1. React router
요청한 url 및 경로에 맞게 component를 rendering하는 과정
쉽게 말하면 특정 웹사이트 주소에 따라 component 화면을 구현할 수 있도록,
주소(url 경로)와 component를 서로 연결하는 과정 혹은 기능을 의미한다.
2-1. router 기본 원리
router는 요청경로에 따른 component, 즉 page를 보내주는 역할을 한다.

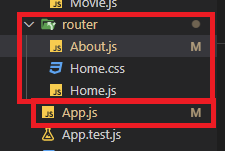
따라서 routing을 할 page들은 router folder와 함께 별도 생성해서 관리하는 것이 가독성도 좋고 훨씬 용이하다.

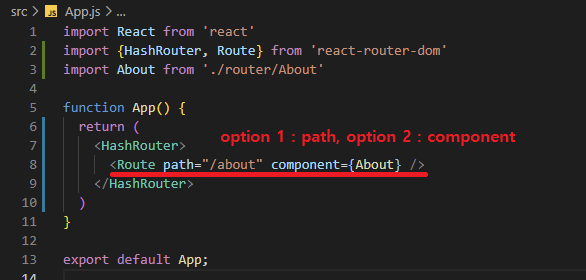
Route는 요청 url경로와 component를 필수 props로 전달받는다.
그 후 해당 url 요청이 들어오면 component를 전달하는 원리로 routing이 이루어진다.

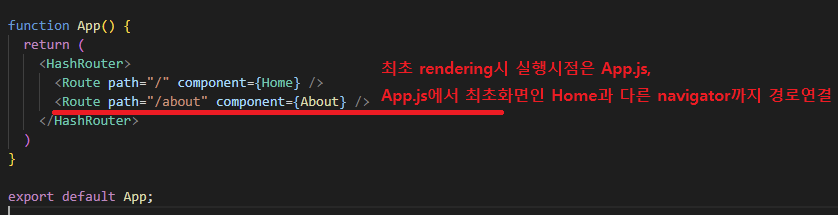
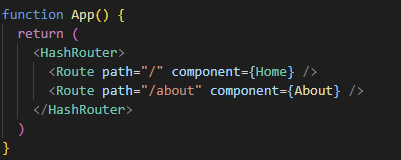
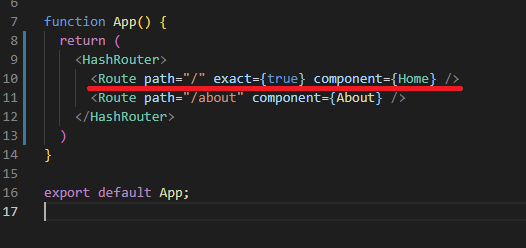
Rendering이 이루어질때 가장 먼저 실행되는 시점은 App.js이다.
App.js에서 최초로 나타나는(구현되는) 화면인 Home과 함께,
다른 navigator에 대한 경로를 지정해준다.
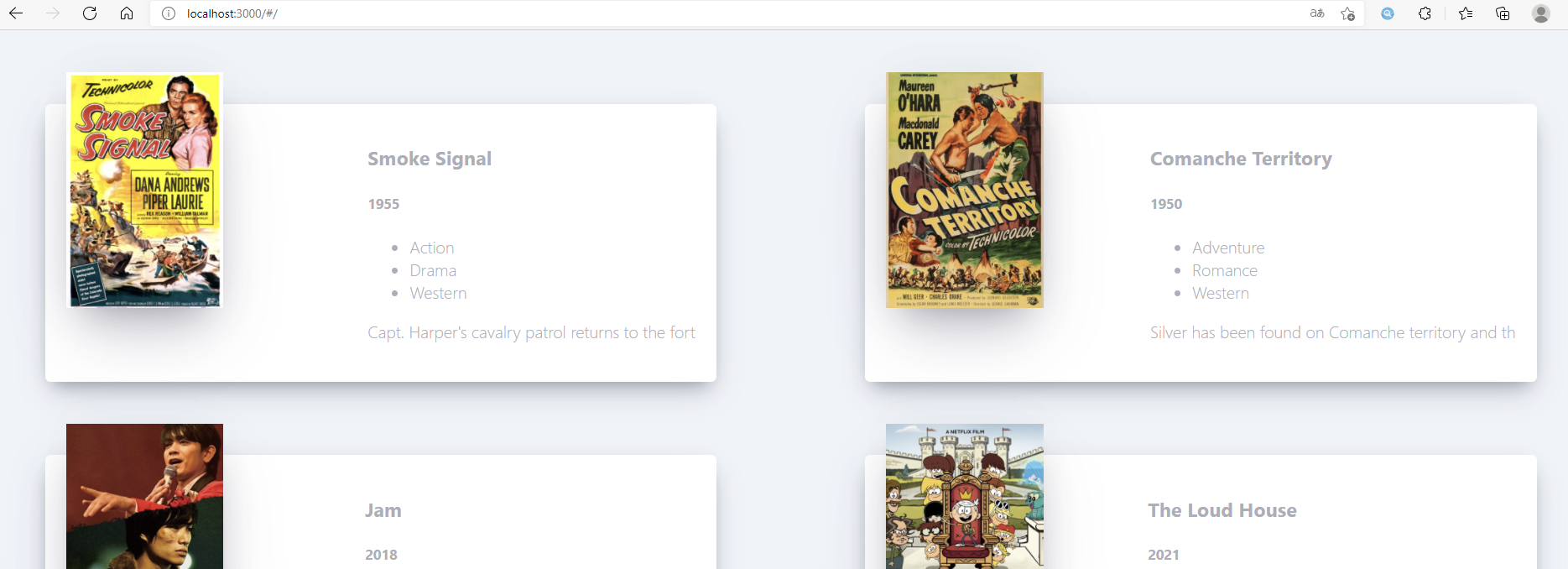
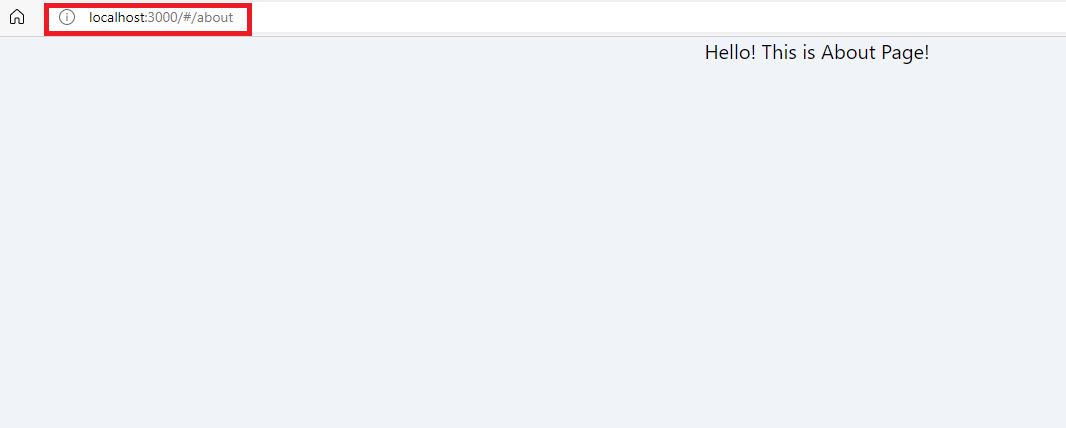
2-2. router 결과 확인

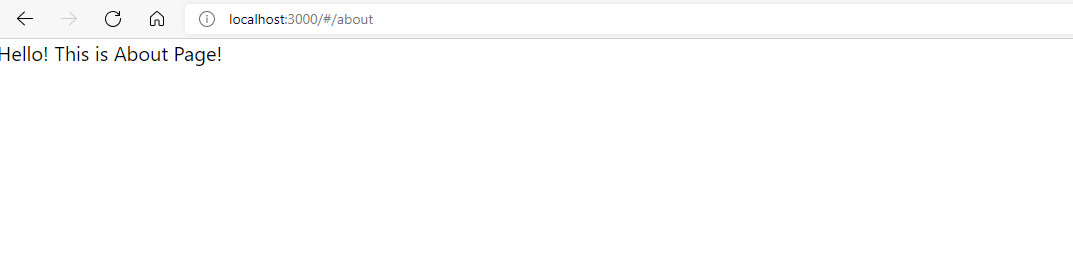
HashRouter를 이용하여 url에 #(Hash)가 붙여져있다.
(※일반적인 url 요청으로의 전환은 이후 작성)
해당 요청(url)을 입력하였을때, component가 올바르게 구현되었는지 확인한다.
3-1. routing 요청과 rendering 원리

- 사용자가 url 요청을 한다.
- 작성한 url을 React router 요청 경로와 모두 비교한 후, 겹치는 url이 있을 경우 해당 component를 모두 rendering 한다.

- 위 Router 항목에 /about 과 /은 해당 url 경로와 모두 겹친다.
- 따라서 위 Component를 모두 rendering 한다.
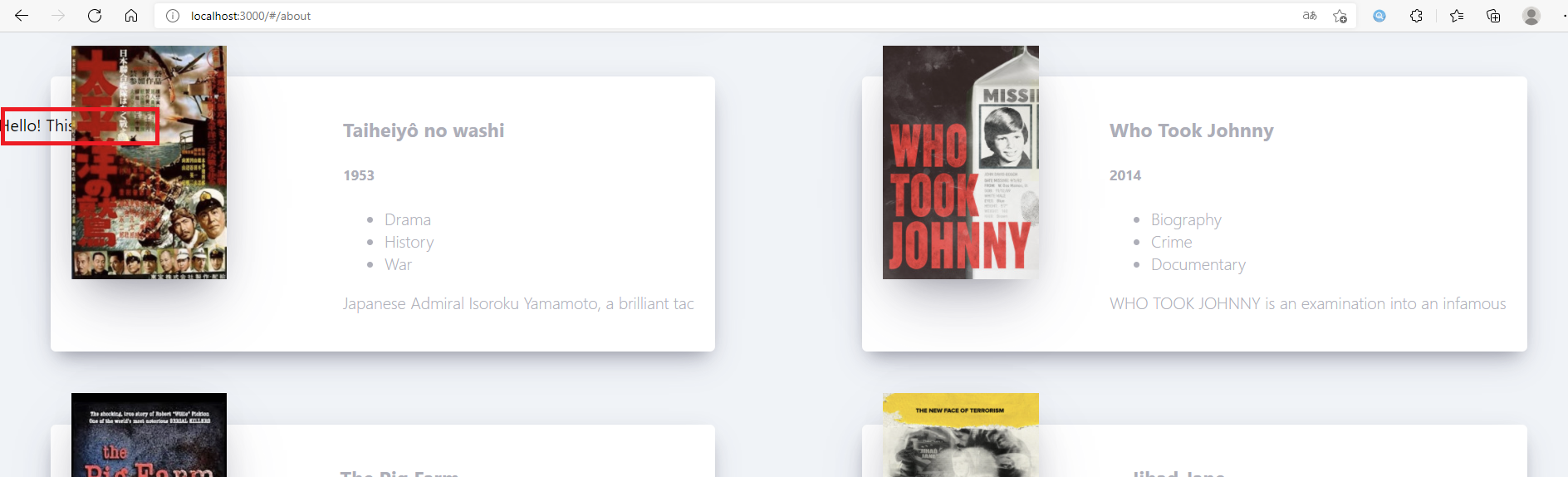
3-2. 동시 rendering 문제
위 코드와 같이 경로를 나눌 경우 "/" 경로가 겹쳐
/About routing 시 Home 화면과 About의 화면이 겹쳐서 나타나는 문제가 발생한다.
React routing 동작방식에 따라,
/About 요청에 대한 rendering 시 해당 요청의 상위항목인(겹치는 항목) / 요청까지 두개의 Component가 동시에 rendering 되어 나타나기 때문이다.

상위 경로에 대한 Component가 없으므로 Home 화면은 이상없이 구현된다.

/About 경로 이동 시 Home 화면과 About 화면이 겹쳐서 나타난다.
3-2. rendering 분리하기
route 옵션에서 상위 url에 대해 exact={true} 옵션(props)을 추가하면
동시 rendering 이슈가 발생하지 않는다.

상위 url인 Home "/" 요청에 대해 exact={true} props 추가하였다.

/about 요청에 대해 Home Component까지 동시 rendering이 발생하지 않는다.
