1. RESTAPI와 GraphQL의 차이점
Apollo/GraphQL을 사용하기 전에 왜 GraphQL을 사용해야하고,
GraphQL를 실무에서 활용하기 위해 Apollo가 왜 필요한지 그 이유를 알아본다.
REST API는 접속할 url에 대해 POST/GET 등의 방식으로 data를 요청한다.

- REST API는 접속할 url에 대해 특정 방식(GET/POST)으로 요청(Request)하고,
요청에 대한 응답(Response)을 받아 해당 데이터를 얻거나 template을 받는 과정이다. - 요청 주소가 달라지면 url을 수정하여 재요청해야 하며, 이에 따라 접근해야 하는 endpoint(=요청 주소, url)가 달라지게 된다.
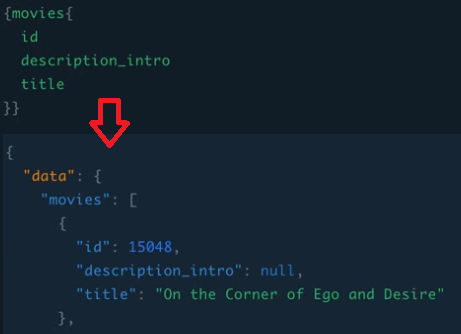
GraphQL은 url이 아닌 Query를 통해 data를 요청한다.


- GraphQL은 쉽게 말하면 여러 url들이 Graph처럼 서로 얽혀있어 한 곳의 endpoint(=data를 얻는 지점)에만 접근하여 data를 요청하는 과정이다.
- GraphQL은 사용자가 지정한 type과 query를 활용하여 endpoint에 접근, 이 곳에서 data를 받아오는 방식으로 진행된다.
2-1. Apollo를 통해 GraphQL data에 접근 - Apollo를 GraphQL과 함께 사용하는 이유
백엔드 관점에서 살펴보자.
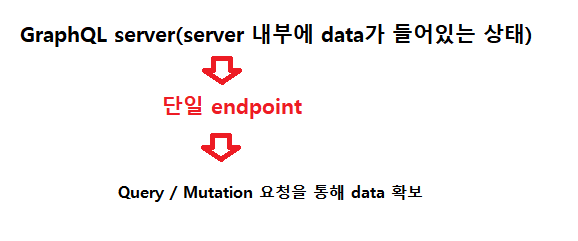
- GraphQL server은 단일 endopint(=server)를 통해 data를 저장해 둔 곳이다.
- 우리는 이러한 data에 접근하고 확보하기 위해, 접근방식인 Query를 정의하고 설정해준다.
- 기본적으로 해당 data를 접근하기위해 GraphQL server에 직접 접속한다.
- axios fetch 등을 통해 기본적으로 POST Request를 진행해주어야 한다.

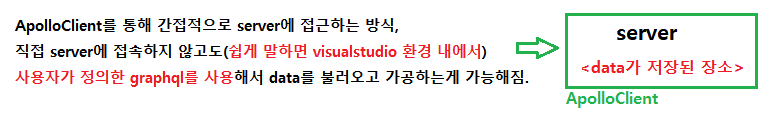
Apollo를 통해 접근하게 되면 직접 server에 접속하지 않고도
GraphQL server 내부에 저장되어있는 data에 접근하고 이를 확보할 수 있게 된다.

- ApolloClient가 접근을 하게 되는 방식이고, 사용자가 설정해 주었던 GraphQL 요청방식을 그대로 활용하여 data 확보가 가능하다.
즉 GrpahQL의 장점인 단일 endpoint를 그대로 활용하면서
- GraphQL server에 직접 접속하지 않고도, visualstudio와 같은 환경에서 ApolloClient를 통해 server에 간접적으로 접근할 수 있다.
- 사용자가 정의한 Query도 그대로 활용하면서 data를 확보할 수 있다.
GraphQL과 함께 사용할 수 있는 호환성이 매우 높고,
이를 통해 쉽고 효율적으로 data를 확보할 수 있다는 점이 Apllo를 활용하는 이유이다.
2-2. Apollo Client
일단 기본적으로 단일 endpoint에 접근하는 것은 GraphQL 서버에 접근하는 것과 동일하다.
GraphQL 서버에 접근하기 위해선 GraphQL에 직접 접근해도 되지만,
본 과정에서는 Apollo Client를 통해 접근하여 Apollo method를 사용하여 data를 얻을 것이다.
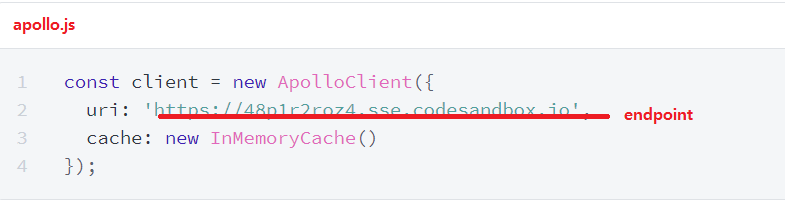
별도 apollo.js 파일을 생성하여 client 구성

- endpoint는 data를 확보할 수 있는 곳이고, 이 단일 endpoint를 통해 향후 data를 여러 페이지로 분산하여 작성한다.

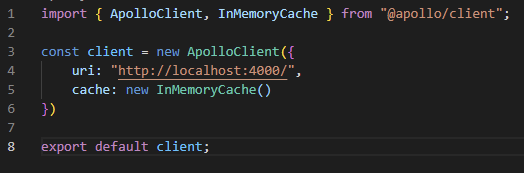
import {ApolloClient, InMemoryCache } from "@apollo/client"
const client = new ApolloClient({
uri : "httpL//localhost:4000/"
cache: new InMemoryCache()
})위 코드처럼 ApolloClient를 생성하는 작업을 한다.
- uri는 GraphQL server의 주소이고, 별도 주소가 배포되지 않거나 수정이 안되었다면 기존 디폴트 서버 주소인 localhost:4000을 입력한다.
(※정 안되면 공식문서에 나타나있는 주소값 입력)

- InMemoryCache class까지 생성해주어야 오류가 발생하지 않는다.
InMemoryCache의 경우 Client가 GraphQL에 빠르게 접근하기 위해, cache메모리에 client를 옮겨놓고 접근하는 방식일 것으로 예상한다.
2-3. Apollo client를 통한 접근이 가능하도록 설정
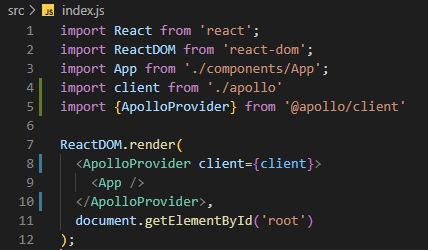
Apollo client component가 전체 뼈대(index.js)를 덮도록 설정한다.

import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
import client from './apollo'
import {ApolloProvider} from '@apollo/client'
ReactDOM.render(
<ApolloProvider client={client}>
<App />
</ApolloProvider>,
document.getElementById('root')
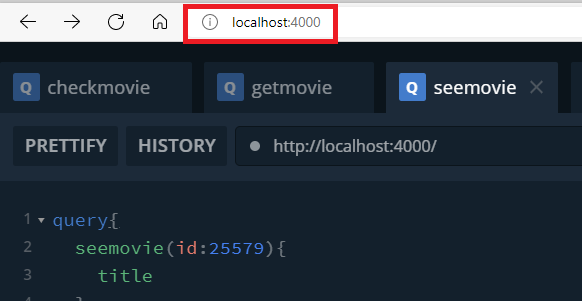
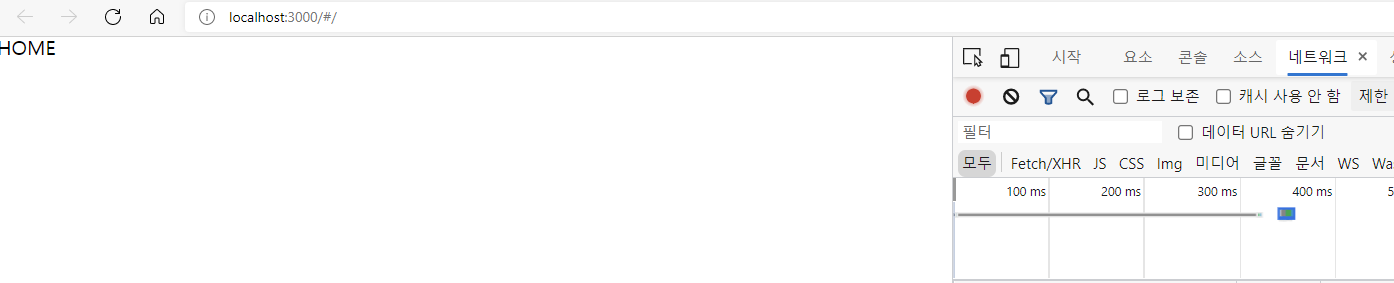
);2-4. 작동 확인

- ApolloClient component로 App를 덮게되면, App에 접근하는 client는 ApolloClient가 된다.
- ApolloClient 접근이 정상적으로 이루어지는지 확인해본다.
3. 참조링크
Apollo 공식문서에 기재되어있는 GraphQL server
https://48p1r2roz4.sse.codesandbox.io/
Apollo/GraphQL 공식문서
https://www.apollographql.com/docs/react/get-started/
https://www.apollographql.com/docs/react/data/queries/
