애플코딩-vite
https://www.youtube.com/watch?v=iX3Nu1FcZKA&t=39s
1. 고대의 웹개발방법
순수하게 HTML + CSS + JS 로만 웹을 만들어 배포하고 끝냈다.

2. npm
npm은 자바스크립트 라이브러리를 전부 모아놓은 플랫폼이다. 자바스크립트 라이브러리를 쉽게 설치할 수 있게 도와주는 npm을 사용하기 시작했다.
(1) Big Problem
- node-modules가 설치되는데 이거 크기 너무 크다
- 브라우저 상에서 import / require이 등이 친화적이지 않음
3. Webpack(1세대)
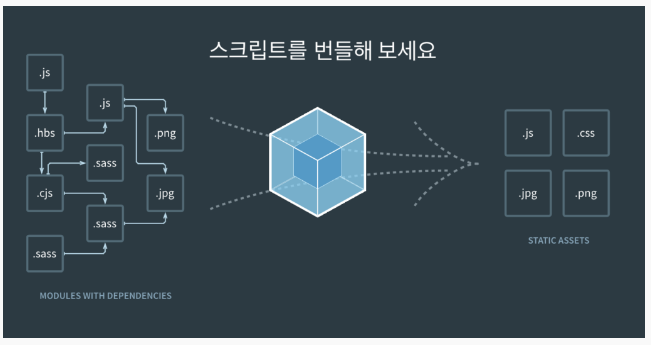
Webpack은 한마디로 번들링과 컴파일을 결합하는 “정적 모듈 번들러”. 번들링 tool의 한 종류이다.
(1) 번들링(bundling)
자바스크립트 파일들을 하나로 뭉쳐주는 것이다.

(2) 문제 해결
- 모든 파일들이 아니라 실제 필요한 코드만 찝어서 합쳐준다.
- import/require 등이 필요없어진다.
(3) New Problem
- 라이브러리가 점점 많아져서 큰 프로젝트에서 번들링을 할 경우 오래 걸릴 수 있음
4. Vite(2세대)
New Problem을 해결한다.
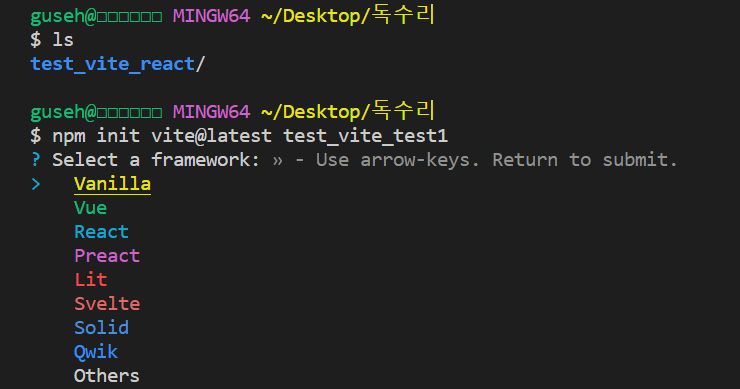
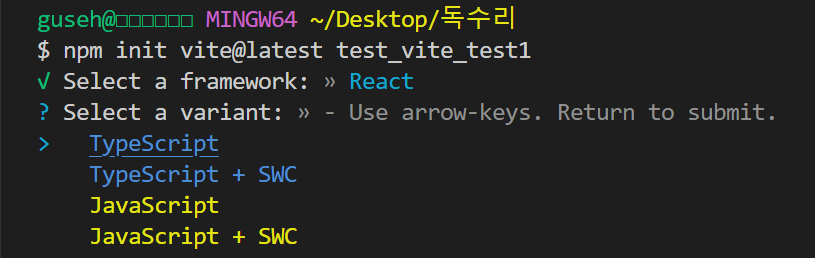
npm init vite@latest test_vite_test1
- test_vite_test 라는 이름으로 app생성


cd test_vite_test1
npm install

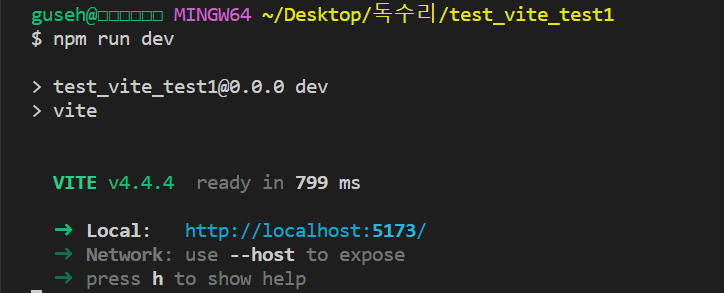
npm run dev





글이 많은 도움이 되었습니다, 감사합니다.