(공통) Router실행
npm install react-router-dom
1. method 1
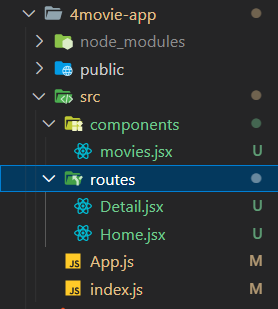
(1) routes 디렉토리
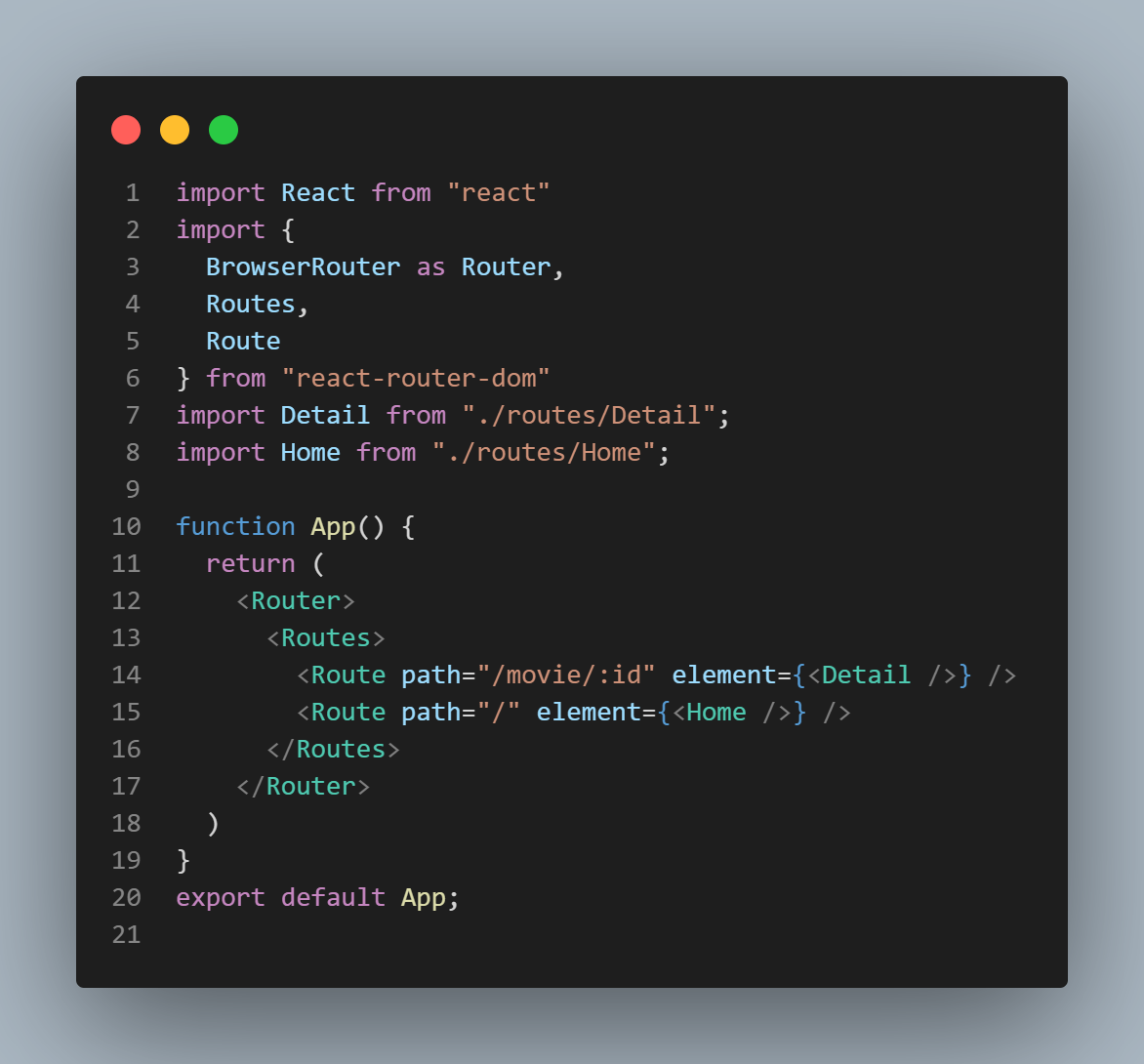
(2) App.js의 역할
App.js는 이제 router의 렌더링 페이지 역할을 수행할 것이다.

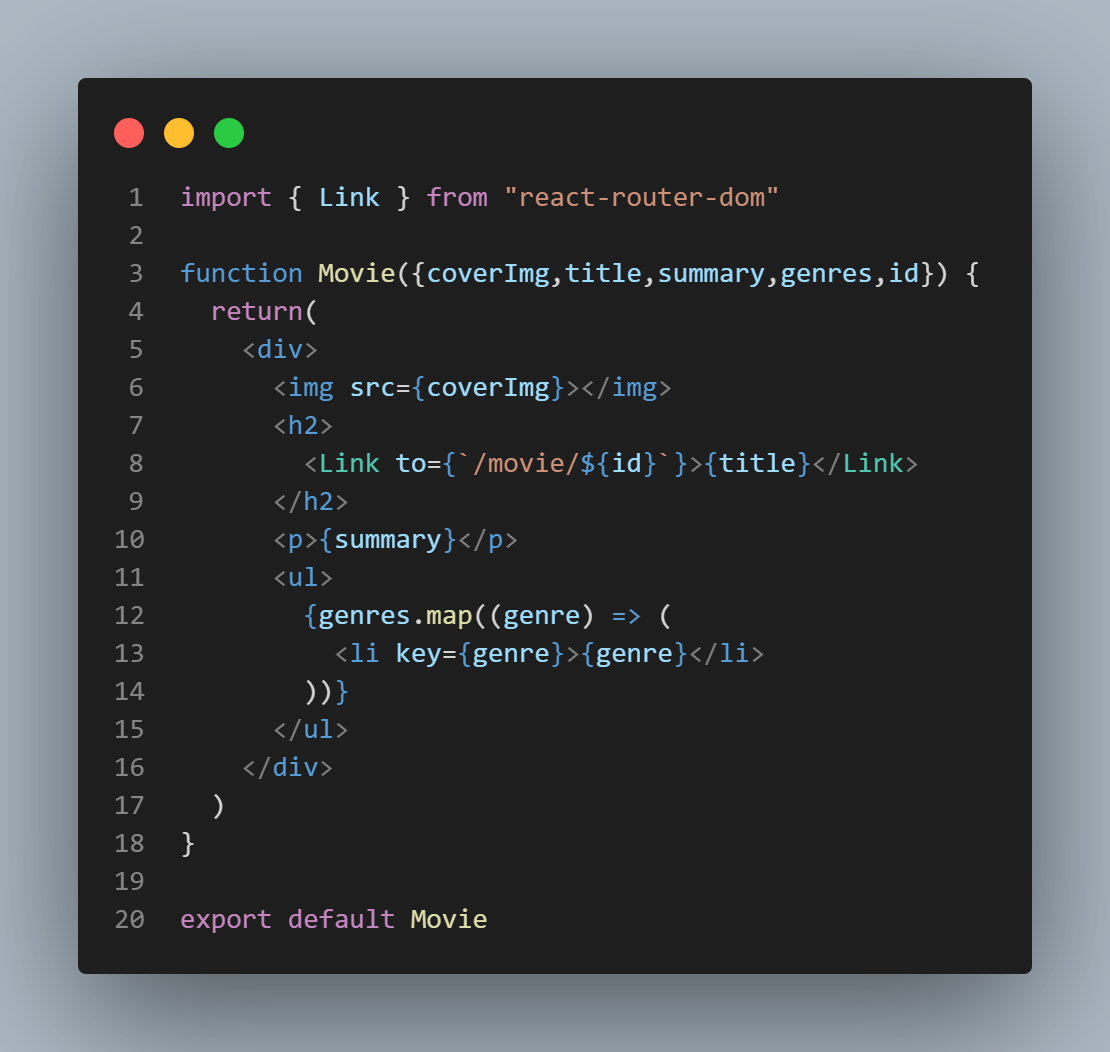
(3) Link
특정한 어떤것을 클릭했을 시 다른 페이지로 렌더링 되는,, 즉 html의 a태그와 동일한 동작을 할 수 있는 Link하는 것이 존재한다.

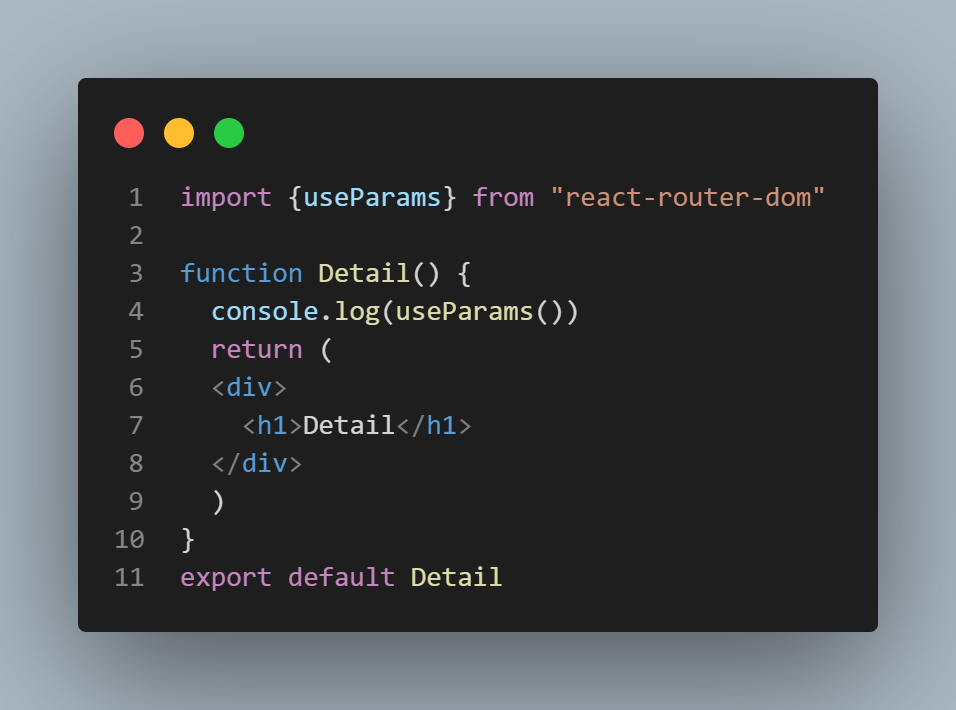
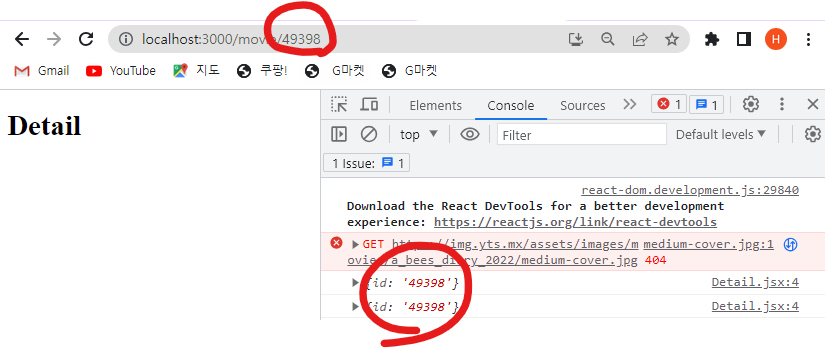
(4) useParams
Link를 통해 동적인 값이 전달 될 경우, useParams를 이용해 동적인 값이 어떤것인지 알 수 있다.




저도 개발자인데 같이 교류 많이 해봐요 ㅎㅎ! 서로 화이팅합시다!