1. Navigation 구조 구성하기

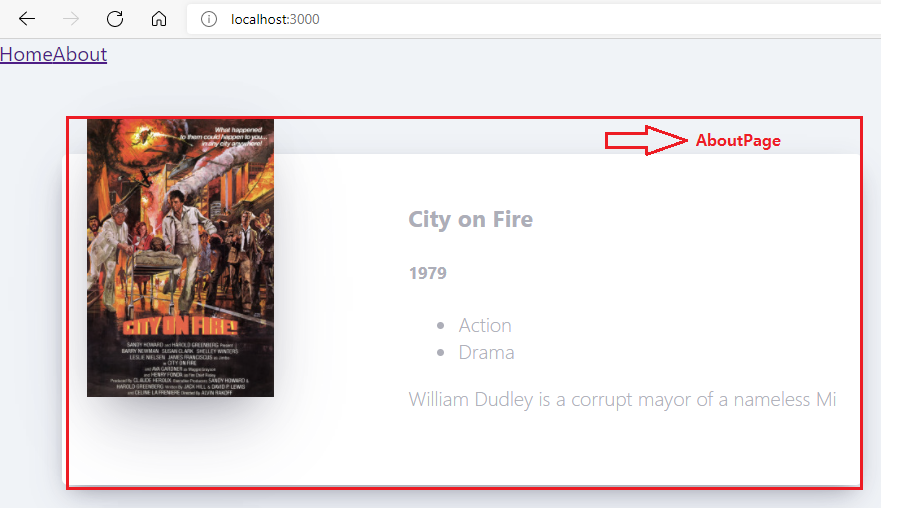
위와 같이 영화가 설명되는 부분을 클릭하면 해당 영화의 상세 내용을 보여주는 페이지로(=AboutPage) 전환하는 구조를 만들어본다.
2-1. props router 원리
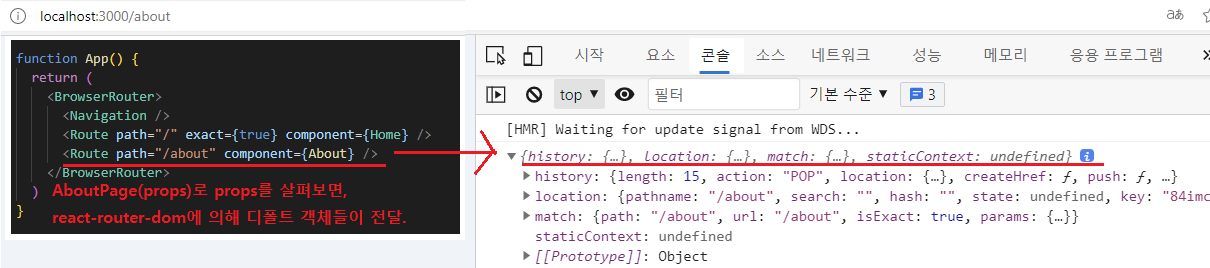
단순 url 요청이 아닌, Router에 의해 정의된 url 요청은
react-router-dom으로부터 기본적으로 props를 디폴트로 전달받는다.

routing과 더불어 함수를 통해 받는 데이터나 인자들은
기본적으로 console.log를 통해 어떤 인자와 객체가 존재하는지 먼저 살펴보는게 좋다.
위 코드의 경우 About.js에서 function About(Props)를 통해 어떤 props가 전달받는지 확인하였다.
Router를 통한 url 요청이 정의되었기 때문에, react-router-dom이 전달한 props가 그대로 console.log에 반영됨을 알 수 있다.
이러한 props를 통해 component 간 데이터를 전달하고, 이를 화면에 구현할 수 있다.
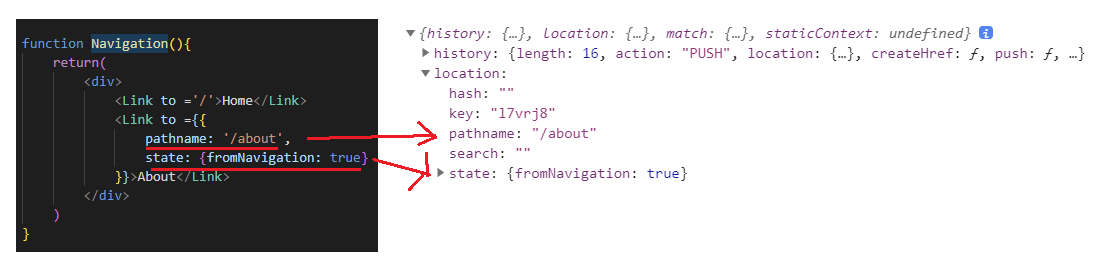
props routing 원리를 활용하여 Navigation이 발동할 때
전달되는 props를 통해 데이터가 전달이 될 수 있도록 구현한다.

위와 같이, Link to에 대한 event 발생 시 props 정보를 담아서 전달할 수 있다.
또한 이를 console.log를 통해 잘 전달되었는지 확인할 수 있다.
※ 물론 해당 링크요청에 대한 About 페이지(component)도 구현할 수 있으나,
여기서의 중점은 props 전달이다.
2-2. routing props 구현하기
기본적으로 Home 화면에서 카드를 눌러서 상세 페이지로 이동하는 구조이기 때문에,
카드 컴포넌트가 구성되어 있는 부분에서 routing props를 구현한다.

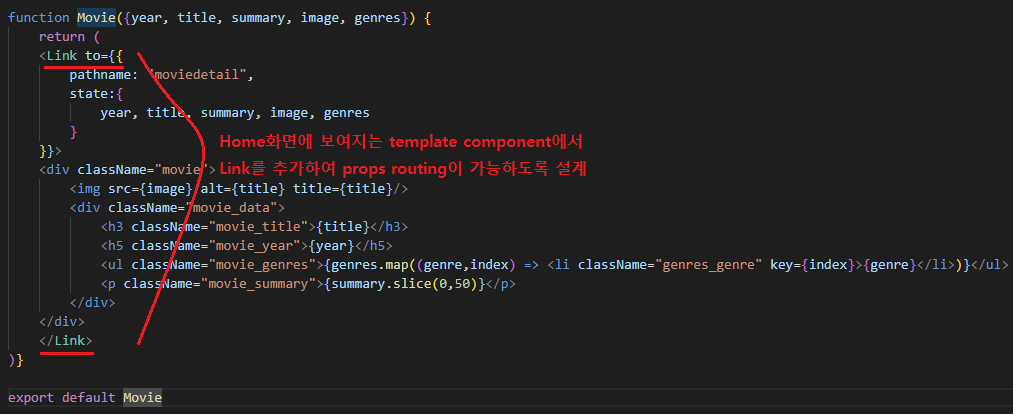
- 카드를 눌렀을때 Link to가 발동하여 props가 전달되는 구조를 구현한다.
- Movie.js에서 해당 카드 컴포넌트들의 상위에
<Link to>태그를 입힌다. - pathname과 state를 통해 욫어 url, 전달 props을 설정한다.

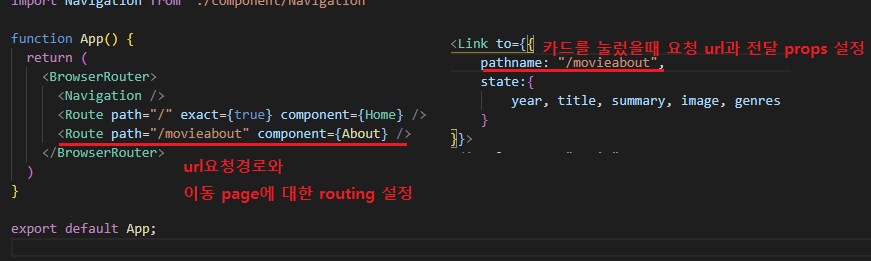
- 위 설정을 고려해서 App.js에서 routing 설정을 추가한다.
- 이제 카드를 누르면 "/moviedetail"(※코드수정)으로 url을 요청하여 해당 page로 전환된다.

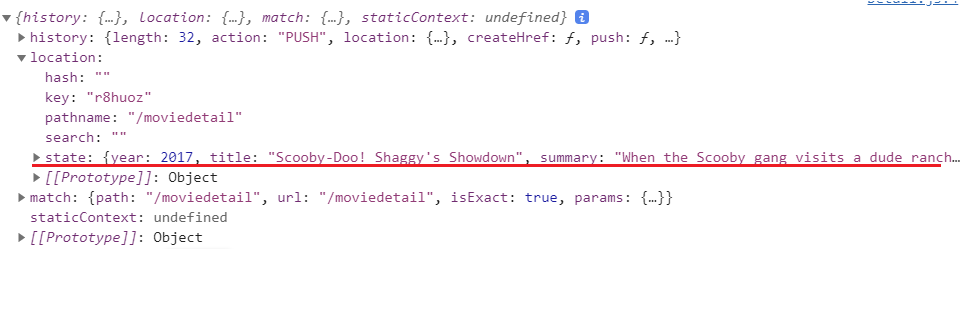
- 일단 먼저 console.log를 통해 해당 page에서 props가 잘 전달되었는지 확인해본다.
- 전달여부와 함께 어떤 경로를 통해 해당 데이터를 받아올 수 있는지도 같이 확인한다.
(위 코드의 경우 props>location>state) - 가지고 올 데이터는 위 props를 제외하고, 해당 데이터를 객체화하여 가져오면 된다.
(예를들어 {location {state}} 형식으로 비구조화)
2-3. redirect 구현 배경
현재 코드에서 일어날 수 있는 이슈는 props 전달상태에 따라 3가지가 존재한다.
- 카드 component를 클릭하였을 때 해당 카드에 대한 세부내용을 담은 page로 전환되고, 정상적인 props 전달이 발생한다.
- 클릭을 안하고 단순히 "/moivedetail" url 요청을 할 경우, props가 전달되지 않고
화면을 구현할 수 없다. - 비정상적인 오류 및 처리로 인하여 props가 전달되지 못할 경우, 이에 따른 화면구현이 불가능하다.
위 경우처럼
- props가 정상적으로 전달되지 못하고
- 화면구현을 위해 필요한 state가 undefined 상태일때
Home화면으로 되돌아가는 redirect 구조까지 같이 구현한다.

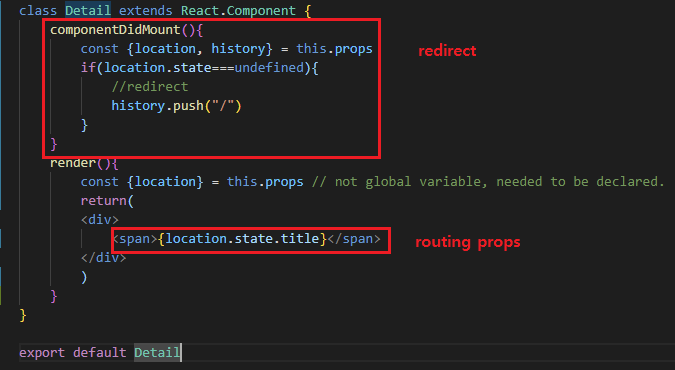
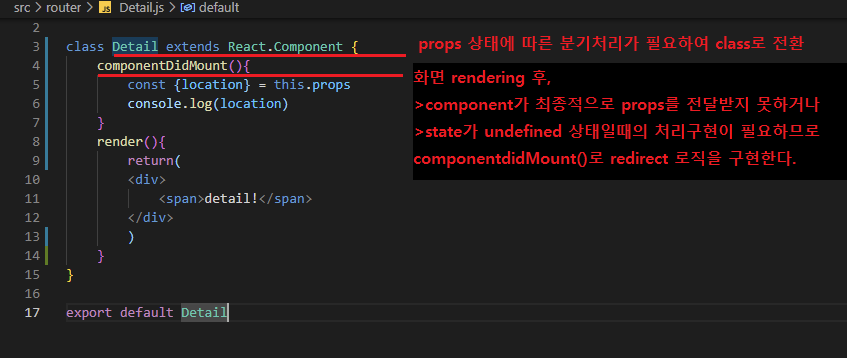
해당 분기처리나 rendering 이후의 props 처리 등을 고려하여
component로 구현된 Detail.js 로직을 class로 바꾼다.
2-4. redirect 구현하기
redirect 구현 시 유의사항
- Route로 부터 받는 props 중 history를 통해 redirect 로직 구현이 가능하다.

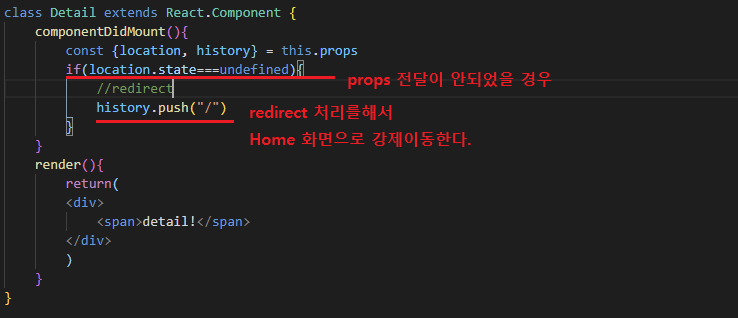
위 class와 분기처리를 통해
- 화면이 rendering 된 후, props 전달이 되었는지 componentdidMount method를 통해 확인한다.
- props 전달이 안되었을 경우 Home 화면으로 페이지를 강제로 전환한다(redirect).
3. routing props / redirect 구현
routing props 와 redirect 모두 구현하였을 때의 코드