1. hooks
쉽게 말하면
- function component나 class를 따로 사용할 필요없이
- function component에 class 기능을 구현하여
일관된 React component programming을 가능하게 해주는 기능을 말한다.

기존 Component (function) 에서는 state, ComponentDidMount와 같은 상태관리나 lifecycle method가 동작하지 않으므로, 해당 기능을 사용하기 위해선 반드시 class화 해야했다.
그러나 Hooks가 나온 이후,
- function component 내부에서도 useState나 useEffect와 같은 상태관리 method 사용이 가능하다.
- click event trigger, page leave 등 이벤트 발생 및 page 전환 등과 같은 다양한 시점에서의 lifecycle method 사용이 가능해졌다.
또한 오픈소스기반이다.
npm을 통해 다른 유저가 만든 효율적인 Hook library을 다운받을 수 있기 때문에
확장성이 기존에 비해 용이해졌다.
무엇보다 이 모든 것이 function component에서 동작이 가능하므로,
class 전환을 고민할 필요없이 일관된 component programming이 가능하다.
2. hooks 기본 구성
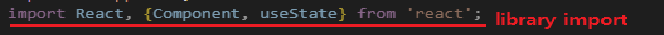
useState 등 library를 import하고,
최초 변수와 상태관리를 정의한 후 객체화하여 사용한다.

- hook을 사용하기 위한 library(useState) import

- 상태관리할 변수(count)와 이를 상태객체화(setCount)하여 배열로 정렬 및 선언
(※useState라는 상태함수가 반환하는 값이 배열임) - 이를 상태함수(setCount)를 통해 상태관리 선언하고, 최초 value 할당
- Event Trigger(onClick)를 통해 setCount 발동, 이를 통한 상태 update
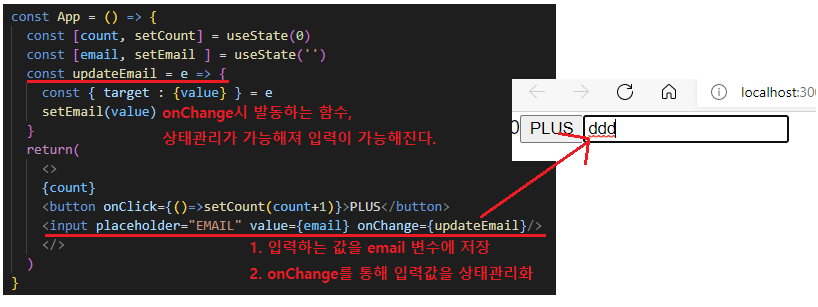
3. (참조) hooks를 사용한 Email 입력
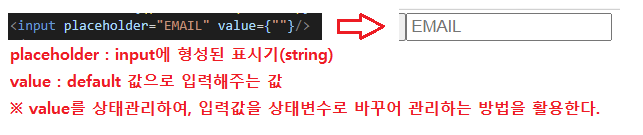
input tag에 입력하는 default값인 value를 상태변수화 하여 관리한다.
아래 사용할 hooks는 useState 이다.

- 현재 상태에서는 value 값이 공열로 선언되어, 저 상태에서 별도 문자열 입력은 불가능하다.
- 여기서 value에 해당하는 input 문자열을 상태변수화하여 관리한다.

- input tag를 통해 문자열을 입력할 수 있는 입력부를 생성한다.
- onChange를 통해 해당 입력부가 변경(입력값 발생)시 객체를 전달받아(비구조화하여 입력값을 value를 통해 전달), 해당 값을 상태객체인 setEmail에 전달된다.
(※상태객체에 전달되는 구조에 의해 문자열 입력이 가능해짐) - 입력부에 문자열을 입력받으면, 최종적으로 email 변수에 입력 문자열이 반영되고 이 반영된 값이 입력된다(input tag의 value를 통해 문자열이 입력됨).
4. 참조링크
hook 관련 참조자료
https://velog.io/@gyrbs22/React-Component-Patternclass-hook
input tag
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/email
about onChange
https://velopert.com/3634
