왜 리액트인가?
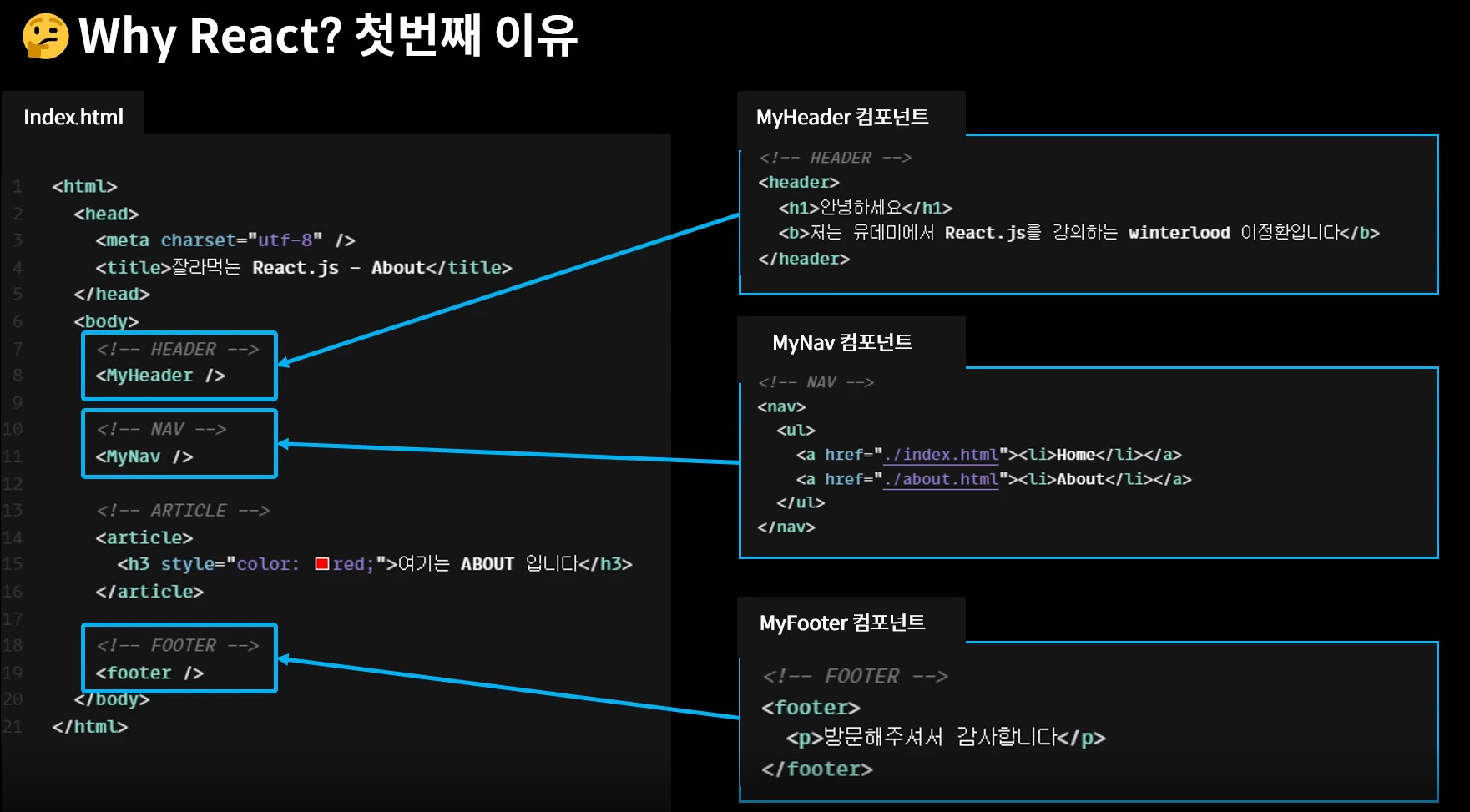
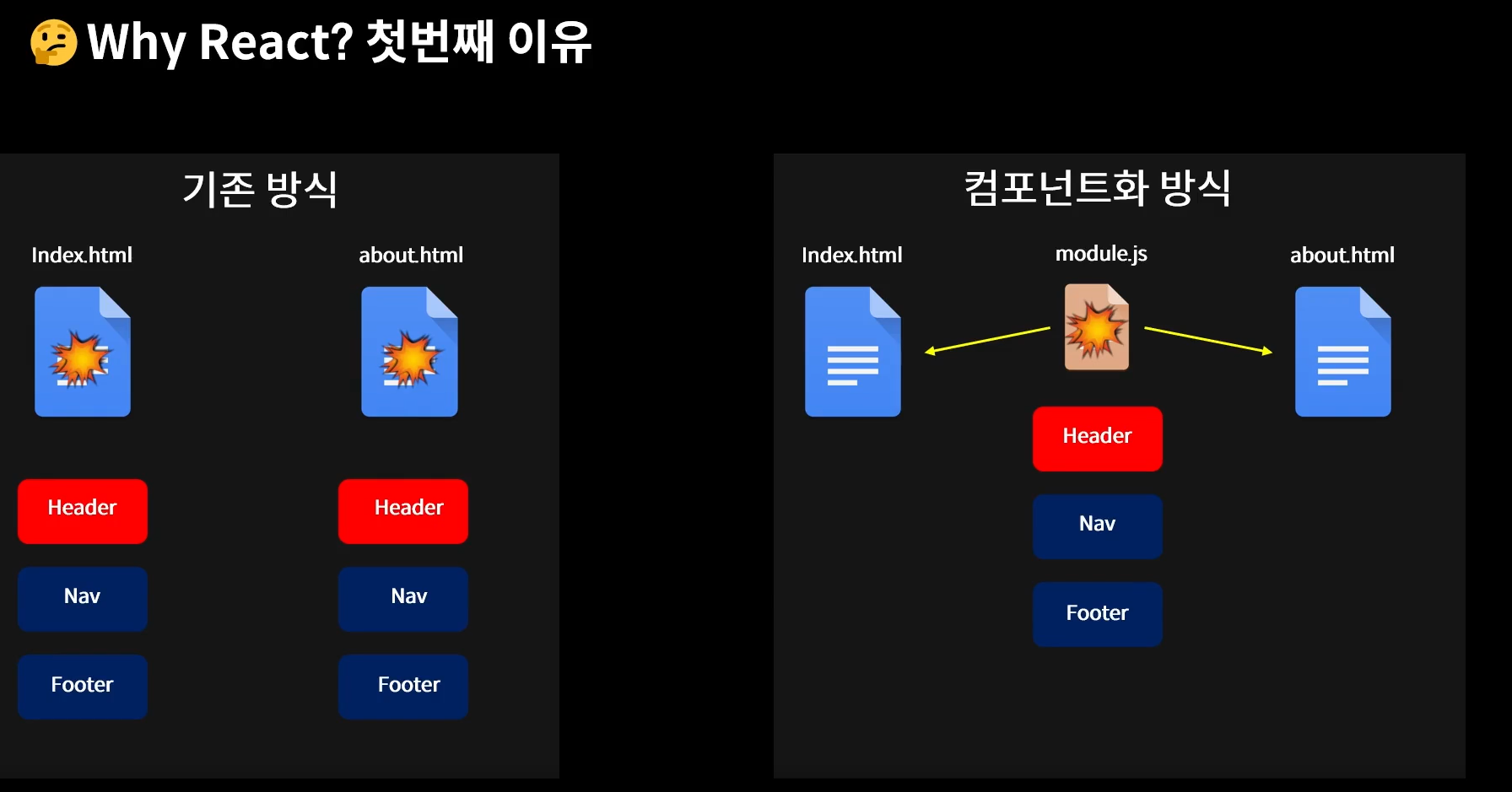
첫번째 이유: 중복 코드 발생

-> 공통적이고 재사용하는 요소들을 '컴포넌트화' 함!

-> 리액트는 컴포넌트 기반의 ui 라이브러리!(like 레고!)
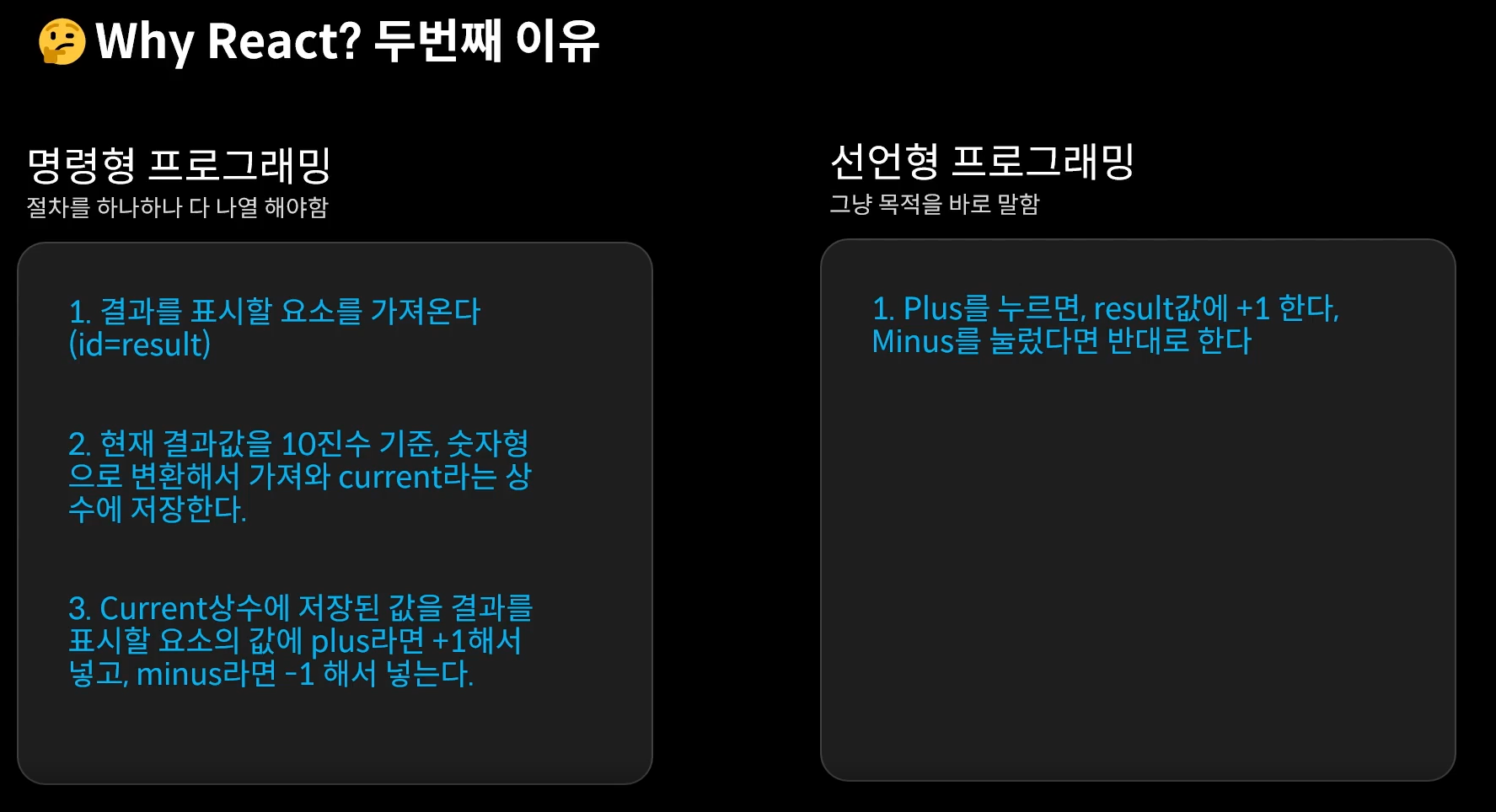
두번째 이유

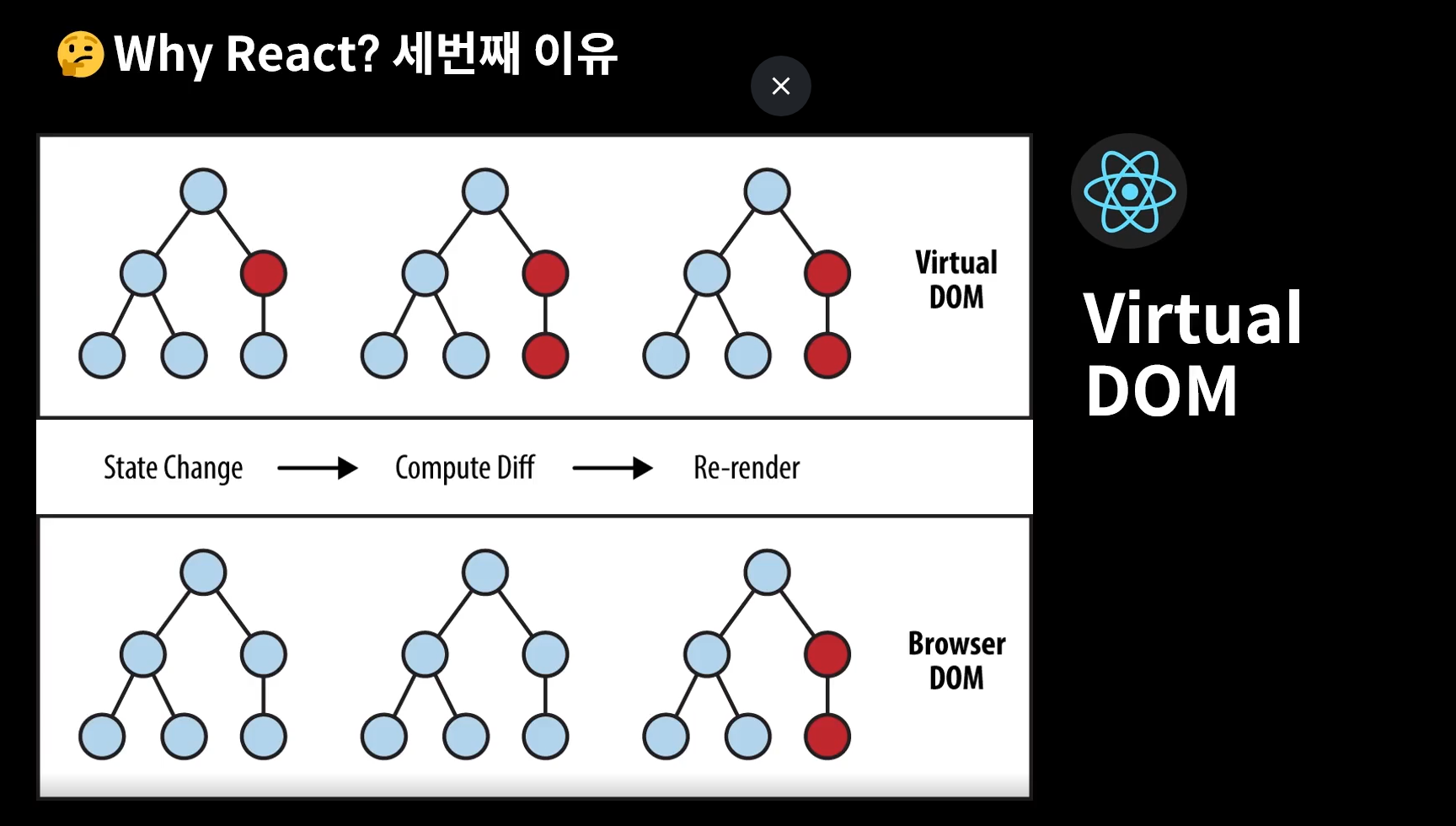
세번째 이유 : virtual Dom
- dom(document object model): 문서 객체 모델
-> 만약 dom을 계속 변경할수 있다면? 필요이상으로 많은 연산 수행하고 -> 결국 성능저하됨
- virtual Dom : 가상 돔

-> 연산해야할 부분들 모아서 한번에 업데이트하는방식