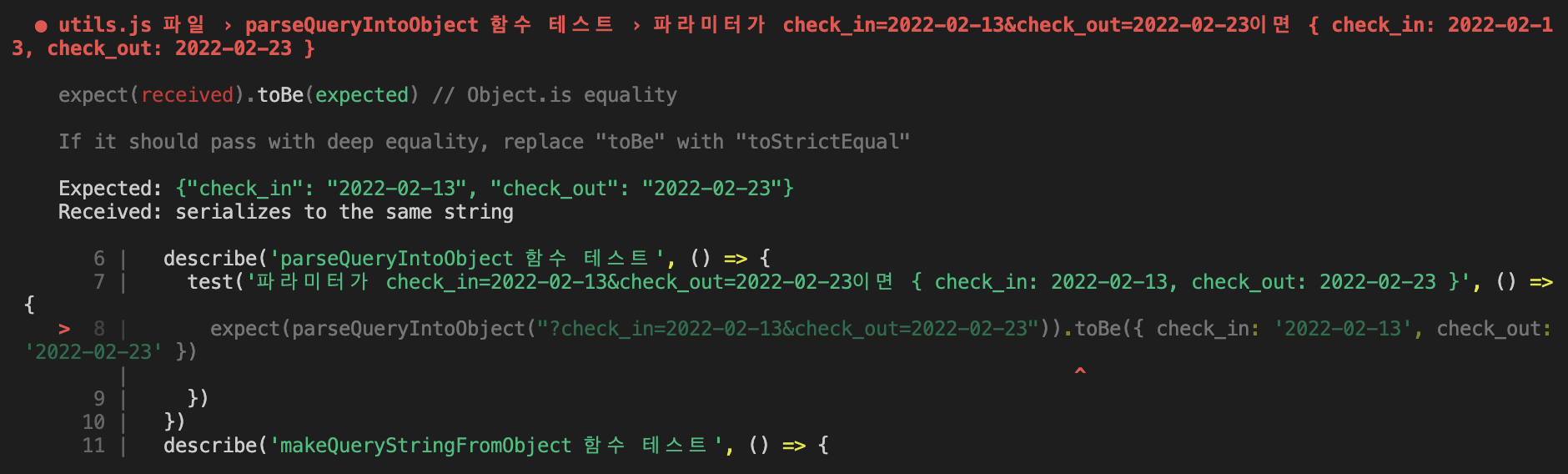
Unit Test를 진행하던 중 오류가 발생했다.
describe('utils.js 파일', () => {
describe('parseQueryIntoObject 함수 테스트', () => {
test('파라미터가 check_in=2022-02-13&check_out=2022-02-23이면 { check_in: 2022-02-13, check_out: 2022-02-23 }', () => {
expect(parseQueryIntoObject("?check_in=2022-02-13&check_out=2022-02-23")).toEqual({ check_in: '2022-02-13', check_out: '2022-02-23' })
})
})이 상태로 테스트를 진행했더니, serializes to the same string이라는 에러가 떴다.

무슨 말일까? Jest 공식 깃허브의 issue 탭을 확인해보았다.
그 중 한 답변을 참고했다.
toBe does physical comparison (referential identity, ie. that they are the same, not just look the same) on composite values like objects and arrays, and variants in most cases compile down to a JS array as it does here. It's therefore often better to use toEqual in bs-jest since that does structural comparison and the type system protects against the problems with using non-strict equality in JS.
toBe와 toEqual
toBe는 객체의 참조값을 비교하는 반면, toEqual은 객체 내부의 값을 비교한다.
위에서 작성한 코드에서 리턴값은 객체이기 때문에 toBe로는 정확히 판별할 수 없었던 것이다. 단순한 문자 자체는 동일하다는 것을 판별했지만, (serializes to the string) 새로 생성된 객체는 참조값이 다르기 때문에 테스트를 통과하지 않았다. 이 때는 참조값이 동일한 객체인지가 아닌 객체의 값이 동일한지 판별하는 것이 필요하므로 toEqual을 사용해 객체 내부의 값을 비교해주면 된다.

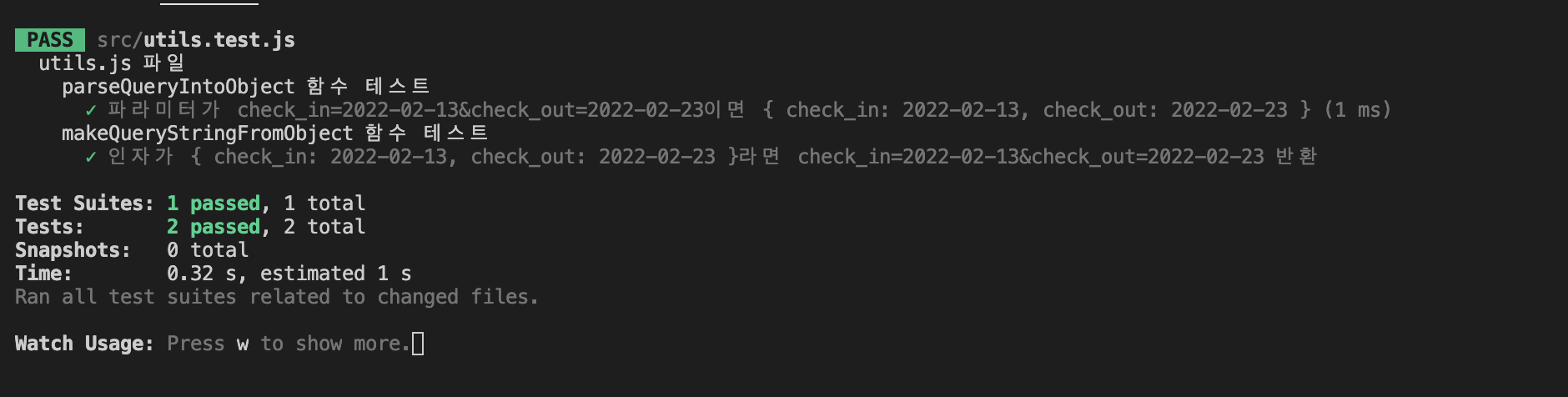
toEqual로 바꾸어 테스트하니 테스트를 잘 통과했다.
toBe를 사용해 객체의 참조값을 비교하는 경우가 있을지 궁금해서 찾아봤는데, 객체의 불변성을 검사하기 위해 사용된다고 한다.
객체의 불변성을 지켜야 불필요한 렌더링이 발생하지 않으므로 렌더링 최적화적인 측면에서도 중요한 테스트가 될 것 같다.
이 부분에 대해서 다음에 꼭 알아봐야겠다.
