첫 번째 프로젝트, 무엇을 얻어갈 수 있을까?
이번 프로젝트는 백엔드 개발자와 함께, 그리고 팀으로 진행한 첫 번째 프로젝트였다.
그만큼 어떤 목표를 가지고 나아갈지에 대해서도 고민이 되었는데, 내가 첫 번째 프로젝트로 얻고자 했던 것은 크게 2가지였다.
프론트엔드 개발자로 거듭나기 위한 좋은 UX에 대한 고민과 핵심 기능 구현
- 단순히 예쁘고 화려한 화면을 구현하는 것이 프론트엔드의 중요한 자질은 아니라고 생각한다. 클론 코딩을 하는 이유는 디자인과 기획과정 없이 개발에만 집중하고자 함도 있었지만, 이미 성공한 서비스들을 뜯어보면서 '그렇게 서비스를 구성한 이유'를 분석하고 배울수 있기 때문이었다.
마켓 컬리를 클론코딩하기로 결정했던 이유
- 마켓컬리를 클론해보고 싶다고 처음 제안했었는데, 그 이유는 다음과 같았다.
- 커머스 사이트는 필수적으로 개발자가 구현해야 하는 로그인/회원가입, 장바구니, 메인페이지, 배너 등의 기본 사항이 모두 들어가 있다.- 커머스 사이트 중에서도 마켓컬리의 UI, UX가 사용자 친화적이라고 느꼈다.
프론트와 백엔드의 원활한 소통과 협업
- 백엔드와 협업하면서 서비스를 만들고 배포하는 한 과정에 대한 큰 그림을 그리고 싶었다.
- 또 백엔드와 협업하면서 프론트엔드 개발자로서 어떤 부분을 미리 함께 맞춰 계획해야 하고, 어떤 부분을 배려해야하고, 어떤 부분을 요구해야하는지에 대해 경험해보고 싶었다.
프로젝트 전의 목표를 잘 달성했을까?
🧐 프론트엔드 개발자로 거듭나기 위한 좋은 UX에 대한 고민과 핵심 기능 구현
🔹 메인페이지 - 무한 스크롤
사실 4주동안 각기 다른 3개의 작은 프로젝트를 진행하면서 개인적으로 계속해서 고민하고 다르게 만들어봤던 기능이다. 좋은 UX를 위한 대중적으로 쓰이는 방법이기도 하고, 백엔드와 통신하는 데 있어 데이터를 효율적으로 받아오기 위한 방법이기도 했기 때문에 성능 최적화에 대해 고민할 수 있는 방향이라고 생각했기 때문이다.
🔹 메인페이지 - MD의 추천
마켓컬리의 메인페이지에는 MD의 추천이라는 영역이 있다.
각 카테고리 별로 MD가 추천하는 6개의 상품을 버튼을 클릭할 때마다 보여주는 영역이다.
연관이 없는 대 카테고리버튼별로 각기 다른 아이템을 받아오는 것이기 때문에
- 갯수가 적더라도 데이터를 한번에 받아온 다음 필터링해보여주는 것보다,
- 버튼을 눌렀을 때마다 해당하는 데이터를 요청해 보여주는 것이 더 좋다고 판단했다.
이 생각을 백엔드 팀원에게 공유하고, 함께 구현해보았다.
🧐 프론트와 백엔드의 원활한 소통과 협업(1) - 응답과 에러
🔹 백엔드에서 지정한 에러 메시지가 콘솔에 출력되지 않았던 이유
요청 response를 json형태로 변환하여 응답의 body내부의 값을 출력하면,
status code보다 백엔드에서 지정한 상세한 에러메시지를 확인해 통신에러를 더 빠르게 해결할 수 있다.
백엔드에 요청을 보내던 중 에러가 발생했다.
response를 출력해보니 400 Bad Request가 떴다.
fetch('url')
.then(res => console.log(res)) // "reponse...400...Bad Request.."
400이라면 요청이 뭔가 잘못되었다.
어떤 부분이 잘못된 거지?
아무리 살펴봐도 무엇이 잘못되었는지 보이지않는다...급한 마음에 이렇게 시도했다.
1. 계속 살펴본다.
2. 프론트엔드 팀원들의 의견을 구한다.
3. 백엔드 팀원들의 의견을 구한다.
4. 이렇다 할 실마리가 없다. 다시 살펴본다.효율적인 방식은 아니다. 이 때 어떻게 접근했다면 좋았을까?
fetch('url')
.then(res => res.json())
.then(data => console.log(data) // "NO_TOKEN"단순히 응답자체를 출력하면 status code와 요청의 성공여부를 포함한 응답의 내용이 모두 출력된다.
하지만 이 응답을 json파일로 변환하여 body내부 값을 출력하면, 백엔드에서 케이스 별로 상세하게 작성한 에러메시지를 볼 수 있다.
이렇게 코드를 작성하자 "NO_TOKEN"이라는 메시지가 떴다.
그렇다. 토큰을 헤더에 넣어 요청하지 않은 것이다.
다시 프로젝트를 한다면...
이제는 이 부분을 잘 지켜서 빠르게 요청의 어떤 부분이 문제가 있는지 확인하고 해결해볼 수 있다.
한 가지 더, 에러 메시지는 프론트에서 전달해줄 수 있다.
백엔드 팀원분이 분명 지정해놓은 에러메시지가 왜 확인이 되지 않는지, 어디서 확인할 수 있는지 의아해했다. 고민하고 찾아보다가 알게 되었는데, 이 에러메시지는 백엔드에서 확인할 수는 없다.
요청에 대한 응답을 보내주면 프론트엔드에서 확인하고 백엔드에 전달해주어 함께 문제를 해결해야 한다.
🔹 백엔드에서 받은 응답이 result객체에 담겨 데이터가 전달되었던 이유
다른 몇몇 프론트엔드 분들이 프로젝트 중간 중간 나에게 질문했던 내용이 있었다.
...map is not a function 이라는데.. 왜 이런걸까요?map을 할 데이터가 없기 때문이었는데, 목업데이터로 작업할 때까지는 문제가 없었으나 백엔드에서 요청을 보내 받아온 데이터를 사용하면서 이런 문제가 발생했다.
- 데이터가 받아와졌을 때 렌더링 하도록 조건부 렌더링을 사용하거나
- 데이터를 잘못 받아와 사용하고 있는 것은 아닌지 확인하거나
두 가지 방법으로 모두 해결이 되었는데, 2번의 경우 목업데이터와 달리

useEffect(() => {
const loadCartData = async () => {
const response = await fetch('url', {
method: 'GET',
headers: {
},
});
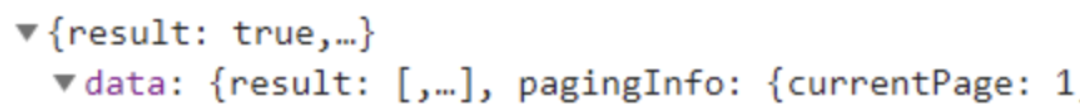
const data = await response.json().result.data; // 이 부분!
};
loadCartData();
}, []);이렇게 써주어 result객체 안의 data에 접근해야 한다.
로컬 json파일과 실제 응답의 형태가 달라서 혼란스러웠던 분들이 있었던 것 같다.
이 부분은 콘솔에 출력해가면서 확인해서 적절하게 받아와주면 되지만, 한 번 더 나아가 생각해보자.
왜 이렇게 보내주는 걸까?
백엔드에서 보내는 모든 응답은 이렇게 자동으로 result에 쌓여서 전달되는 걸까?
내가 공부했던 http 통신에서는 이러한 내용은 없었다.
그렇다면, 백엔드에서 직접 이렇게 만들어 보내주는 걸까? 이유는 뭘까?
백엔드 팀원분에게 답을 들을 수 있었다.
백엔드의 매너
프론트엔드에서 백엔드가 보내주는 데이터의 key값을 알지 못하더라도 받아온 데이터에 접근하기 용이하도록 하기 위함이라고 한다.
이 역시 백엔드에서 프론트엔드를 배려해 작성한 코드였던 것이다.
🧐 프론트와 백엔드의 원활한 소통과 협업(2) - 데이터 정합성
🔹 장바구니 페이지 구현, 프론트에서 관리해야할까?
장바구니 페이지를 구현하면서 궁금증이 생겼다.
장바구니는 상품의 수량변경, 삭제, 선택 등등 잦은 상태변경이 이루어지는 페이지이다.
그렇다면 수많은 유저가 동시접속한 사이트에서, 장바구니의 모든 액션을 백엔드에서 요청을 보낸다면 서버에 부담이 갈 테니, 프론트엔드에서 상탯값으로 변화에 대한 업데이트를 관리해두다가, 선택한 상품에 대해 주문하기 버튼을 눌렀을 때에만 백엔드에게 최종적으로 주문한 정보를 보내주는 것이 최선이 아닐까, 라는 생각을 했다.
그런데 백엔드의 관점은 달랐다.
백엔드에서는 수량변경과 선택삭제,개별삭제 시 요청을 받고자 했는데, 가장 큰 이유는 데이터 정합성 때문이었다.
데이터 정합성?
현업에서는 빠르게 반복되는 잦은 요청 등과 같은 많은 변수들이 존재하는데 따로 값을 관리하게 된다면 실제 데이터 베이스와 유저가 업데이트한 데이터가 따로 움직이게 되고, 안정적이지 않게 된다. 따라서 백엔드에서 데이터를 관리하고 프론트에서는 이 액션을 요청해 응답받은 값으로 화면에 표시해주는 것이 안정적이라는 것이다.
그래서 처음에는 이미 장바구니 아이템과 선택한 아이템에 대한 상탯값을 통째로 관리하고 있었는데, 이 의견대로 이후에 수정했다.
물론, 정답은 없을테니 그 업계의 특성과 기업의 여건등을 고려했을 때 또다른 최선의 방법이 있을 것 같다. 나중에 현업에서 일하게 되면서 이 부분에 대해 많이 고민해보고 시도해볼 수 있는 기회가 있었으면 좋겠다.