크롤링이란?
- 웹 사이트에서 자동화된 방법으로 데이터를 수집하는 과정이다.
주요 절차
- URL 분석
- HTTP GET 요청 송신 및 응답 수신
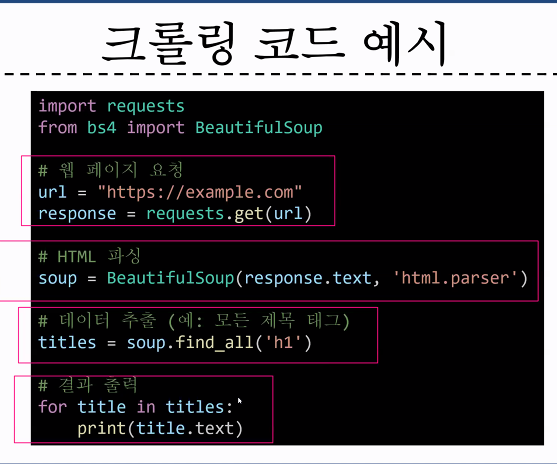
- HTML 파싱 (원하는 정보 추출)
- 데이터 정제 후 저장

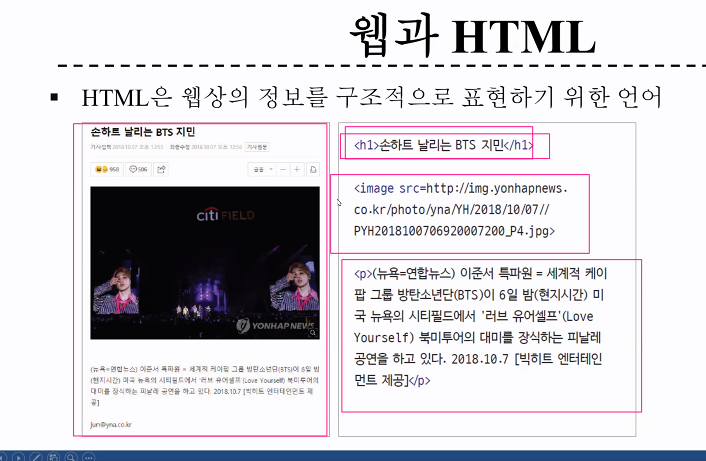
웹이란?
- 월드 와이드 웹(World Wide Web)의 줄임말로, 인터넷을 통해 텍스트, 이미지, 동영상 등을 연결하여 볼 수 있게 하는 시스템이다.
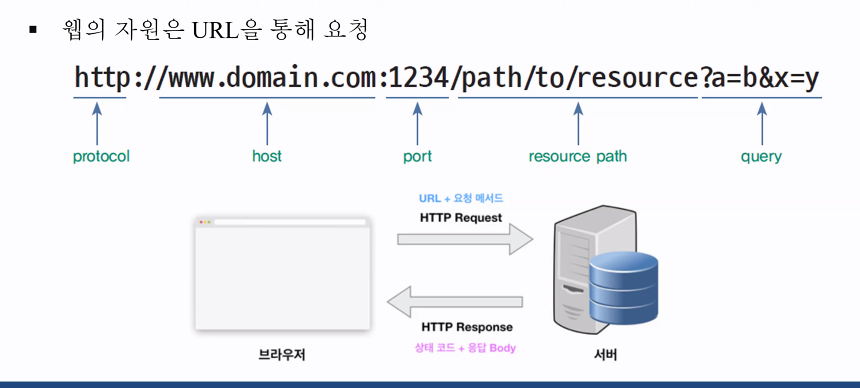
URL이란?

- protocol: 규약, 데이터를 주고받는 방식 (예: 웹 자원은 주로
http나https사용) - host: IP 주소(서버의 네트워크 주소), 주로 도메인 이름으로 표현됨
- port: 특정 포트 번호를 통해 서버에 접속
- resource path: 서버의 자원 경로로, 서버 설계자가 지정한 특정 경로
- query: 자원 경로에 특정 파라미터를 전달할 때 사용 (예: 페이지 번호)
HTTP 요청 메소드 주요 4가지
- 조회 - GET: 데이터를 조회할 때 사용 (주로 크롤링에 사용)
- 추가 - POST: 데이터를 추가할 때 사용
- 수정 - PUT: 데이터를 수정할 때 사용
- 삭제 - DELETE: 데이터를 삭제할 때 사용
아주 중요한 메소드들입니다!

User Agent 확인 방법
what is my user agent을 크롬에서 검색하여 자신의 User Agent를 확인할 수 있다.

크롤링 기본
-
F12키를 누르면 개발자 도구 창이 열립니다.
-
개발자 도구에서 화살표 아이콘을 누르고 웹에 가져다 대면 원하는 요소의 정보를 확인할 수 있습니다.

-
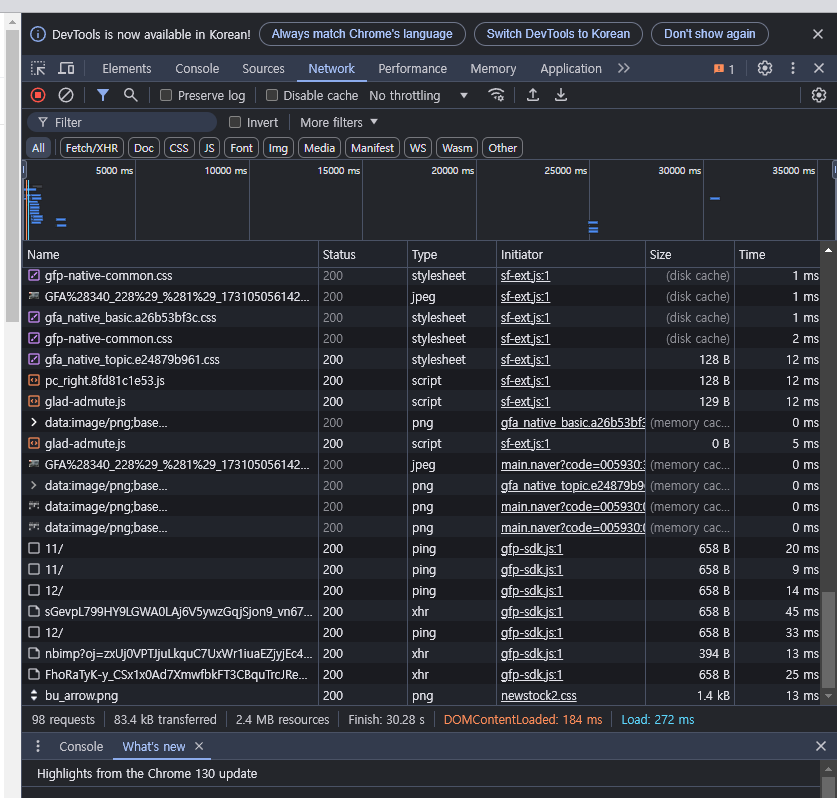
Network탭을 통해 크롤링에 유용한 다양한 정보들을 확인할 수 있습니다.- 예를 들어,
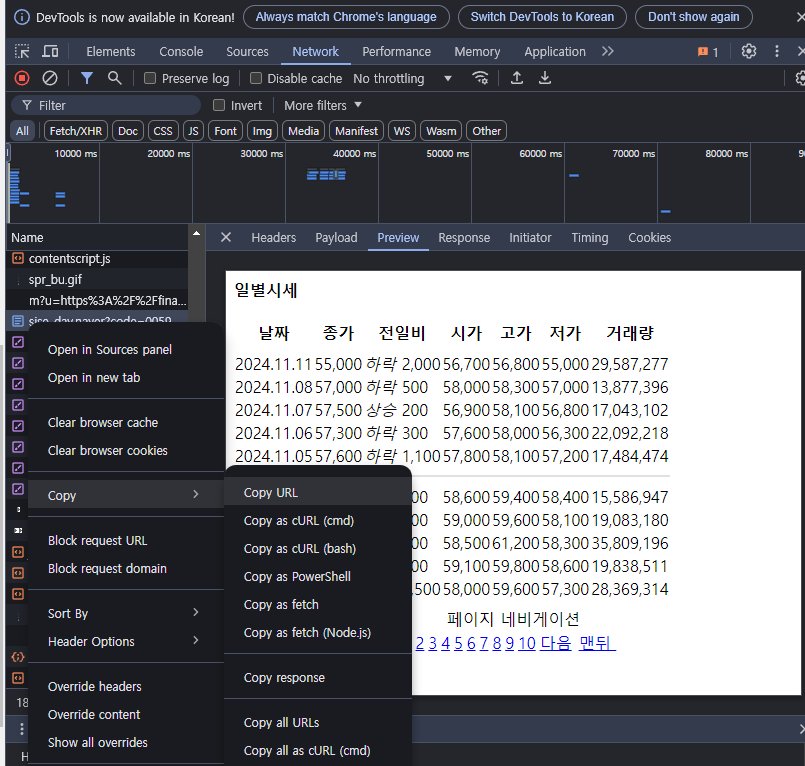
preview탭에서 원하는 정보를 확인하고 주소를 복사할 수 있습니다.

- 예를 들어,
과제
다음편...
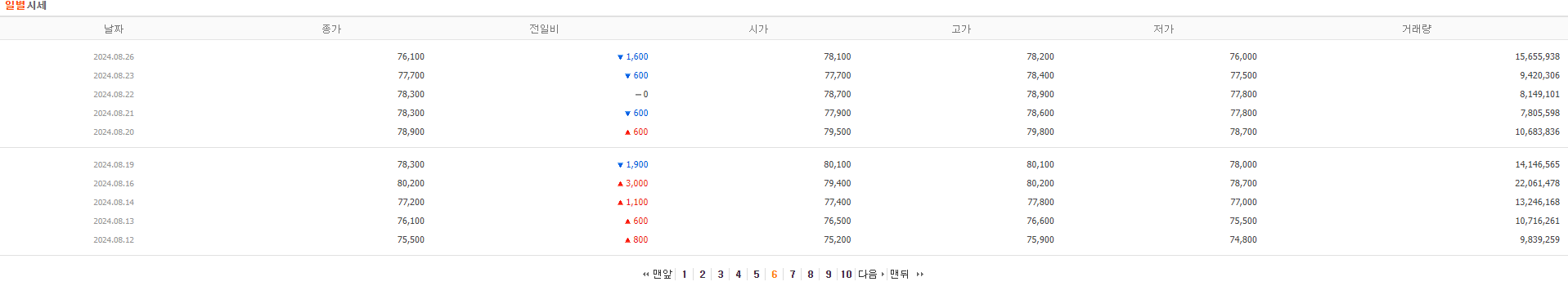
- 삼성전자 최근 3개월 일별 시세 데이터 가져오기
네이버페이 증권에서 삼성전자 시세란에

이렇게 일별 시세들을 크롤링 해 보는 실습을 했다.
오늘 특강에 실습답안?과 비교해보니 수정 할 부분이 산더미다.
코드를 비교해보고 어떤 부분이 부족했는지 알아보는 시간을 가져야겠다.
