1. Navigation
별도의 url 요청없이
EventTrigger(클릭 등)을 통해 다른 Component(페이지)로 전환하는 기능을 말한다.
2. Navigation 구성 시 유의사항

Navigation을 구성할 때는 다음과 같은 유의사항을 생각하면서 구조화를 진행한다.
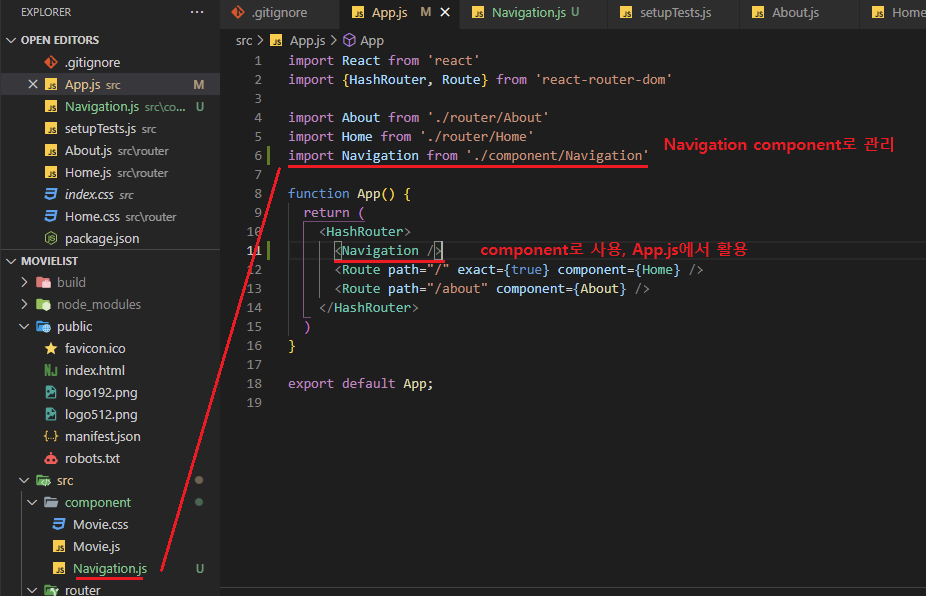
- Component로 구성하여 Navigation component를 별도 생성하여 관리한다.
- App.js에서 활용하면 rendering이 되면서 가장 최초로 구현된다.
3-1. Navigation 기본 구성과 구조
href를 통한 url 연결하기

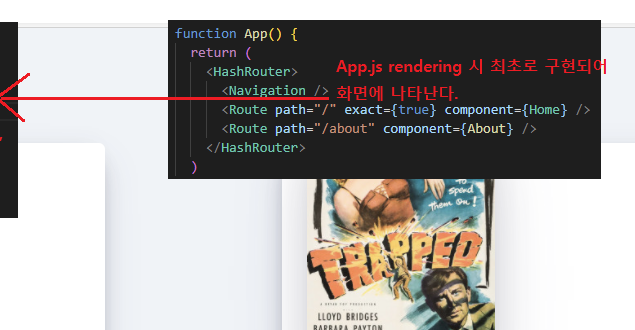
처음 App.js에서 Component를 rendering하면서
Navigation component를 화면에 구현한다.

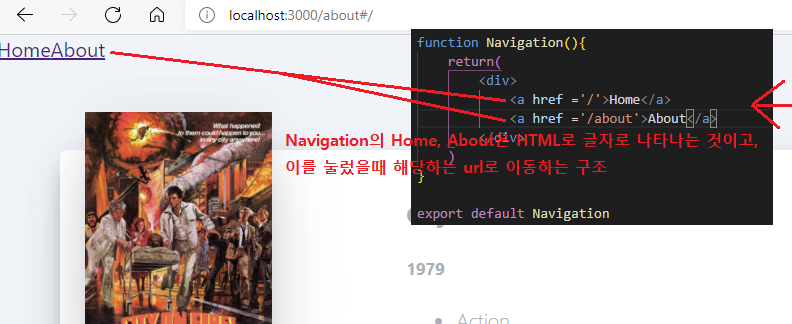
Navigation component에서 요청 url과 이를 나타낼 HTML text를 구현한다.
- 웹 사이트 화면에 나타나는 부분은 HTML text 부분이다.
- 해당 text를 눌렀을때 연결된 요청 url에 접속하여 해당 page로 화면을 전환한다.
3-2. Navigation의 또다른 방식
link method
위 방식대로 Navigation을 구현하면 단순히 페이지 새로고침을 통해 이동한다.
페이지 새로고침은 변경점 반영을 고려하지 않고
모든 template과 component를 일괄적으로 rendering 하기 때문에 효율적이지 못하다.
이는 react-router-dom에서 제공하는 link method가 그 방안이 될 수 있다.

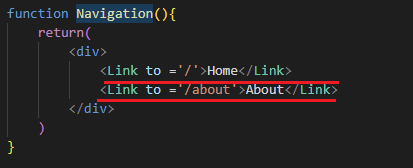
기존 <a href="url">이었던 방식을 <Link to="url">로 바꾼다.
이러한 방식을 통해 페이지를 새로고침하지 않고도 해당 페이지로 바로 이동할 수 있다.
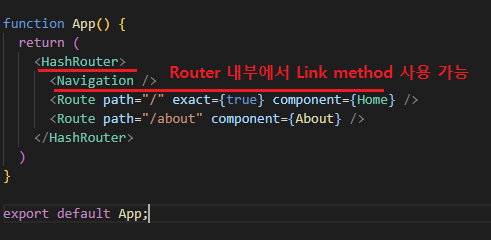
3-3. Link Navigation의 유의사항
Link method를 사용하려면 반드시 Router tag 내부에서 사용해야 한다.

Navigation component에서 사용하는 Link method는,
자신이 속한 component상위에 반드시 HashRouter와 같은 Router fragment가 있어야 한다.
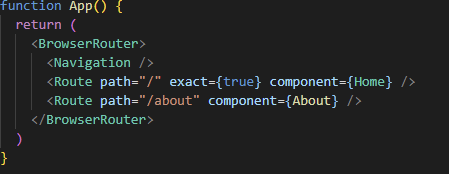
4. Browser Router
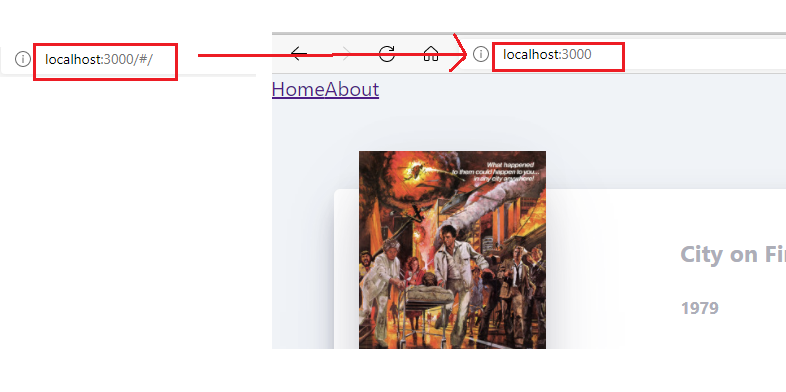
해쉬태그(#)를 이용한 url 요청에서 일반적인 url 요청으로 전환하기

위와 같이 상위 Router 태그를 Browser tag로 바꾸면
※ import {BrowserRouter} from 'react-router-dom'

기존 url에 나타나던 /#/ 를 제외하고, 일반적인 url 요청이 가능해진다.
