1. 개요
frontend 작업은 기본적으로 사용자 화면에 따라 layout이 어떻게 구성될지 고려하면서 이루어진다.
이때 사용자 화면을 구성하는 여러 요소들과 개념들이 있는데, 그 중 가장 기본적이면서 근래 무한스크롤 동작을 구현하면서 알게된 부분들을 정리하고자 한다.
2. document
먼저 사용자가 보는 화면(viewport)의 구성을 알고 있는 상태에서 보면, 훨씬 쉽고 간편하게 이해할 수 있다.

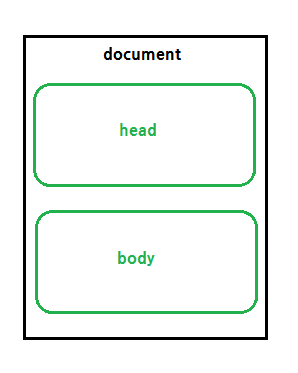
일단 전체 문서를 HTML요소(head/body)로 볼 것인가, 하나하나의 element가 모인 집합으로 볼 것인가(모든 content(body 요소 내부에 저장되어 있는 내용들), head(document에 대한 설정/환경 정보가 저장되어 있는 곳) 등을 비롯)에 따라 document를 어떻게 접근할 것인가가 결정된다.
그리고 document object 내부를 어떻게 접근하느냐에 따라 element(object)를 반환(return)할 수도 있고, 또 다른 HTML document element(head/body) 및 nodes list(구성하는 자식 요소들)를 반환할 수도 있다.
3. document.documentelement

document를 HTML 구성요소로 본다면 크게 head와 body로 구성할 수 있다.
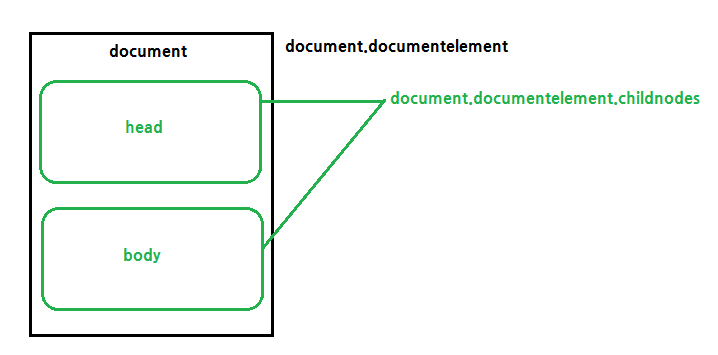
document.documentelement는 이러한 head, body를 둘러싼 최상위 HTML element(요소)를 반환하며, 이는 곧 documentelement는 HTML 요소를(content가 아닌, 전체적으로 frame을 구성하는 부분들) 반환함을 알 수 있다.
documentelemnt.childnodes는 이러한 최상위 HTML frame을 구성하는 자식 요소들을(head, body) 반환한다.
4. document.body

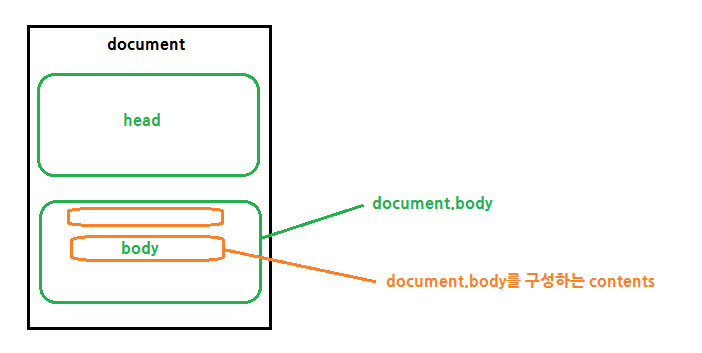
말 그대로 document의 body 부분을 나타낸다.
document의 body에 접근하여 body를 이루고 있는 elements(contents, components 등 모두 포함)에 대한 정보를 얻을 수 있다.
각 contents나 components들의 id 및 className을 정의할 수 있으며, document의 content(내용)을 포함하고 있는 document의 element라 보면 된다.
5. 참조링크
documentelement
https://developer.mozilla.org/en-US/docs/Web/API/Document/documentElement
document body
https://developer.mozilla.org/en-US/docs/Web/API/Document/body
