1. state
state란 컴포넌트가 가질 수 있는 상태를 의미한다.
2. useState
(1) import
react Hooks의 useState는 컴포넌트의 state를 간편하게 생성하고 업데이트를 시킬 수 있게 해주는 도구를 제공한다.
import {useState} from 'react'(2) 변수선언
아래처럼 생성과 동시에 가져야 할 초기값을 useState함수의 인자로 넣어주면 두가지 요소를 배열 형태로 리턴해준다. state명은 알맞게 사용자가 설정, 두 번째 요소에는 set을 붙여 준다.
const [state, setState] = useState(초기값)⭐ setstate : state의 값을 변경시켜주는 함수이다.
⭐state의 값이 변경되면 해당 컴포넌트는 화면에 다시 렌더링 된다.
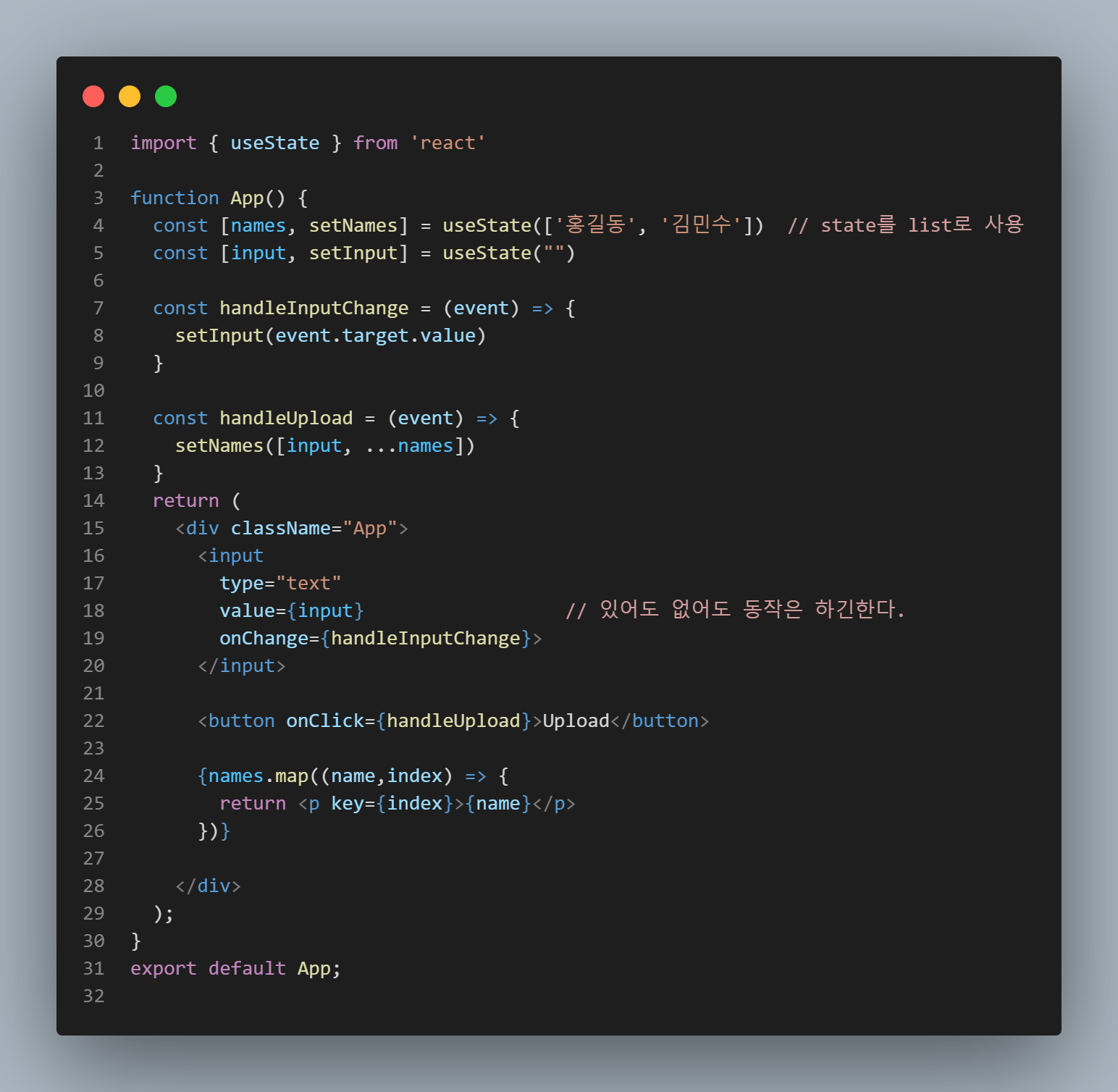
💯사용예시
input으로 입력받은 값을 state에 저장하여 화면에 보여준다.