HTML CSS 두 번째 이야기는 position : absolute 중앙 정렬이다.

위 사이트를 보고 css를 연습한 것이고 해당 이미지를 보면
이미지 위에 텍스트가 떠 있는 것을 볼 수 있다.


다음과 같은 속성으로 div를 띄워놓고 화면에 맞춘 모습이다.
위와 같은 아쉬운 코드 대신 해당 텍스트를 중앙 정렬을 통해 배치해보자.

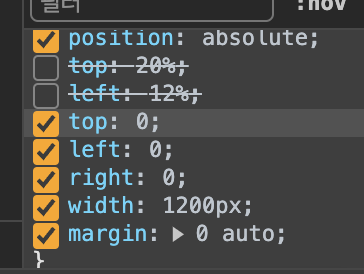
검사탭을 열고 바로 수정해보았다.
이렇게 되면 1200px 이라는 고정적인 너비를 가지고 left 0, right 0 margin 0 auto 를 통해 가운데 정렬과 왼쪽과 오른쪽의 같은 크기의 여백을 주게 된다.
이렇게 하면 반응형 부분에선 화면 크기와 관계없이 중앙정렬을 할 수 있게 된다.

맨 처음 이미지의 div 영역을 다음과 같이 수정했다.
