1. CSS 개념
웹페이지를 "꾸미기 위해" 관련 기능과 도구를 제공하는 라이브러리의 일종
Cascading Style Sheets
- Cascading 은 폭포, 상속의 뜻을 가지고 있다.
- Style Sheets가 상속된다는 개념으로, 상위 속성의 Style이 하위 속성으로 폭포처럼 퍼진다(영향을 준다)라는 점에서 착안하였다.
- 그러나 폭포가 한 시점에서 단순히 모든 물을 아래로 흘려내리지 않듯, 모든 Style에 하위 속성에 퍼지진 않는다.
2. CSS 구현하는 방법
CSS를 구현하는 방법은 크게 3가지가 존재한다.
- styled-component를 이용하여 별도의 CSS file import 없이 내부적인 logic으로 구현한다.
- tag 내부에서 style = {{}} 형식으로 CSS를 입힌다.
- 별도의 CSS file을 통해 CSS를 입힌다.
3. CSS 구현하기
React toy project를 진행 중인 movie app에 대해 CSS를 입혀보자.

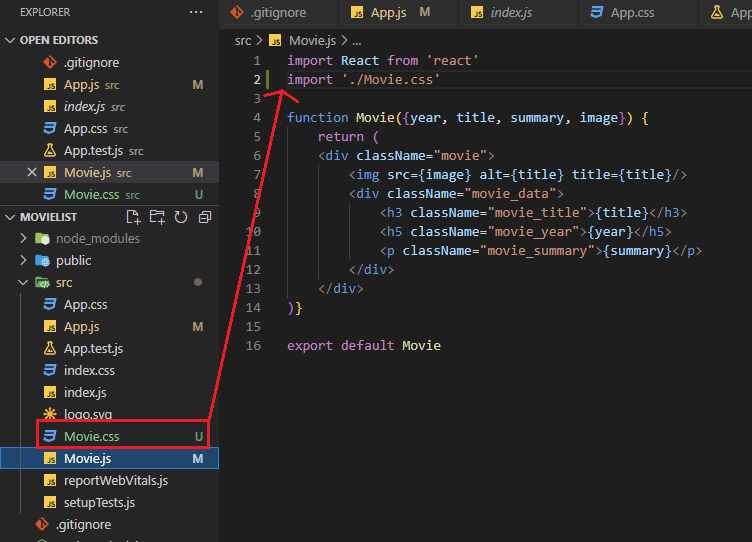
- 먼저 Movie rendering template를 꾸며줄 Movie.css 파일을 생성한다.
- 생성한 file을 import하고, 별도의 함수를 import할 필요없이 파일 자체를 import 한다.

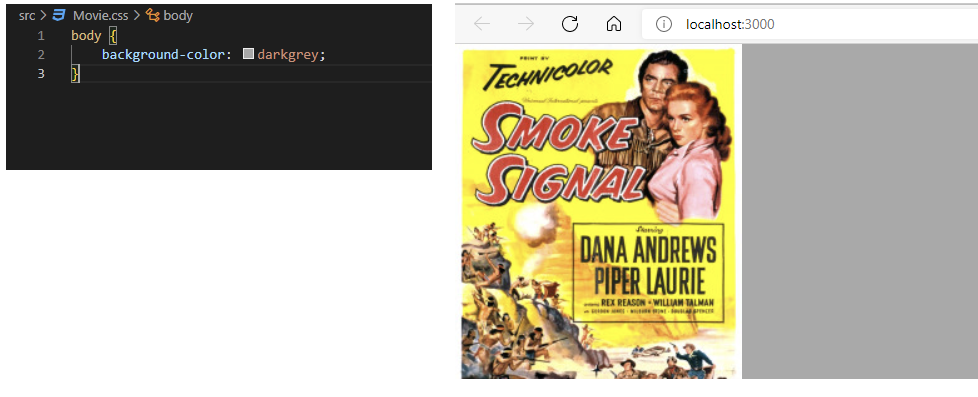
- CSS file을 구성하고, 해당 CSS가 잘 적용되었는지 확인한다.
