useEffect
useEffect는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 hook이다.
1. import
import {useEffect} from 'react'2. 변수선언 3가지 형태(mount, update)
(1) deps 부분이 공백(mount)
useEffect(() => {
console.log("렌더링 될때마다 실행");
});⏩ 컴포넌트가 랜더링 될 때마다 실행된다.
(2) deps 부분이 배열(mount, update)
useEffect(() => {
console.log("name이라는 값이 업데이트 될 때만 실행");
},[value]);⏩ 컴포넌트가 화면에 첫 렌더링 될때 실행된다.
⏩ value의 값이 바뀔때 실행된다.
(3) deps 부분이 빈배열(mount)
useEffect(() => {
console.log("맨 처음 렌더링될 때 한 번만 실행");
},[]);⏩ 컴포넌트가 화면에 첫 렌더링 될 때만 실행된다.
3.Clean Up - 정리(unmount)
(1) deps 부분이 공백(mount)
useEffect(() => {
console.log("컴포넌트 나타남");
return () => {
console.log("cleanUp 함수");
};
});⏩ Unmount 될 때만 cleanup함수를 실행한다.
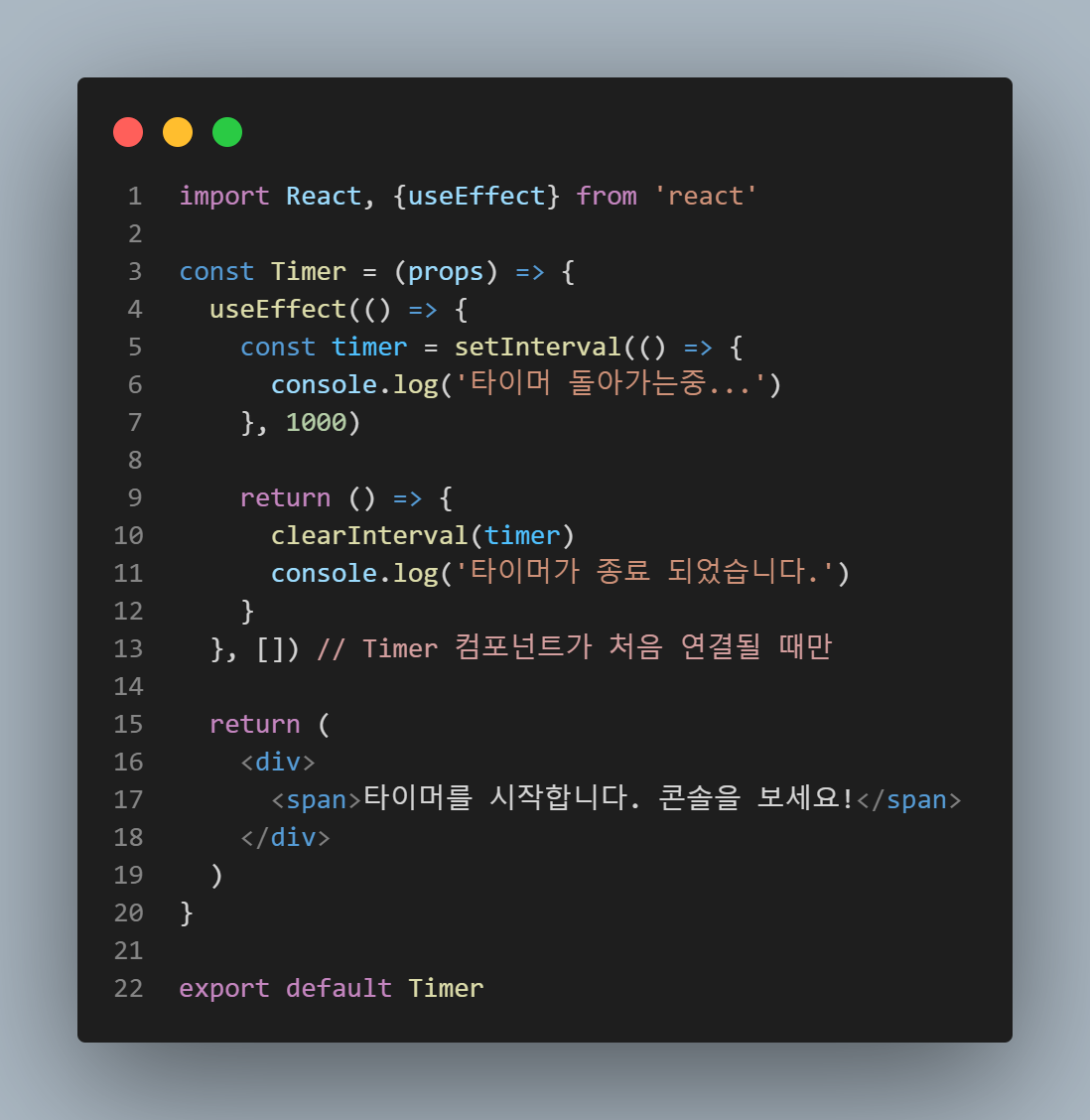
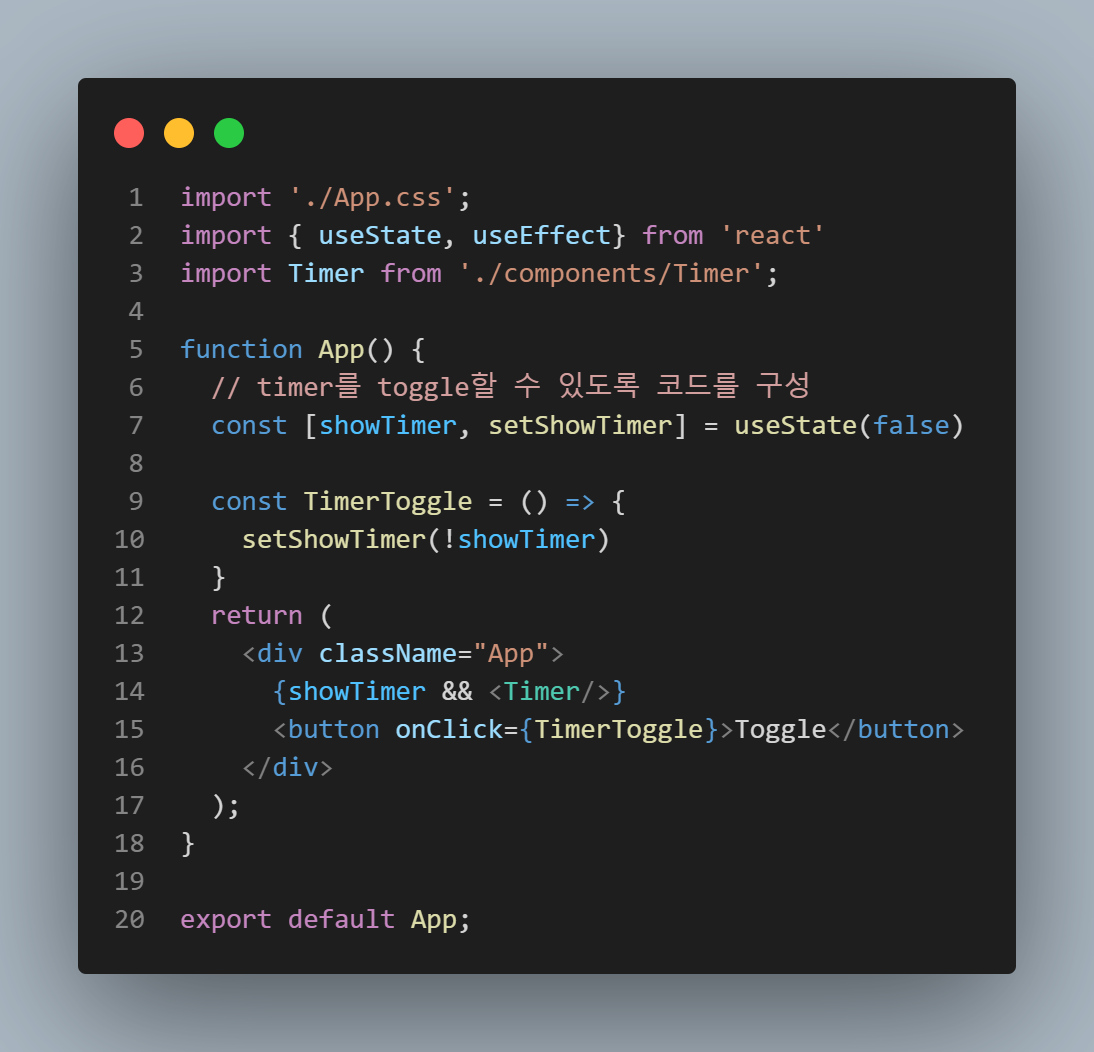
💯 Timer 예시