🎉 두 번째 프로젝트, 숙박업체 중개 플랫폼 사이트를 만들어보자.
💎 첫번째 프로젝트, 커머스 사이트
저번 프로젝트 때는 개발자가 구현해야 하는 필수적이고 기본적인 기능들 - (장바구니 기능, 캐러셀, 로그인, 상세페이지 등)을 구현해보면서 연습하기 위해 커머스 사이트의 구조를 가져와 프로젝트를 진행했다.
2주간의 짧은 프로젝트 기간동안 기획과 디자인까지 할 수는 없었기 때문에, 사이트 레이아웃/기획/디자인은 기존에 존재하는 커머스 사이트 하나를 선정해 유사하게 본따오기로 결정했고, 마켓컬리의 디자인을 필요한 부분만 가져와 커머스 사이트를 구현했다.
💎 두 번째 프로젝트 - 숙박 플랫폼 사이트 선정 이유
두번째 프로젝트는 조금 더 난이도를 높여 진행해보고 싶었다.
개발자로서 도전해볼 사항들이 조금 더 많은 서비스의 유형에는 어떤 것이 있을까? 이에 대해 다음과 같은 기준으로 생각해보았다.
1. 첫번째 프로젝트와 다른 구현사항이 있는가
에어비앤비, 마이리얼트립과 같은 숙박업체 중개 플랫폼 사이트는 상품을 필터링하고 다루기 위한 추가적인 기능들을 포함하고 있었다. 예를 들면,
- 기간과 숙박유형, 인원 등 하나의 상품을 구매하는데 고려해야하는 필수적인 사항들이 많았다.
백엔드 요청사항과 관리할 상탯값의 종류가 많아지는 만큼 간결하고 효율적인 코드와 util함수, 공통 컴포넌트 사용 등 프론트엔드 개발자로서 질 좋은 코드에 대한 고민을 많이 해볼 수 있을 것이라고 생각했다.
생필품을 주로 구매하는 커머스 사이트와 달리, 호캉스, 가족여행, 커플여행 등 다양한 목적으로 원하는 상품의 형태가 크게 달라지는 고관여 상품이기 때문에 UX 측면에서 고민해볼 여지가 더 많을 것이라고 느꼈다.
2. 라이브러리를 사용해볼 여지가 있는가
이전에는 라이브러리를 한번도 사용해본 적이 없었다.
순수 자바스크립트로 구현하며 실력을 키우고 싶었고, 단순히 쉽게 구현하기 위한 라이브러리 사용은 지양하고 싶었다.
그럼 왜 이번에는 라이브러리를 사용해보려 했을까?
실무에서는 라이브러리를 사용할 날이 당연히 오게 될텐데,
- 실무에서는 라이브러리 사용여부를 결정하는 기준이 무엇인지
- 다양한 종류의 라이브러리를 어떤 기준으로 선택하는지
- 라이브러리를 사용할 때는 어떻게 문서를 읽고 이슈에 대응하며, 어떻게 커스터마이징하는지
그 사용과 접근 방법에 대해 스스로 경험해보고 나름대로 고민해보고 싶었다.
3. 전역 상태관리를 적극적으로 사용해볼 수 있는가
이전에 리덕스의 개념과 사용법에 대해 조금은 공부해보았지만 제대로 알고 사용하지는 못했다. 리덕스 뿐 아니라 Recoil에 대해서도 궁금했는데,
- 이 둘의 차이점은 무엇이고, 실무에서는 어떤 기준으로 선택해 사용하는지
- Recoil은 어떤 원리와 흐름을 가지고 어떻게 사용하는지
알고 싶었고, Redux를 사용한다면 단순히 강의를 보고 따라치는 것이 아닌 직접 판단해 코드를 작성하면서 제대로 익혀보고 싶었다.
이러한 이유로, 숙박업체 중개 사이트를 선정해 만들어보기로 했다.
첫번째 프로젝트와 마찬가지로
2주간의 짧은 프로젝트 기간동안 기획과 디자인까지 시간을 할애하기는 어려웠기 때문에,
기존에 존재하는 사이트를 골라 구성과 디자인을 참고해 만들기로 했다.
에어비앤비와 마이리얼 트립이 가장 유명하긴 했지만, 단순히 참고할 레이아웃을 가져오기에 상대적으로 간결하고 깔끔한 스테이폴리오라는 사이트가 더 적합하다고 판단했다.
🎉 어떤 것을 배웠을까
💎 모달창 전역위치에서 렌더링하기
💎 Recoil로 전역 상태관리하기
Recoil을 선택했던 이유는 다음과 같다.
🔹 효율성과 생산성
전역상태관리를 도입할 필요성을 느꼈을 때는 프로젝트 기간이 1주일 남았던 시점이었다. 기초 세팅이 복잡하지 않았고, 프론트엔드 팀원들이 전역 상태관리에 대해 전혀 알지 못했기 때문에 이후에 함께 작업할 때 필요하다면 조금이라도 간편하게 배워 사용할 수 있어야 했다. 무엇보다 필요한 상태관리의 종류가 복잡하지 않았기 때문에 Recoil을 사용할 이유가 충분하다고 생각했다.
🔹 학습
Recoil은 왜 '리액트스러운' 상태관리 라이브러리라고 불리는 것일까? 직접 사용해보면서 조금이나마 사용해보았던 Redux와 그 차이점을 비교해보고 싶었다.
🔹 Recoil의 구조
Recoil은 각각의 atom에 전역으로 관리할 상탯값 하나를 포함하고, 필요한 곳에서 이를 구독하여 업데이트 하거나 값을 읽어 사용한다. 단순히 모달창을 끌지, 켤지, 어떤 모달창을 표시할지 등등의 상탯값을 관리하기에 적합하다고 생각했다.
💎 util함수에 대한 고민 - 쿼리스트링 관리
처음에는 전혀 예상하지 못했던 부분인데, 스테이폴리오는 쿼리 스트링을 매우 적극적으로 사용하고 있었다. 쿼리 스트링이 결국 이 사이트의 핵심이었다.
스테이폴리오는 디자인과 기획만 가져올 예정이었기 때문에 똑같이 만들 필요는 없었다. 하지만 선택한 기간정보를 이동한 페이지에 넘겨주거나 많은 검색 항목이 모두 적용된 값을 관리하며 백엔드에 요청하는 부분에서 로직에 대한 고민이 필요했는데, 이 과정에서 기존 사이트에서는 어떻게 현업개발자들이 구현했는지 참고해보았다. 그리고 스테이폴리오와 같이 쿼리스트링을 적극적으로 사용해보기로 결정했다.
- 쿼리스트링을 가져오고, 상탯값으로 관리하던 객체를 쿼리스트링으로 만들어주는 공통의 함수를 하나 만들어서 함께 사용해보면 더 효율적인 코드를 작성할 수 있을 것 같아 도전해보았다.
😃 좋았던 점
💎 팀워크 - 스탠드업 미팅
이전 프로젝트에서 팀의 성과를 높이는데 긍정적인 영향을 주었다고 생각한 부분을 이번 프로젝트 팀원들과 공유하고, 동일하게 틀을 잡았다.
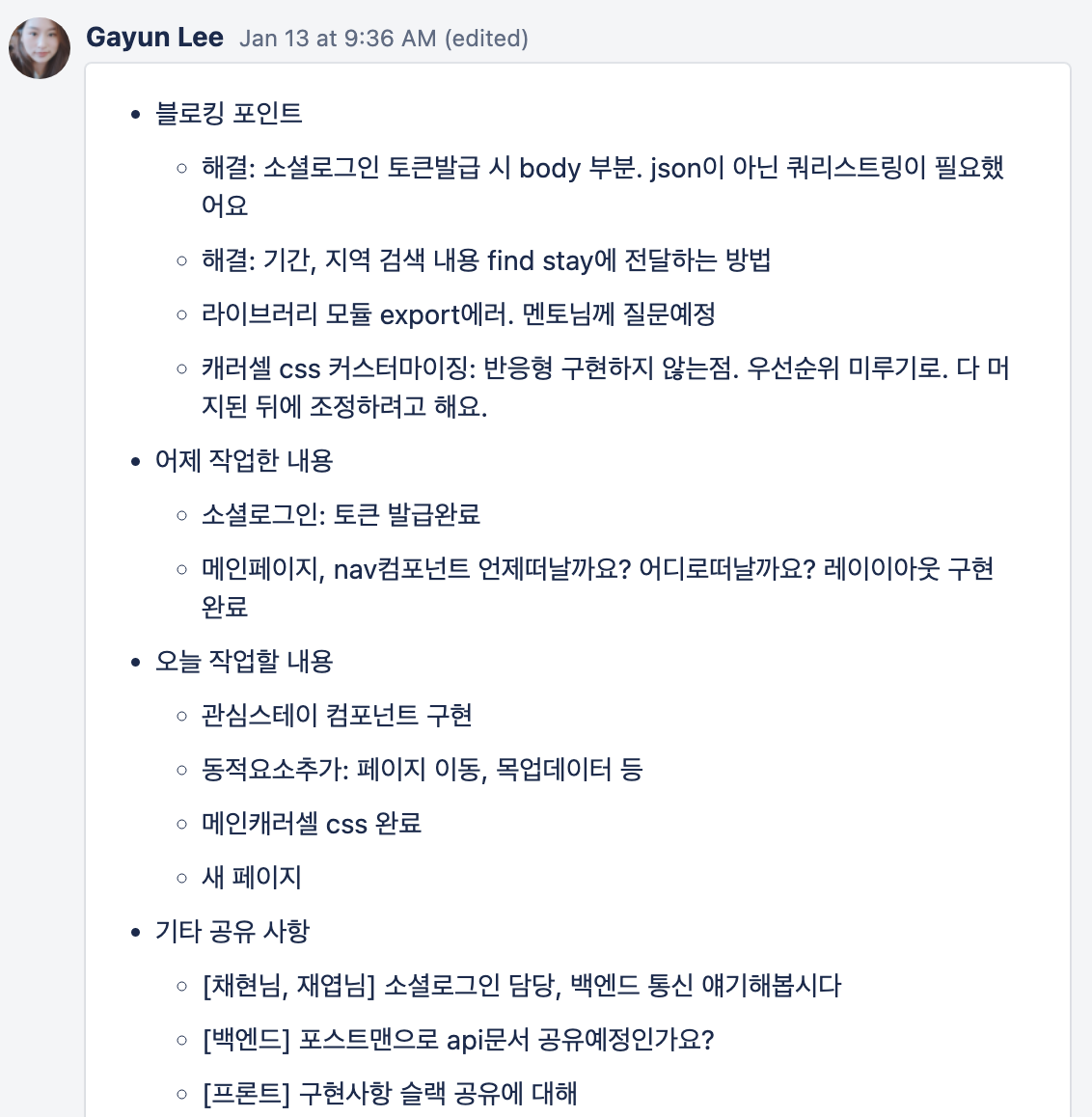
- 매일 10시 스탠드업 미팅 전까지 다음 항목 작성해 올려두기
- 블로킹 포인트
- 각자가 전날까지 작업하면서 마주했던 어려움에 대해 작성하고, 어떤 고민을 하고 있고 해결하기 위해 어떤 시도를 해보았는지 공유한다. 해결책을 알고 있거나 같은 고민을 한 팀원과 함께 문제를 더 빨리 해결하기 위함이었다.
- 어제 작업한 내용
- 트렐로 칸반보드로 작업사항을 공유하고는 있었지만, 업데이트가 늦거나 세부적인 사항을 알기에는 부족했다. 가장 직관적으로 팀원들의 업무상황을 이해할 수 있고 궁금증/소통을 해결할 수 있는 시간이었다.
- 오늘 작업한 내용
- 각자의 그 날 계획을 공유하는 시간이다. 전날 작업내용과 동일한 업무에 정체되어 있거나, 다른 업무 진행에 방해가 되는 사항이 있는지 체크하고 함께 협업해야 하는 일이 있다면 우선적으로 스케줄을 맞추기 위함이었다.
- 기타 공유 사항
- 팀원에게 확인하고 싶은 사항이 있거나, 별도로 공유가 필요한 사항이 있다면 가볍게 적어둔다. 스탠드업 미팅 전에 서로의 글을 훑어보면서 본인이 해당되는 내용이 있다면 서로가 답변을 하거나 미팅 때 함께 이야기해 결정한다.

🥲 아쉬웠던 점
💎 팀워크 - 협업과 깃플로우에 대한 아쉬움
깃플로우
백엔드 API 개발일정이 조금 늦춰지고, 담당하는 페이지의 비중이 많아지면서 한번에 많은 페이지를 구현하게 되었다. 이후에는 백엔드 통신과 전체 플로우를 맞춰보아야 했기 때문에 우선적으로 할 수 있는 개인적인 페이지 구현을 최대한 빠르게 진행했다. 그러다 보니 동시다발적으로 여러 브랜치에서 작업을 하게 되었다.
깃 충돌이 나지 않도록 잘 관리하려면
브랜치 병합 > master 브랜치 최신화
> 새로운 브랜치 작업 후 병합 > master 브랜치 최신화 .... 의 과정을 거치는 것이 가장 이상적일 것이라고 생각하는데, 약간의 시점 차이를 두고 동시에 작업한 브랜치는 머지할 때마다 충돌이 날 수 있으므로 한 브랜치에서 작업할 영역을 명확히 구분하고, 그 시점차이를 잘 정리해 작업하는 것이 중요했다.
백엔드 API 문서의 중요성
- 빨리 받을 수 없다면, key값을 확실하게 정하자
- body 내용의 형태를 명확히 정하자
💎 팀워크 - 회고미팅
개인적으로 생각하는 '좋은 회고'는, 이후에 팀원들이 아쉬웠던 점을 개선해 더 나은 팀워크를 발휘할 수 있도록 하는 시간이라고 생각한다.
잘한 점, 아쉬웠던 점, 앞으로 변화/시도할 점 3가지를 기준으로 회고를 진행했다. 팀원들 모두 적극적으로 참여해주었고 잘 진행되었다.
그리고 이번 프로젝트에서 진행한 회고미팅을 통해 회고를 어떻게 더 구체적이고 발전적인 시간으로 만들 수 있을지에 대한 고민도 하게 되었다.
'나 이번에 열심히 했던 것 같아'라는 느낌도 잘한점이 될 수 있고, '이번엔 많이 기여를 못한 것 같아'라는 생각도 아쉬운점이 될수 있다.
여기에 더해 보다 객관적이고 구체적인 지표로 개선점을 도출할 수 있는 회고가 되었으면 좋겠다!
다시 회고를 진행한다면..
- 팀원들끼리 소통하는데 어려움이 있었다면 그 이유는 무엇이었는지
- 팀 프로젝트 일정에 차질을 빚었다면 그 이유는 무엇이었고, 이를 보완하기위해 어떻게 일정 조율을 할지
- 담당한 부분을 진행하는데 어려움이 있을 경우 담당한 업무에 대한 조율이 필요한지
- 프로젝트 진행상황에 대한 큰 그림 맞춰보기
- 담당한 부분에 있어 빠지거나 놓친 부분은 없는지 점검하기
와 같은 부분을 회고미팅에서 다루어 보고 싶다.
💎 개인 - 성장과 배움에 대한 욕심
촉박한 시간과 여러가지 변수로 인해 페이지 구현 자체에 급급했던 시간의 비중이 크다고 느껴 많이 아쉬웠다. 팀원들과 정말 핵심적인 부분의 코드는 조금이라도 함께 고민하고, util함수로 사용할 수 있는 여지는 있는지, 어떻게 함께 이 부분을 관리할지에 대해 적극적으로 고민해보고 싶어 나름대로 제안도 많이 했지만, 여러가지 여건 상 원하는 바를 이루지는 못했다.
개인 - 라이브러리는 신중하게 사용하자
이전에는 라이브러리보다 필요한 기능을 가능한 직접 구현해 실력을 키우고자 했는데, 이번에 라이브러리를 사용해보면서 시행착오를 거쳐 배운점들이 있었다.
- 라이브러리를 이것저것 설치해 직접 사용해보는 것이 좋은 방법일 거라 생각했지만, 원인을 알기 어려운 에러가 생겨버렸다.
- 필요한 세세한 기능을 정의한 후 라이브러리의 공식문서에서 꼼꼼하게 확인하지 않아 로직을 구현하거나 커스터마이징할 때 애로사항이 있었다.
특히, 달력 컴포넌트를 만들면서 여러 기능들을 커스터마이징하는데 어려움이 있었다. 기존에 사용했던 라이브러리는 hyper-server/react-date-range였는데, 달력의 형태나 사용할 수 있는 props들이 다음과 같은 로직을 구현하는데 충분하지 않았다.
- 예약 불가 날짜는 선택할 수 없도록 비활성화 처리
- 이미 지난 날짜까지는 선택할 수 없도록 비활성화 처리
- 선택한 기간에 예약 불가 날짜가 포함될 경우 기간 선택 초기화
- 현재 렌더된 월에 맞춰 예약 불가능한 날짜를 요청할 수 있도록 현재 표시된 월에 대한 정보 받아오기
다음번에는...
라이브러리를 사용한다면, 다음과 같은 기준으로 충분히 탐색해보고 선택하려 한다.
- 순수코드로 구현하기에 시간적,기술적으로 무리가 있는지
사용하기로 결정했다면, 어떤 라이브러리를 사용할지를 다음과 같은 기준을 두고 결정해야겠다. - 꾸준한 업데이트와 관리가 이루어지고 있는지
- issues 탭에서 활발한 질답이 이루어지고 있는지 (문제가 발생할 경우 참고할 수 있는 자료가 충분한지)
- 구현해야 하는 기능을 커스터마이징 할 수 있는지, 어떤 방식으로 할수 있으며 어떤 타입을 필요로 하는지
이 기준에 부합하는 새로운 라이브러리를 찾아보았는데, airbnb에서 만든 react-dates 라이브러리가 적합해보였다. 시간이 된다면 이 라이브러리로 교체해 리팩토링을 진행해보려 한다.
🎉 이제 무엇을 할까
💎 리팩토링은 필수
- 위에서 언급했던 아쉬움을 해결하기 위해 틈 나는대로 프로젝트를 돌아보며 리팩토링을 진행해보기로 했다.
얼마동안?
한 달간 아래에서 언급할 새로운 공부들을 해내면서, 틈틈히 리팩토링을 진행해보고 싶다.
어떤 부분을?
이 회고에서 언급한 부분들 부터 우선순위를 정해 진행해볼 예정이다.
🔹 부족한 부분 유지보수하기
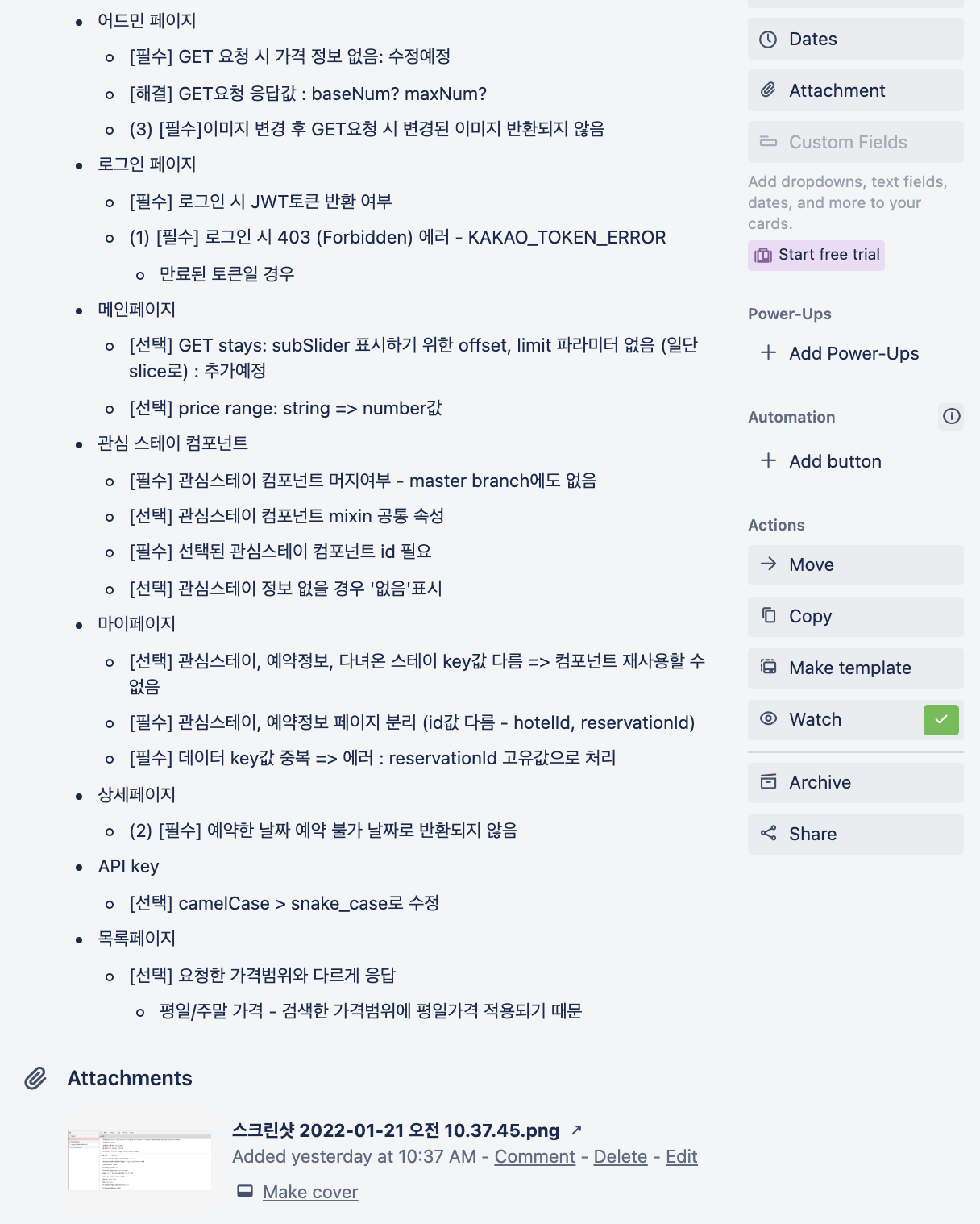
- 프로젝트 마감 전날 밤, 최종적으로 유저 플로우를 생각하며 머지된 부분을 검토해보았고 에러가 발생하거나 이해가 되지 않는 부분들을 팀 협업에 사용했던 툴인 트렐로에 정리해두고, 다음날 팀원들과 공유했다.


다른 팀원들도 수정/공유가 필요한 사항이 있는지 확인해 추가했다.
- 백엔드는 API key값의 형태를 수정할 필요성이 있다고 했고,
- 목록페이지를 담당했던 팀원은 요청한 가격범위에 대한 응답이 예상과 다르게 반환되어 이를 확인할 필요가 있다고 했다.
- 개발자의 업무의 끝은 배포가 아니라고 생각한다. 실무에서는 배포 이후의 QA와 피드백, 개선등이 필요할 것이고, 이번 프로젝트의 경우에는 부족한 부분을 채워 제대로 동작하는 사이트로 만드는 것이었다. 더 매끄럽고 보기 좋은 웹사이트를 만드는 것은 이후에 개인적으로 리팩토링해도 되지만, 정상적으로 동작하는 최소한의 기능을 보장할 때까지는 프로젝트가 끝나고 최종발표가 끝나더라도 팀원들이 함께 해주기를 바랐고, 팀원들도 적극적으로 함께 해주었다.
-
프론트/ 백엔드가 함께 해결해야 하는 부분 (로그인 에러, 상세페이지 비활성화 날짜 요청 에러, 어드민 페이지 데이터 업데이트 요청 에러 등)은 그 날 조금 더 남아서 우선순위 순으로 함께 해결했다.
-
프론트 혹은 백엔드에서 각자 수정할 수 있는 부분 (날짜 타임존 수정, 어드민페이지 응답값에서 누락된 가격정보 추가, 잘못된 요청 수정 등) 은 따로 정리해둔 뒤 각자 이후에 수정해 반영하기로 결정했고, 우선순위와 담당자를 정해두었다.

-
즉, 내가 맡은 부분에 대한 수정사항은 가장 먼저 확인하고 반영해둘 예정이다.
-
🔹 쿼리 스트링 관리하기
- util 함수 적극적으로 사용하기
🔹 모달창
- 모달창의 렌더링 위치 및 포함하는 함수를 간결하고 가독성 좋게 수정하기
(그 외)
🔹 로그인 페이지
- 사용자 경험 측면에서 플로우 개선하기
🔹 어드민 페이지
- react useForm 훅 사용해 효율적으로 input값 관리하기
💎 전역 상태관리와 비동기적 요청 관리
- 이전 1차 프로젝트에서도 궁금했던 부분인데, 동시에 많은 유저들이 한꺼번에 빠르게 같은 요청을 여러번 한다면 이 요청을 처리해 응답값을 반환하는데 다소 혼선이 생기는 경우를 보았고, 이것을 어떻게 적절하게 처리할 수 있을지 고민해보고 싶었다.
- 결론적으로 이에 대해 고민하고 시도해볼 시간은 없었지만, 적어도 큰 고민의 방향은 잡았다.
🔹 Redux saga?
- Redux의 미들웨어를 사용하면 store에 들어오는 여러 요청 중 마지막 한 가지만 처리하도록 만든다던지 하는 방식으로 요청을 비동기적으로 처리할 수 있다.
🔹 Recoil - React.Suspense & selector async, await?
- Recoil을 이미 사용했기 때문에 Recoil로 구현할 수 있는 방법이 있는지도 찾아보았는데, React.Suspense와 recoil의 selector에서 async, await으로 비동기 처리를 해주는 방법이 비동기 기능을 구현하는 주요 방식인 것 같았다. 이를 사용해볼 수 있지 않을까?
🔹 UI Design
- ant design에서 발견했는데, UI로도 이를 해결하려는 고민은 역시나 있었던 것 같다.

버튼을 한번 클릭하면 요청이 처리완료될 때까지 로딩을 표시하며 버튼을 비활성하해 그 때까지 같은 요청을 다시 하지 못하도록 만드는 것이다. - 어떻게 이 버튼을 사용하는지 - 요청이 완료되었을 때 버튼을 활성화하는 로직에 대해서는 궁금하긴 하지만, 이 버튼을 사용하는 것도 결국 라이브러리 의존도를 높일 뿐 아니라 리액트/상태관리에 대해 공부하는데 좋은 방향은 아닐 것 같아서 시도해보지는 않기로 했다.