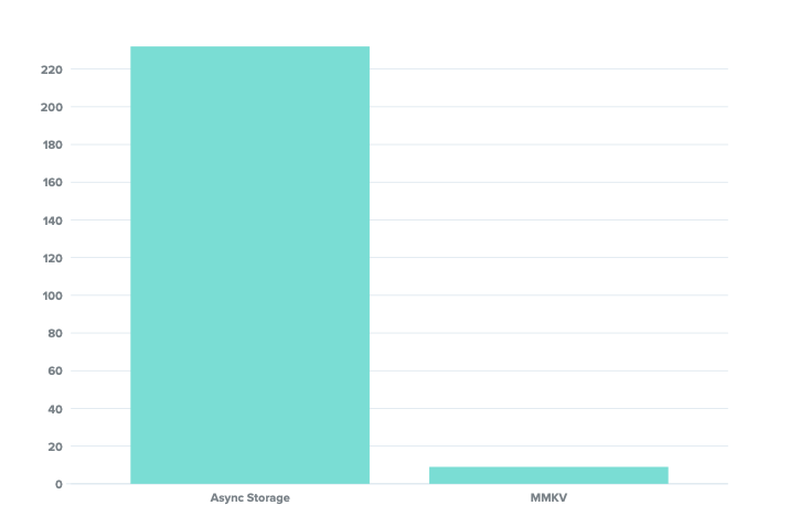
- AsyncStorage보다 ~30배 빠름
- "이전" 브리지 대신 JSI 사용

장점
AsyncStorage는 트랜잭션 처리도 신경써야하지만 mmkv는 동기라 싱글스레드인 js에선 훨씬 편하고 인스턴스를 나누기 편하고 보안 설정도 걸 수 있어서 좋아요
단점
c++베이스 라이브러리라 버그가 있을 때 보기 힘들 수 있다
사용법
설치
npm install react-native-mmkv cd ios && pod installset
import { MMKV } from 'react-native-mmkv'; MMKV.set('Marc',
'user.name') MMKV.set(20, 'user.age') MMKV.set(true, 'is-
mmkv-fast-asf')get
import { MMKV } from 'react-native-mmkv'; const username =
MMKV.getString('user.name') // 'Marc' const age =
MMKV.getNumber('user.age') // 20 const isMmkvFastAsf =
MMKV.getBoolean('is-mmkv-fast-asf') // truedelete
import { MMKV } from 'react-native-mmkv';
MMKV.delete('user.name')모든 키 가져오기
import { MMKV } from 'react-native-mmkv'; const keys =
MMKV.getAllKeys() // ['user.name', 'user.age', 'is-mmkv-fast-
asf']object
import { MMKV } from 'react-native-mmkv'; const user = {
username: 'Marc', age: 20 } MMKV.set(JSON.stringify(user),
'user') const jsonUser = MMKV.getString('user') // {
'username': 'Marc', 'age': 20 } const userObject =
JSON.parse(jsonUser)제한 사항
라이브러리는 동기식 기본 메소드 액세스를 위해 JSI를 사용하므로
원격 디버깅(예: Chrome 사용)은 더 이상 불가능합니다. 대신 Flipper 를 사용해야 합니다 .
GitHub - mrousavy/react-native-mmkv: ⚡️ The fastest key/value storage for React Native. ~30x faster than AsyncStorage!
mrousavy/react-native-mmkv
The fastest key/value storage for React Native. ~30x faster than AsyncStorage!
