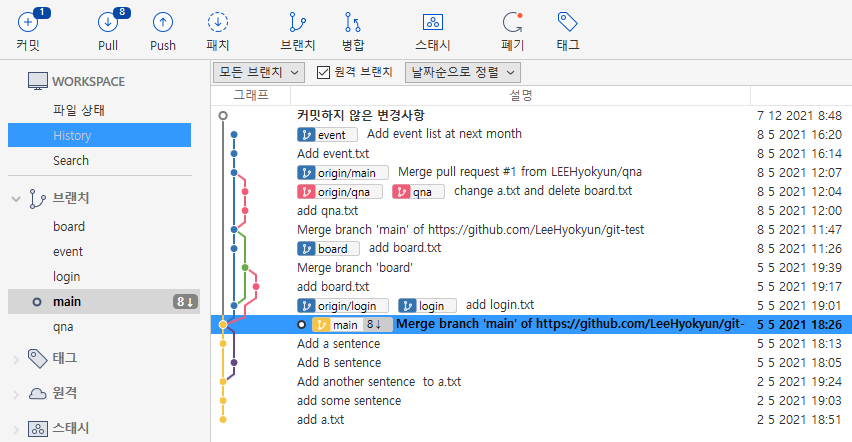
1. sourcetree를 사용한 버전관리
github와 같은 형상/버전관리를 하는 도구이다.
다만 github가 CLI를 통해 진행된다면, sourcetree는 이를 GUI로 구성하여 조금 더 사용자에게 친숙한 인터페이스를 제공한다.

- 체크아웃 : 현재 사용자가 작업하고 있는 branch를 의미한다.
- 브랜치를 통해 현재 작업하고 있는 원격 branch로 부터 local 작업영역을 설정해줄 수 있다.
- 커밋 / Push : local 작업사항을 원격에 반영하여 팀원들이 볼 수 있도록 반영한다.
※ commit check √ - 원격으로 반영하여 local/원격 모두 push 한다.
※ commit check X - local 작업영역에서만 반영한다.
원격으로 반영이 안된다면, origin/main(원격작업영역)에서 해당 작업이 반영이 안되고 자신의 local 작업영역에서만 반영된다.
이때 branch 구성을 보았을때는 local 작업영역의 시점과 origin 작업 시점이 다르게 형성된다(원격 origin branch는 해당 작업을 반영하지 않은 상태).
2. 버전관리와 협업
버전관리가 협업을 통해 이루어진다면, 디렉토리 구성이나 파일명 등 팀의 기조나 일관성을 유지하는데 유의해야 한다.
- branch 명명은 어떻게 할 것인지
- commit 명명은 어떻게 할 것인지
- 변수명 등
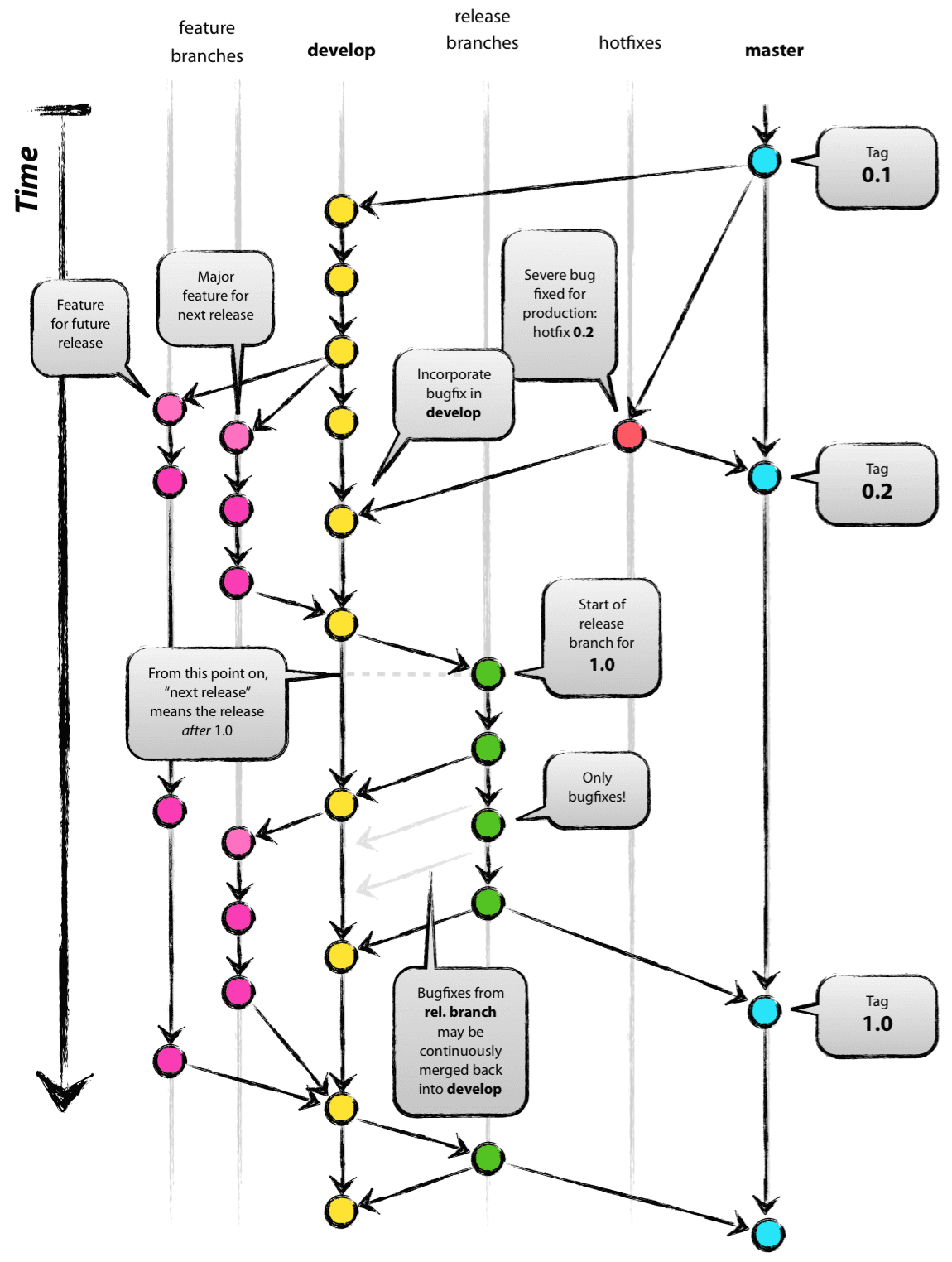
3. git flow
버전관리를 통한 개발 방법론의 일종

버전관리 도구를 이용하여 개발을 진행할 경우, 이를 효율적으로 활용할 수 있는 방안들이 제시되어왔다.
그 중 가장 대표적인 방안이 git flow이다.
- master : 시중에 상용화되어 있는 상태, 정식 버전
- develop : 기능추가, version update 등 관련 기능을 구성하기 위한 개발단계의 branch
- release : develop branch로 최종 병합하기 전, 베타 테스팅을 통해 피드백 및 추가 요구 사항을 반영하는 장소.
※ develop의 feature branch(종속 branch)로, 모든 요구사항 취합이 완료되면 develop 및 master branch로 병합된다.
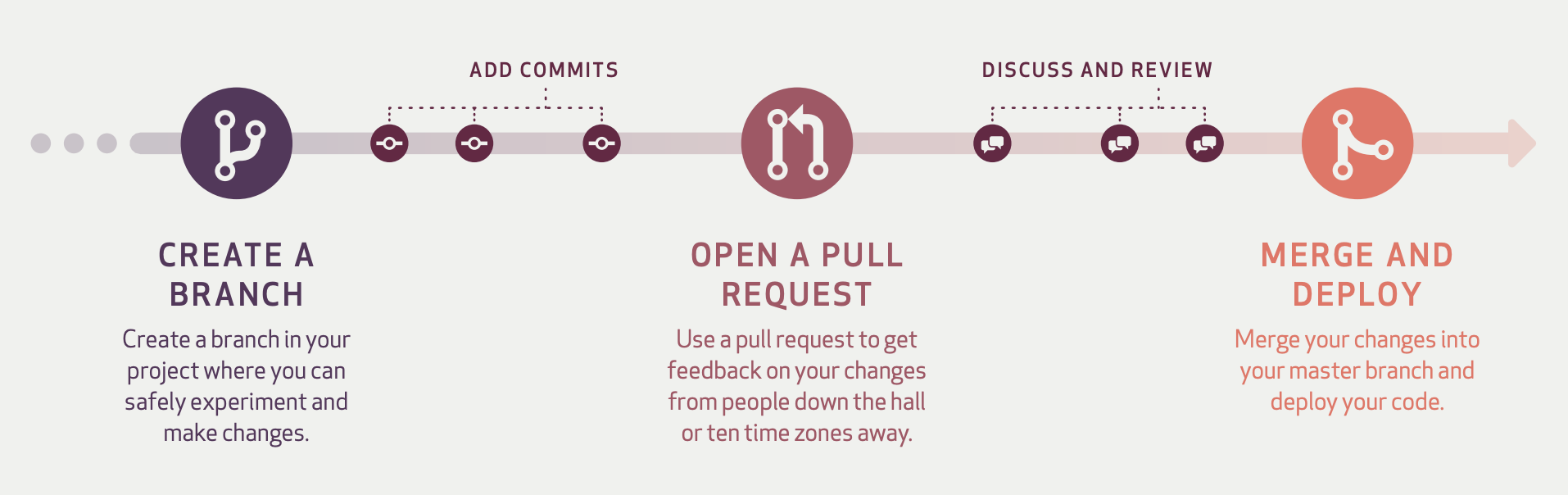
4. github flow
git flow에서 간소화된 형태로, 최근 활용도가 높아지고 있는 개발 방법론이다.

4. React설계 패턴
- Presentational Container pattern - 상위 component를 기준으로 container/component 등을 구성한다.
- atomic pattern - 철저한 기능 및 module 분리를 통해 application을 잘게 나눈다.
5. 참조링크
git flow
https://nvie.com/posts/a-successful-git-branching-model/
