1-1. loading 화면 구성이 필요한 이유
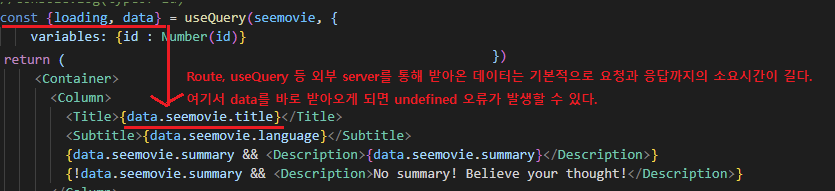
Route, useQuery 등 외부에서 받아오는 data들은 기본적으로 요청, 응답까지
소요되는 시간이 매우 길다.

- useQuery를 통해 받아오는 data는 GraphQL server로부터 전달받는다.

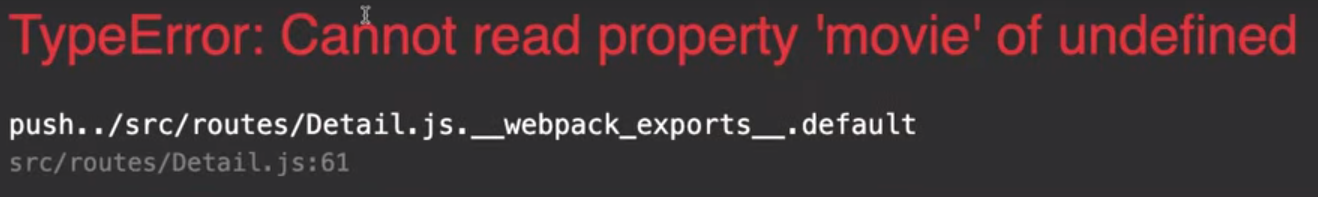
- 이러한 데이터 처리에 오랜 시간이 소요되는 경우, 별도 장치없이 바로 data를 받아오게 되면 undefined 오류가 반드시 발생한다.
- data가 온전히 받아올 때까지 loading 처리를 하는 것이 필요하고, loading : false나 data가 온전히 받아왔는 지에 대한 분기처리를 통해 data 확보가 진행되어야 한다.
※ 컴파일은 정상적으로 진행될 수 있으나, data를 못받아오는 상황이 발생할 수 있음
1-2. data 수신을 위한 분기처리
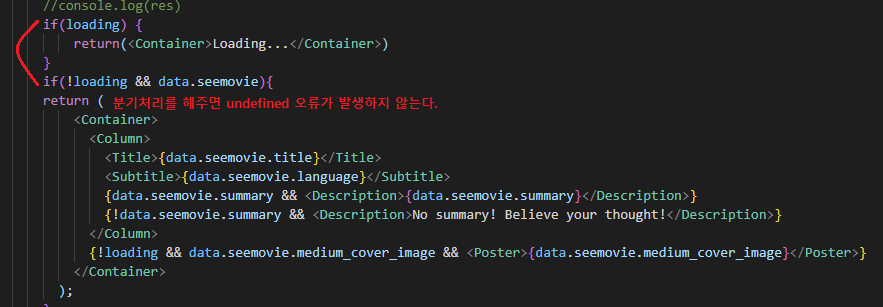
삼항연산자를 이용하거나 분기처리를 하는 등 data 수신을 위한 조건을 추가한다.

if(loading) {
return (loading logic)
}
if(!loading && data.seemovie){
return (rendering logic)
}- data.seemovie에 대한 조건처리나 삼항연산자 처리를 통해 data를 받아오도록 구성한다.
2. (참조) 이중 query 전달
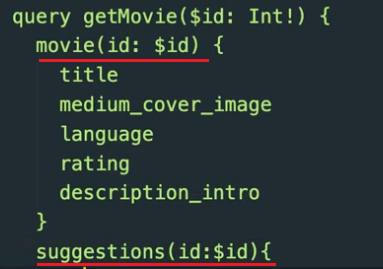
query 내부가 이중으로 전달되는 구조

- 보통은 변수인자를 공통적으로 사용할 때 인자를 같이 전달해주는 방식으로 이중 query를 구현한다.
3. (참조) optional chaining JS
비구조화 방식에서 코드가 길어지는 단점을 보완하기 위해
중복되어 나타나는 변수이름을 간결하게 처리하는 Javascript 문법이다.

- 위 코드처럼 data.seemovie 부분은 비구조화 방식을 통해 data를 전달하는 경우, data.seemovie 코드는 (특히 삼항연산자 이용 시) 반복되어 나타날 수 있다.
- 이때 data?.seemovie?.~~ 와 같이 사용하게 되면 data.seemovie를 또다시 기재할 필요없이 바로 seemovie 내부의 객체에 접근해서 사용할 수 있다.
또 다른 예시
{loading && data.seemovie && data.seemovie.title}이 코드를
{ loading && data?.seemovie?.title}이런 식으로 간결하게 나타낼 수 있다.
※반드시 온점(.)을 붙여서 작성해야 한다.
4. 참조링크
optional chaining 관련 Javscript 공식문서
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Optional_chaining
