1. custmoized function - useAxios
외부 url 및 data를 요청하는 axios API를 customized한 함수로 구성하며,
API요청 시 error 및 data를 log로 출력하는 기능을 제공한다.
2-1. 함수 1차 구성
axios를 통해 url을 요청하고, API를 받아와 log에 data를 출력하는 구조를 구현한다.
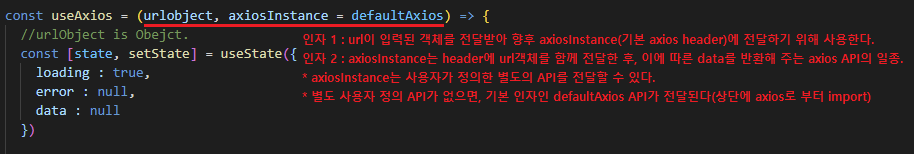
2-1-1. useAxios 함수 구현 - 전달 인자
url정보가 담긴 객체와 axios API를 전달받은 후,
API header에 해당 url 객체를 추가하여 axios 요청을 하는 logic을 구현한다.

- urlobject 인자는 url을 담고 있는 객체이고, axiosInstance는 axios에서 제공하는 API이다.
- 향후 logic에서 Instance에 url객체를 header로 붙여, url의 data를 불러오도록 구현한다(url은 JSON data가 담겨져 있다).
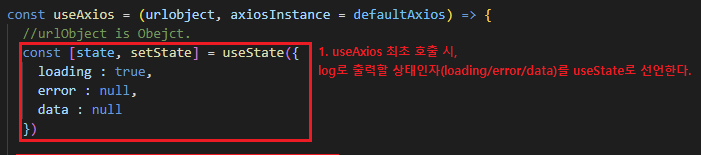
2-1-2. useAxios 함수 구현 - 상태변수
useAxios로 부터 return 받은 인자는 loading, error, data 값으로,
향후 이를 log로 출력하기 위해 상태관리(useState)를 구성한다.

- state는 객체이고 loading, error, data 정보를 담고 있다.
- 이를 useState를 통해 상태관리 하도록 설정한다.
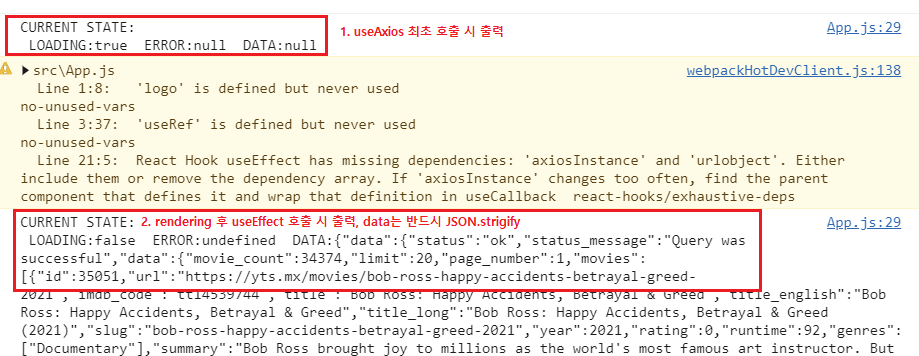
- 여기서 초기화된 변수들은 rendering 전, 최초 useAxios 함수가 호출되었을 때 반환되는 initial 설정값이다.
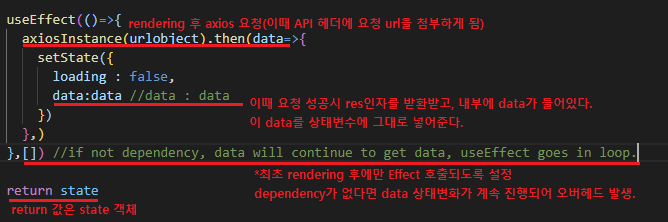
2-1-3. useAxios 함수 구현 - useEffect logic
rendering 후 axios 요청으로부터 받은 data 및 상태인자를 상태변화하고,
변화한 상태값들을 보유하고 있는 state 객체를 return 하는 logic을 구성한다.

- useEffect를 활용하여 최종 rendering 이 되었을 때, axios 요청을하여 data를 받아오는 logic을 구현한다.
- data를 받아온 후 상태반영하고, 이를 return 한다.
- ※ 제한인자는 반드시 공배열([]) 처리해준다(처리를 안할 경우 요청이 계속되어 useEffect가 끊임없이 호출된다).
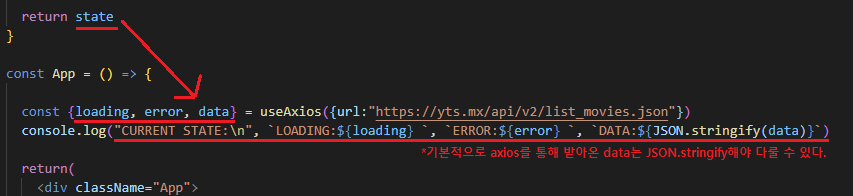
2-2. 화면 1차 구성 및 logic 연결
1차적으로 구성한 useAxios 함수를 호출하여 최초 변수/상태변화 후 변수를 반환받고,
이를 log를 통해 출력여부를 확인해본다.

- useAxios의 urlObject는 반드시 객체형태로 전달받아야 하며, 이에 따라 {url:""} 형식으로 전달한다.
- 본 logic에서는 별도의 axiosInstance를 전달하지 않고, default로 사용한다.
- state를 return 받은 후, 하단 App 부분에서 이를 비구조화하여 loading, error, data 변수를 전달받아 log로 출력해본다.
- ※ 기본적으로 axios뿐만 아니라 다른 API요청으로 받은 data는 JSON.stringify하여 향후 활용할 수 있도록 정제한다.
2-3. 중간 확인

- 일단 지금까지의 logic이 정상적으로 작동하는지, data가 log에 잘 출력되는지 확인한다.
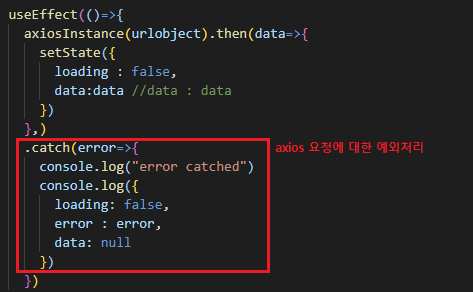
2-4. (참조) axios 요청에 대한 예외처리
프로그래밍의 기본은 TDD / 예외처리임을 기억하자.
향후 예외가 발생하였을 때 훨씬 수월하게 오류를 처리할 수 있다.

- axios요청은 promise구조와 매우 유사하다.
- 즉 정상처리가 되었을 때 then(callback)처리를 해주어 res인자를 반환받는데, 이 res인자에 data가 들어있어 즉시 처리가 가능하다.
- 예외일 경우 catch logic을 추가하여 향후 오류를 참조할 수 있도록 예외처리를 해주는 습관을 들인다.
3-1. 함수 2차 구성(refetch logic 추가)
다른 url에 대한 추가 요청 및 url 중복 요청 등
refetch가 필요할 경우에 대해 logic을 추가구성한다(Effect 재실행).
3-1-1. useEffect를 재호출하는 방안
제한인자를 이용한다.
- 제한인자 변수를 바꾸는 함수를 별도로 구현한다.
- refetch가 필요할 때 해당 함수를 호출하고 변수를 바꾸게 되면, useEffect가 이를 인식하여 url 요청을 다시 실행하는(refetch) 구조를 최종 구성한다.
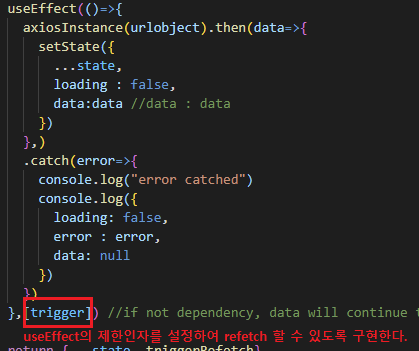
3-1-2. useEffect logic 제한인자 설정

- useEffect를 재실행할 수 있는 제한인자를 설정한다.
- 별도 함수를 통해 해당 변수의 상태변화를 일으키고, 이에 따라 useEffect를 재실행할 수 있는 logic을 추가로 구성한다.
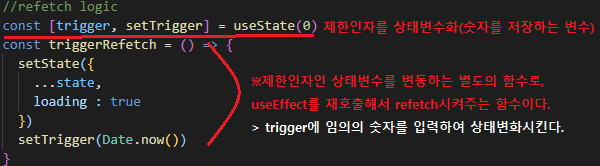
3-1-3. 제한인자를 변화시키는 별도의 함수 구성

- 제한인자로 설정한 상태변수는 trigger이며, 이 변수는 숫자값을 저장한다.
- trigger 변수를 상태변수로 설정하고, 함수가 호출되면 해당 변수값을 변화시켜 상태변화를 일으키는 logic을 구성한다.
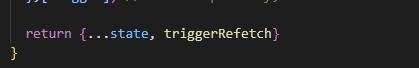
3-1-4. refetch 함수 추가 return

- return 인자에 refetch 함수를 추가하고, 이에 따라 여러 인자를 가지고 있는 state는 삼항연산자를 사용하여 return해준다(...state).
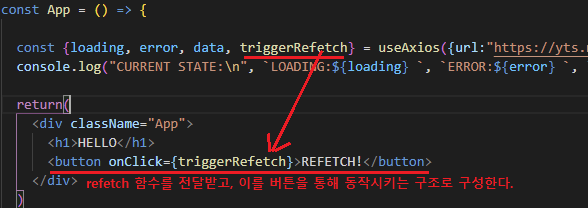
3-2. App 부분 logic 재구성
최종적으로 모든 함수와 logic을 연결한다.

- 전달받은 refetch 함수를 비구조화를 통해 확보하고, 이를 클릭이벤트 발생 시 호출되도록 구성한다.
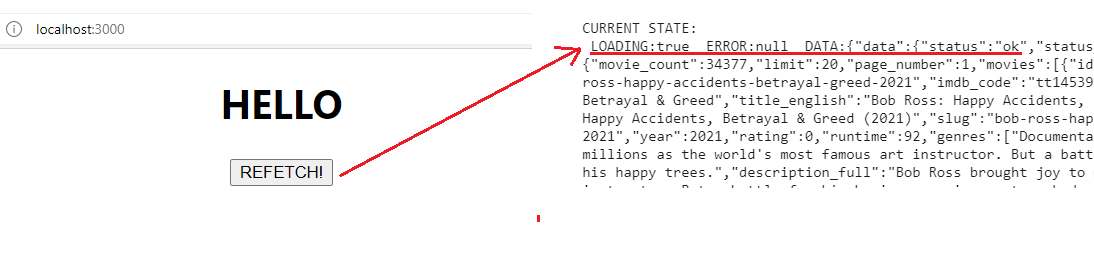
3-3. 최종 확인

- logic이 잘 작동하는지, log가 잘 출력되는지 확인한다.
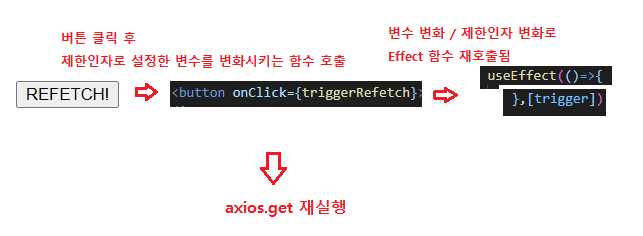
3-4. refetch logic flow
useEffect를 실무에서 활용할 수 있는 logic이다.

- useEffect의 제한인자를 하나의 상태변수로 관리하고, 이를 바꾸는 함수를 별도 호출하여 useEffect를 다시 실행하는 flow.
4. (참조) 상태변화에 활용하는 삼항연산자
해당 상태를 default 값으로 그대로 유지한다는 의미이다.

- 상태를 변화하는 나머지 변수들을 제외한 항목들은 그대로 기존 값들로 유지한다는 의미이다.
- 활용방식이 헷갈린다면 log를 통해 살펴보거나, 삼항연산자가 쓰지 않고 항목을 모두 작성하도록 한다.
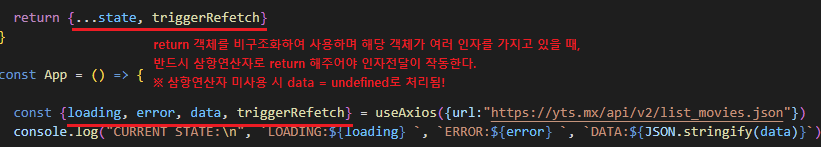
5. (참조) 객체 return 방식에 활용하는 삼항연산자
하나의 객체를 전달하면서 객체 내부의 모든 인자를 전달할 때는
반드시 삼항연산자를 사용하여 전달해야 한다(미사용시 undefined 처리).

- state 내부의 loading, error, data 변수를 전달하고자 할 때 반드시 삼항연산자를 사용한다.
