1. customized function - useNotification
시스템 알람을 실행하는 함수
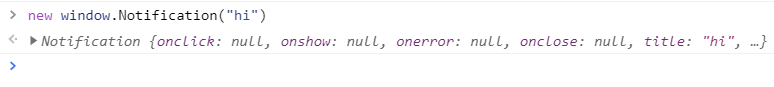
2-1. (참조) Notification API
Notification 지원 여부를 사전에 확인한다.
보통 window에 접근하여 특정 함수나 logic을 실행하는 경우, 내장되어있는 API를 사용하는 경우가 많다.
이러한 API를 사용할 때는 공식문서를 참조하여 사용하는 것이 가장 효율적임을 알아두자.

다만 위 경우처럼 window.Notification의 지원이 불가능한 경우도 있는데,
시스템 알람이기 때문에 지원여부는 사용자가 직접 확인해야한다.
본 체제에서는 해당 기능은 지원하지만 Notification API에 대한 허가를 요청해야 하고,
이후 알람을 받는 logic으로 구현해야 알람이 정상적으로 작동한다.
또한 React 연습을 위한 목적이 더 중요하므로, 지원여부는 별도로 함수를 구현하도록 한다.
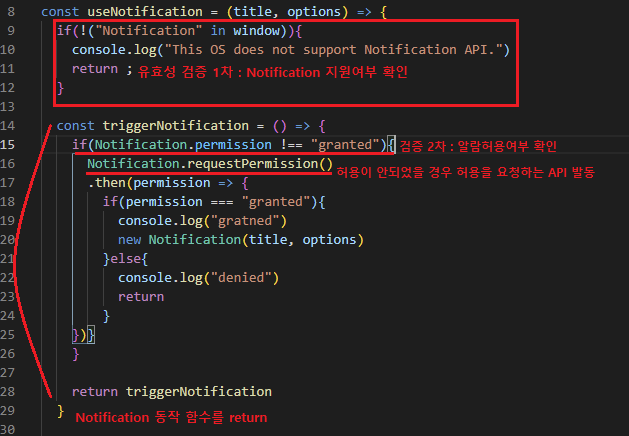
2-2. Notification API 함수 구현
시스템 알람을 발동하였을때 알람을 생성하고, 메시지를 보여주는 logic을 구현한다.

- useNotification 함수는 시스템 알람을 생성하며, 내부적으로 전달받은 title/options(=body) 인자를 알람 메시지로 보여주는 logic을 구성한다.
- Notification API를 활용해서 알람허용을 요청하도록 구성하고,
요청이 허가되었을 때(="granted") log 출력 및 시스템 알람을 발동하도록 한다. - API는 공식문서를 참조하면서 진행!
- 실질적으로 시스템 알람을 발동하는 함수를 return한다.
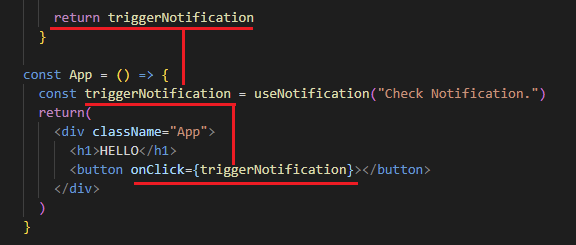
2-3. App 화면 구현 및 logic 연결

- button tag의 click 이벤트 실행시 해당 함수가 실행하도록 변수를 호출하고, 이를 tag와 연결하는 logic을 구성한다.
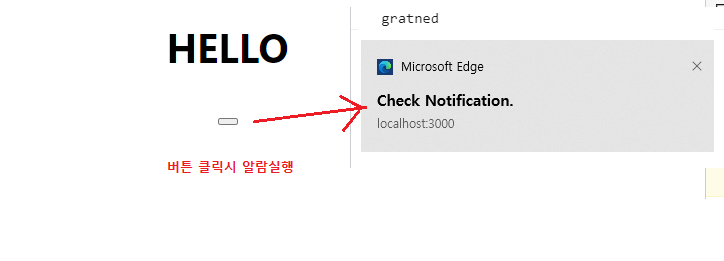
2-4. 화면 구현 및 알람 실행 확인

- 화면이 잘 구현되었는지 확인한다.
- 버튼을 눌렀을때 시스템 알람이 잘 동작하는지, 요청메시지가 오는지 확인한다.
2-5. 실무적용방안
- 특정 이벤트를 실행하였을 때 사용자가 인식할 수 있도록 시스템 알람을 구현하도록 한다.
- 사용자가 API를 요청하였을때 시스템 알람이 발생하도록 설정한다.
- 설정한 환경에 대해 사용자가 요청하거나 접근하였을때 시스템 알람이 발생하도록 설정한다.
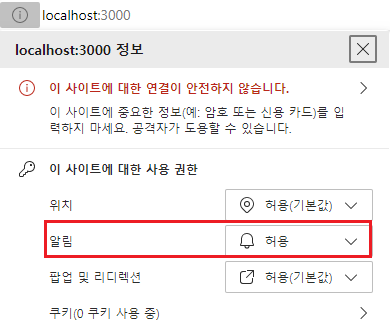
3. (참조) 시스템 내 알람 허용여부 확인

- window10의 경우 위와 같은 경로를 통해 알림 설정을 별도로 할 수 있다.
4. 참조링크
Notification API
https://developer.mozilla.org/ko/docs/Web/API/notification
