1. React Component는 재활용이 가능하다.

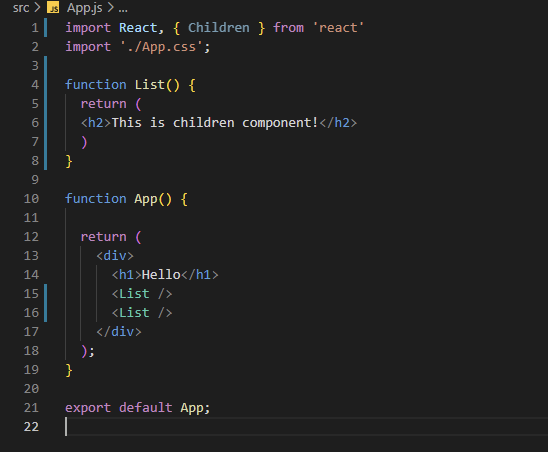
하나의 리스트를 웹사이트에 표시하려고 할 때,
List가 추가될때마다 위 코드처럼 수동으로 추가하고 추가하고..이 과정을 반복해야할까?

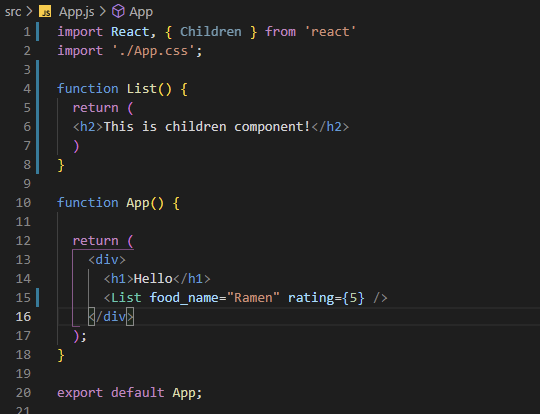
이처럼 List라는 Component에 food_name과 rating이라는 data를 전달해주는 방식으로 재활용이 가능하다.
이는 코드를 경량화할 수 있고, 위와 같은 무의미한 배열이 없어지므로 코드 가독성이 높아지게 된다.
이때 List Component에 전달된 data인 food_name과 rating을 props라 정의하고,
각 props에 할당된 문자열(Ramen)과 정수(5)는 value(변수)라 한다.
2. Component props
Component에 Props를 전달하고, Component는 Props를 인자로 받아 사용한다.
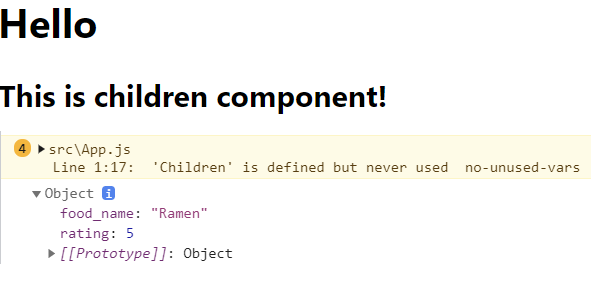
props는 전달된 모든 props와 value를 담고있고, Obejct(객체) 형식으로 전달한다.

전달받은 props인자는 반드시 사용해야 화면에 나타나고, 사용하지 않으면 전달만 하고 아무런 후속동작을 하지 않는다.
console.log로 살펴보면 props 인자는 위와 같고, 보다시피 전달된 모든 인자를 담고있다.
3. Component props 활용
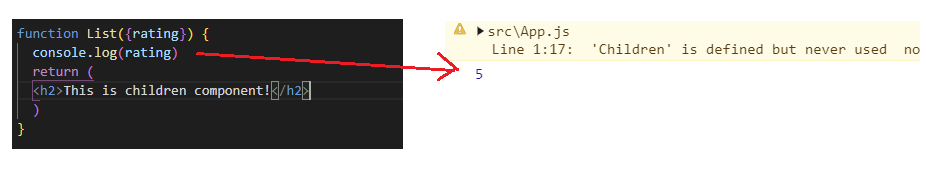
전달된 각 props에 접근하여 해당 value를 사용할 수 있다.
- props.food_name
- props.rating

또는 각 props 객체에 직접 접근하여 사용할 수 있다.
- {food_name}
- {rating}
전달되는 props 내부에 여러 props가 존재한다면 props로 접근하는 방법이 좋을 것이다.

props를 전달받았으면 {props} 과 같이 사용하여 해당 props를 사용할 수 있다.
