1. map
주어진 객체 및 배열의 요소를 모두 확인하고, 새로운 배열로 반환해주는 함수
2-1. map key 관련 유의점
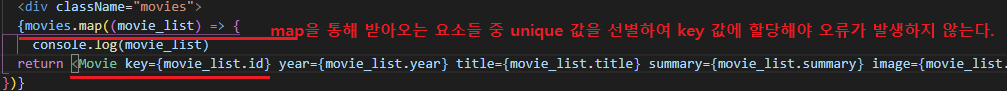
요소가 여러가지가 있을 때 유일한 값을 선정하여 key 값에 할당해주어야 한다.

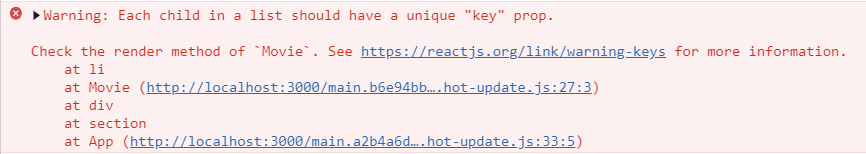
만약 key 값에 할당해주지 않으면 아래와 같은 prop 오류가 발생하는데,
치명적인 오류는 아니기 때문에 실행 자체는 되지만 추후 문제 발생 가능성이 있다.

2-2. map 요소에 unique 인자가 없을 경우
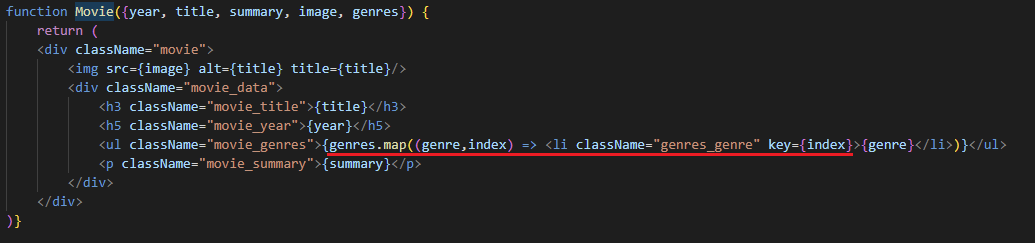
map하는 요소에 id값과 같은 uniqure 인자가 없다면,
map 함수가 자체적으로 반환하는 index 값을 이용하면 된다.

※ 이 경우엔 genre데이터가 배열 내 세번을 순환하면서 index가 0, 1, 2로 반환된다.
※ 배열순환을 거친 후, 다른 배열로 넘어가면 index는 다시 0, 1, 2를 반환하고 이를 반복한다.
따라서 웬만하면 index 값은 key값으로 사용하지 않는 것이 좋고, 정말 해당 인자를 반환할 때 유일하게 반환하는 값으로만 지정해서 할당해주는 것이 좋다.
