2차 프로젝트를 진행하면서 숙박 플랫폼에서 숙박장소를 검색/필터링하는 기능을 구현하기 위해서는 쿼리 스트링을 사용해야 했다.
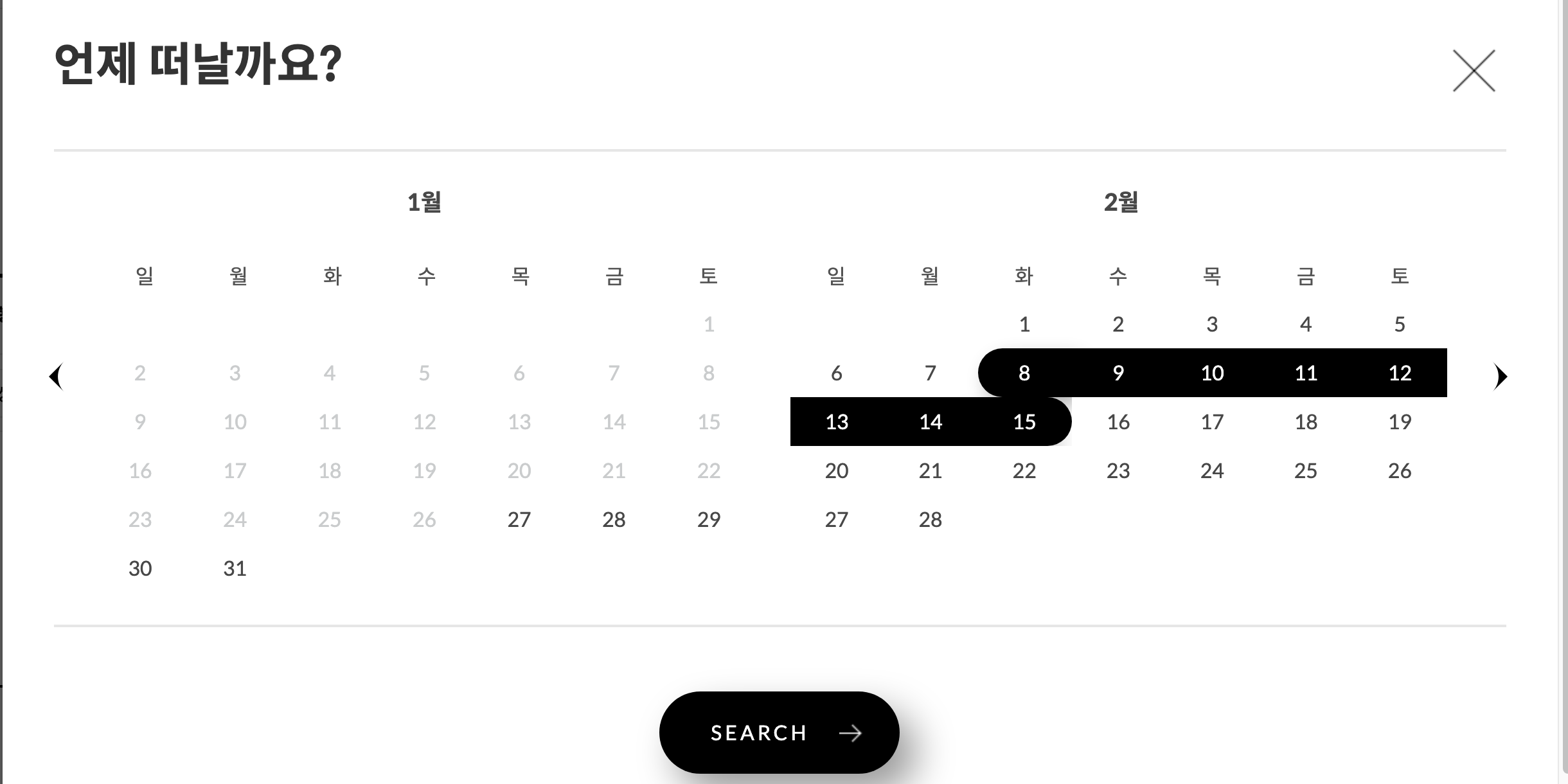
Nav바 버튼을 클릭해 나오는 모달창에서도 지역과 기간을 선택하면 선택한 기간이 적용되어 검색하는 목록페이지로 넘어가게 되는데, 이 때도 쿼리스트링을 사용할 수 있었다.

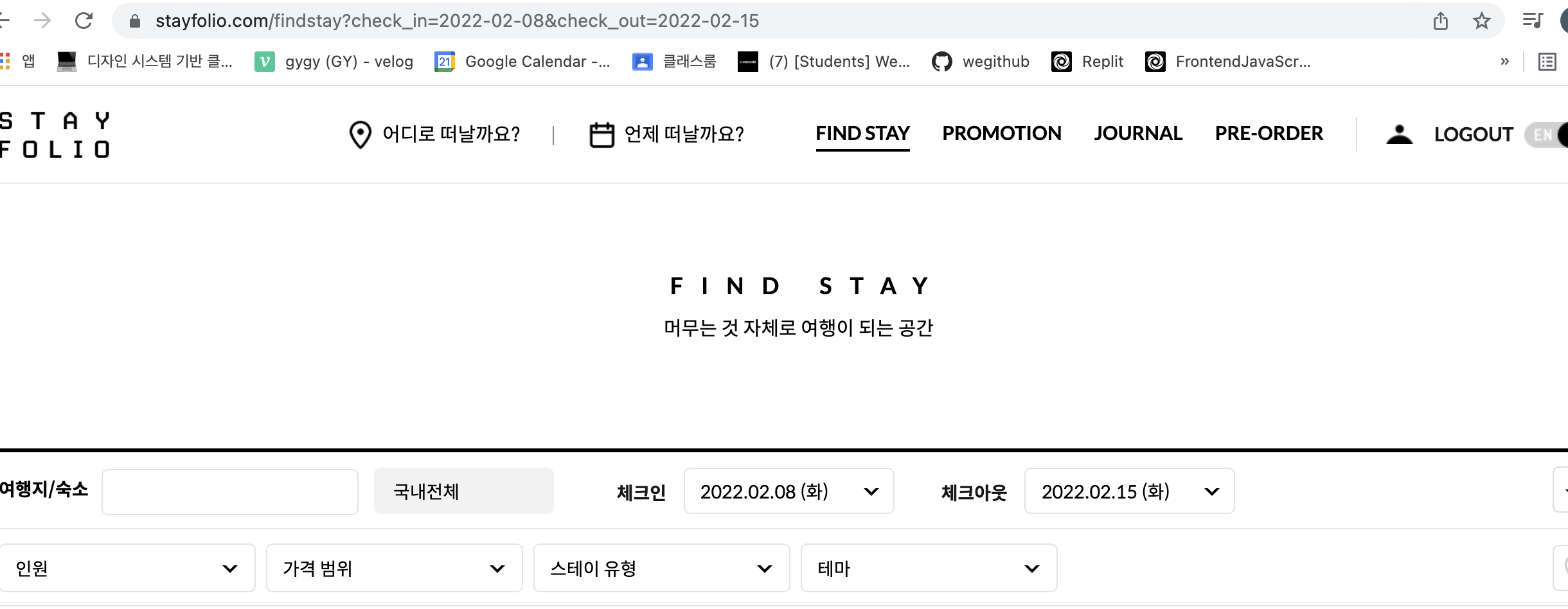
선택한 기간은 검색 페이지로 이동 후 url에서 쿼리스트링으로 넘겨진다.

즉, 쿼리스트링은 util함수로 잘 다듬어 만들 수 있는 중요한 부분이었다.
프로젝트가 끝난 지금 이 util함수에 대해 다시 고민해보았다.
이전에 생각했던 쿼리스트링을 다루는 함수는 지난 포스팅 참고
[2차 프로젝트][숙박플랫폼]QueryString에 대한 고민(1) - 쿼리스트링, 어떻게 관리할까?
이전에는 단순히 ? & = 을 기준으로 문자열을 잘라 객체로 변환시키거나, 합쳐 쿼리스트링을 만들어 사용하려고 했다.
그러나 프로젝트 종료 후 리팩토링하는 시점에서, URLSearchParams를 적극적으로 사용해 다시 만들어보면 어떨까? 하는 생각이 들었다.
그 이유는
- URLSearchparams는 효율적으로 파라미터의 key,value값을 관리할 수 있다.
- 다양한 메서드로 파라미터를 관리하기 좋고 확장성이 좋다.
는 생각이 들었기 때문이다.
const paramsString = "q=URLUtils.searchParams&topic=api&topic='wow'";
const searchParams = new URLSearchParams(paramsString);
const parseQueryIntoObject = (querystring) => {
const params = new URLSearchParams(querystring);
const obj = {};
for (const key of params.keys()) {
if (params.getAll(key).length > 1) {
obj[key] = params.getAll(key);
} else {
obj[key] = params.get(key);
}
}
return obj;
};
const makeQueryStringFromObject = (object) => {
const result = [];
for (let [k, v] of Object.entries(object)) {
if (Array.isArray(v)) {
result.push(...v.map((el) => `${k}=${el}`));
} else {
result.push(`${k}=${v}`);
}
}
return '?' + result.join('&');
};
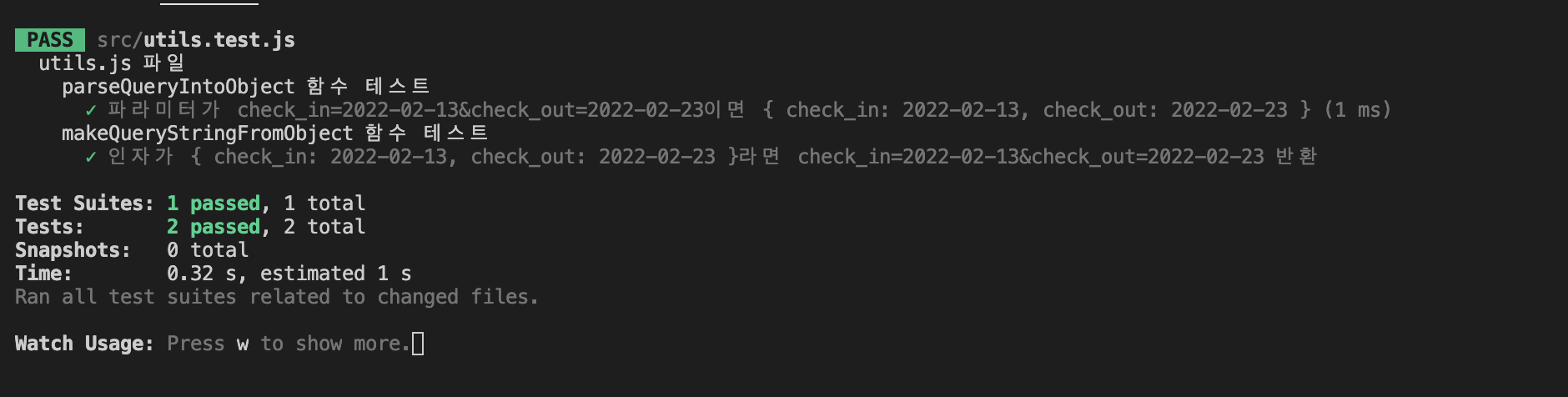
다음처럼 사용할 수 있다. 유닛테스트도 진행해보았다.
describe('utils.js 파일', () => {
describe('parseQueryIntoObject 함수 테스트', () => {
test('파라미터가 check_in=2022-02-13&check_out=2022-02-23이면 { check_in: 2022-02-13, check_out: 2022-02-23 }', () => {
expect(parseQueryIntoObject("?check_in=2022-02-13&check_out=2022-02-23")).toEqual({ check_in: '2022-02-13', check_out: '2022-02-23' })
})
})
describe('makeQueryStringFromObject 함수 테스트', () => {
test('인자가 { check_in: 2022-02-13, check_out: 2022-02-23 }라면 check_in=2022-02-13&check_out=2022-02-23 반환', () => {
expect(makeQueryStringFromObject({ check_in: '2022-02-13', check_out: '2022-02-23' })).toBe('?check_in=2022-02-13&check_out=2022-02-23')
})
})
})