21년 08월 21일의 소회
오늘 CSS가 진짜 어렵구나 느꼈다. 스터디 멤버들에게 최대한 기초적인 퍼블리싱을 알려주며 최대한 잘 알려주고 싶고 더 멋진 페이지를 꾸밀 수 있게 해주고 싶은데 아직 내 능력이 거기까지 닿지를 않았다. 사실 나 혼자 뚝딱뚝딱 하는 건 구글링해보고 그러면 이런 간단한 페이지는 금방 만들기야 하겠지만 이게 왜 이렇게 되는 건지 설명하거나 누군가 난 똑같이 따라했는데 안 되는데? 왜 안 되는 거냐고 이유를 물었을 때 제대로 설명할 수 있는 부분이 정말 적구나 하고 느꼈다. 그리고 CSS를 항상 이 정도면 되겠지?라고 생각했던 거 같은데 HTML은 그렇다 쳐도 CSS는 진짜 알면 알 수록 더 넓고 거대한 마치 KWANG-YA라고 해야 되나.. 게다가 나 역시도 그렇게 깊이 있기 제대로 공부한 적도 없거니와 너무 오랜만에 보니까 뭘 물어봐도 정확하게 답변해주기가 어려워서 계속 구글과 MDN을 옆에 껴놓고 함께 어떻게 동작하는지 보면서 설명해야했다. 오늘 너무 진짜 엉망진창이어서 팀원들도 힘들었을 텐데 그래도 조금씩 따라와주면서 내가 설명한 것 이상으로 응용해보기도 하고 이렇게 해도 되지 않아? 하는 의견을 내주는 걸 보면서 내가 괜히 뿌듯했다! 당신들은 최고야.
오늘은 메인 페이지index.html에 이어서 거기에 이어지는 상세페이지들을 만들고 메인 페이지에 상세페이지들의 하이퍼링크 넣기 까지를 했다. 사실 JS로 하면 정말 간단하게 페이지를 구성할 수 있는 부분들이고 더 많은 기능도 줄 수 있겠지만 일단 이 분야에 대해서는 아무것도 모르는 친구들에게 설명해주는 것이기 때문에 그런 것부터 시작했다가는 모두 포기할 것 같아서 개념만 설명하기보다는 최대한 흥미를 느낄 수 있는 걸 직접 만들어보면서 쉽게 설명하려고 노력해보았다.
+) 사실 어제 준비를 다 해놓고 자려고 했지만 한 주가 피곤했기 때문에 오늘 일찍 일어나서 하려고 했고 10시부터 준비해서 점심 먹고 6시까지 스터디 하고 저녁 먹고 좀 쉬고 나니 벌써 10시라니 소름. 어제꺼 강의 다시 들어야 되는데 언제 자나 모르겠다

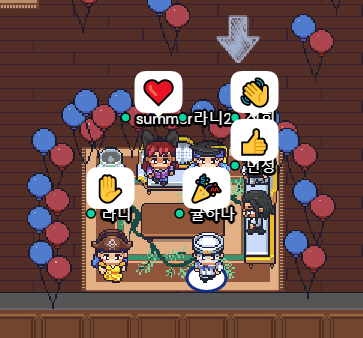
오늘은 데브코스에서 다른 사람들이 쓰는 걸 눈으로 야금야금 본 개더타운을 활용해서 스터디를 진행했다. 다들 개더는 처음 써봐서 뭔가 우리 스터디의 목적인 새로운 서비스 분석해보기에도 적합했다고 생각하고 다들 스터디 끝나고 마지막에 사진 찍자고 옹기종기 모여 앉은 것도 넘 귀여웠음. 우리 스터디 최고야!

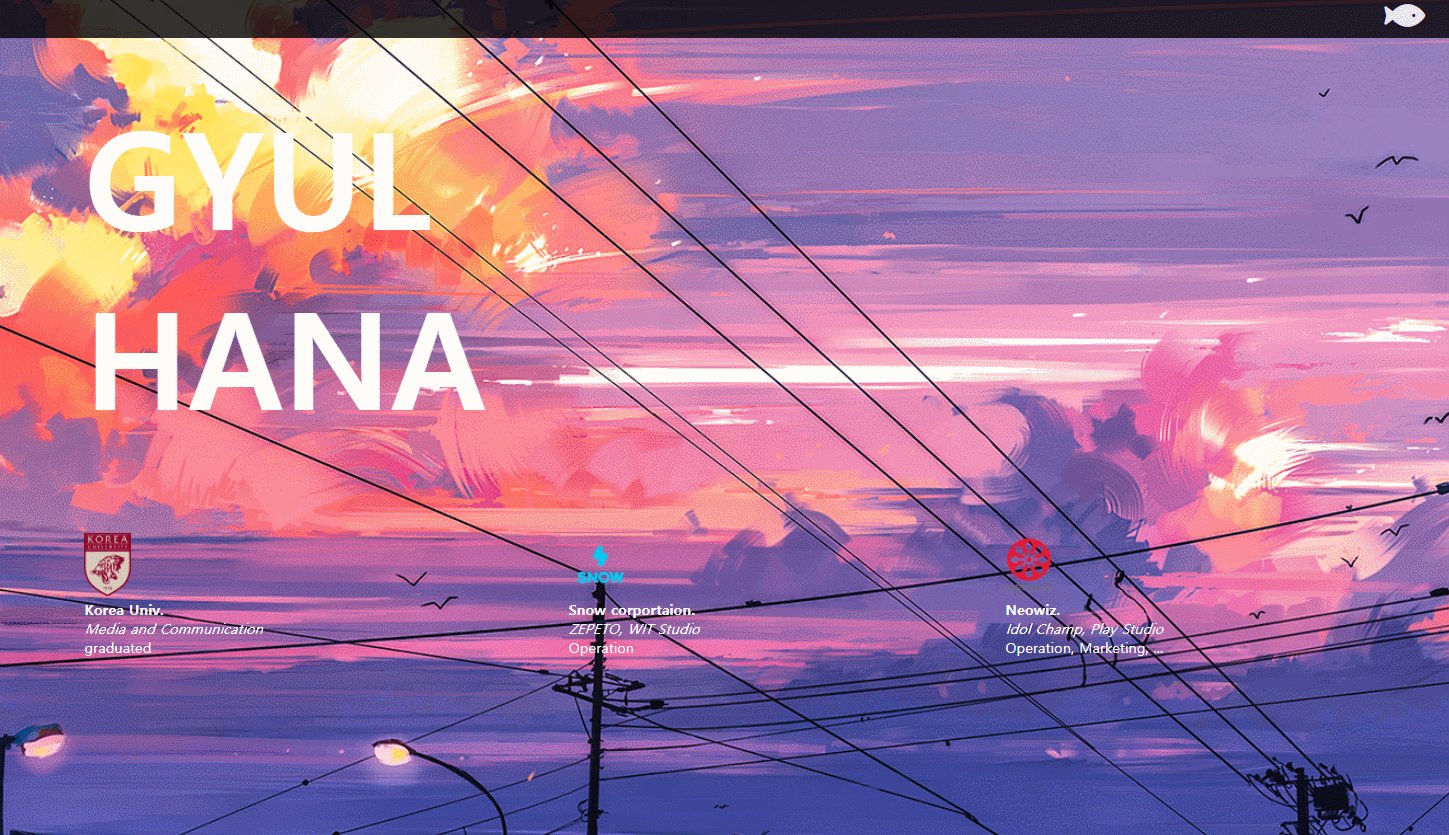
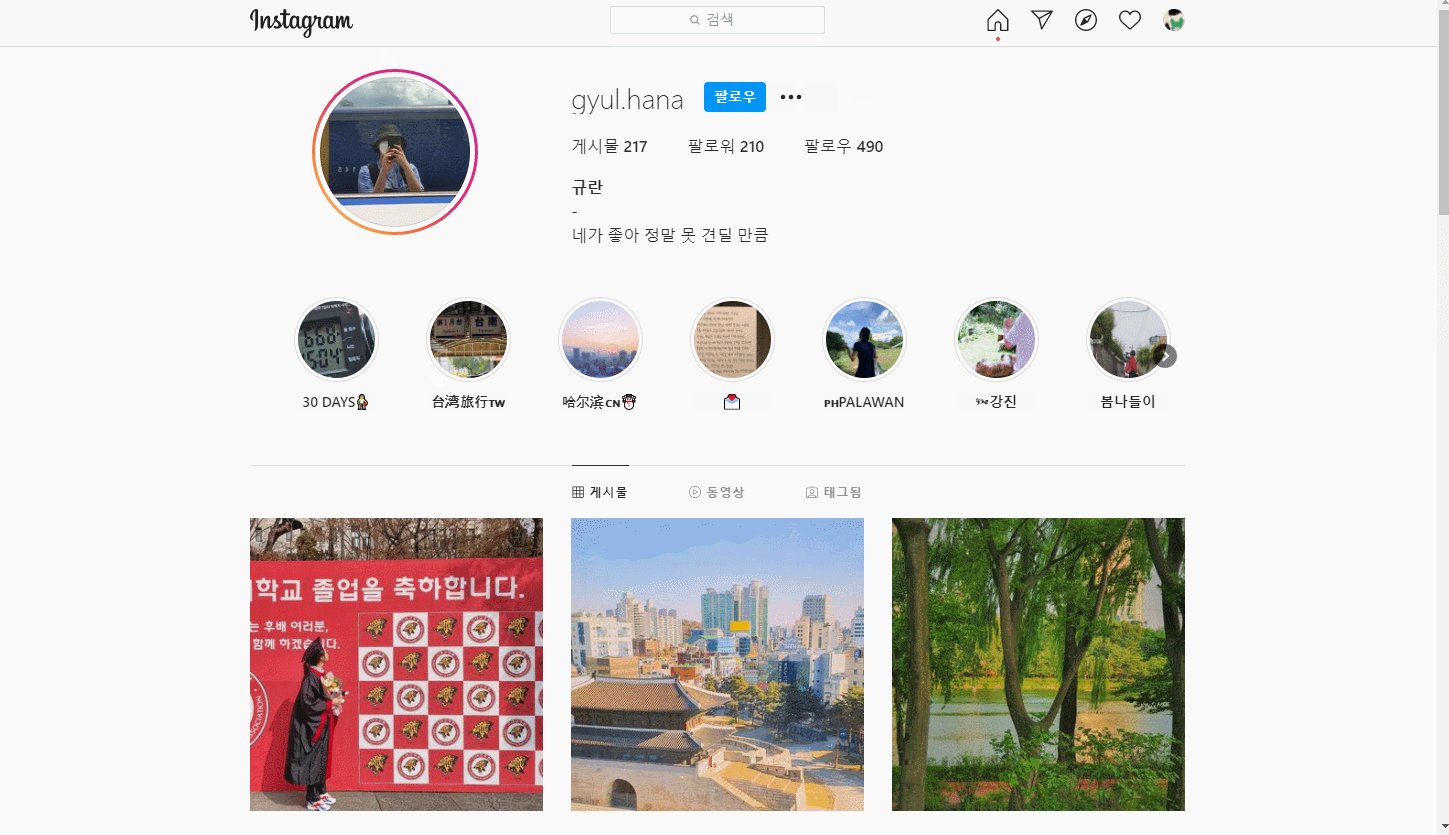
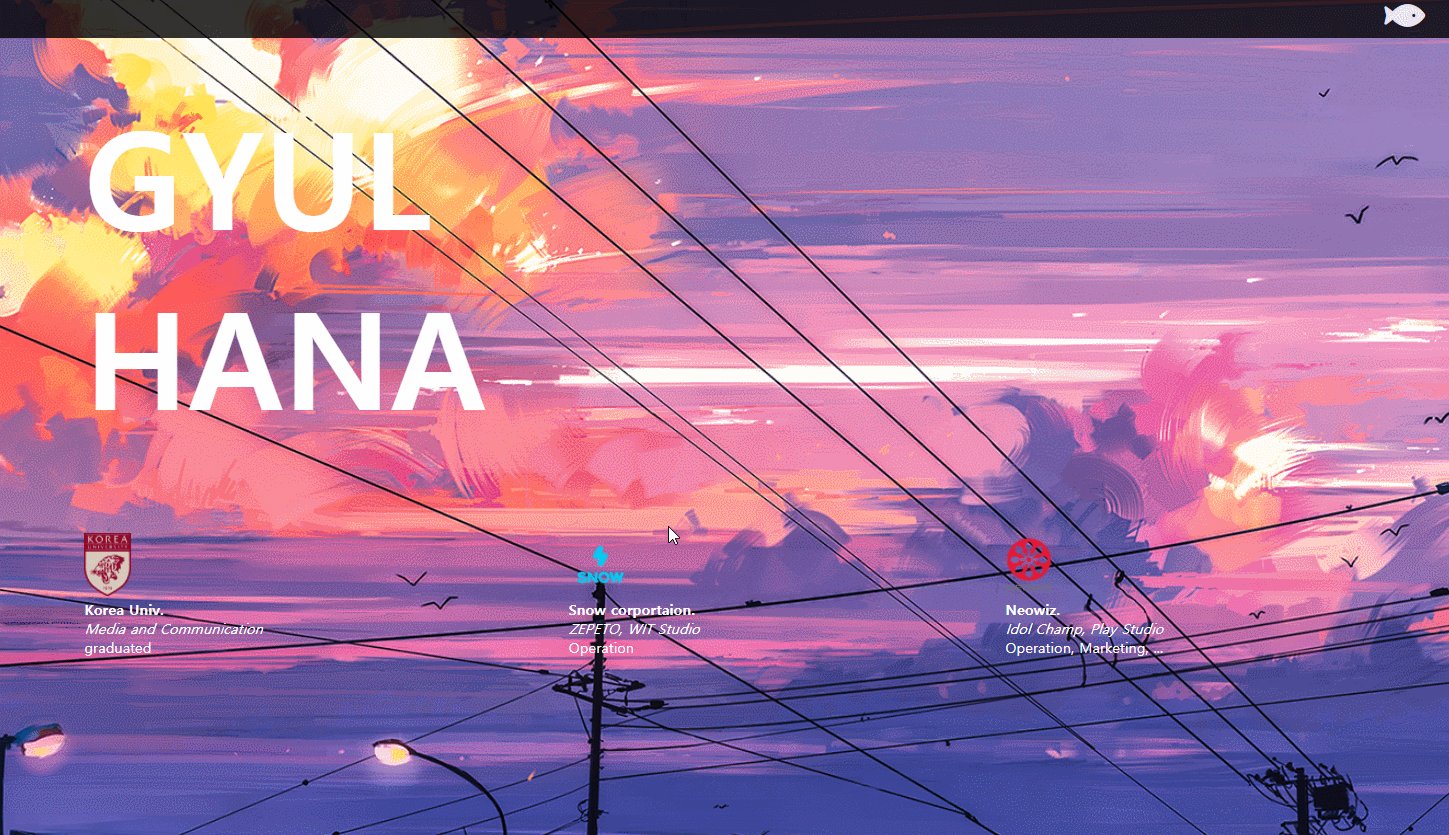
오늘 만든 웹페이지는 대충 이런 거. 그래도 좀 실용적이게 각자의 포트폴리오처럼 쓰일 수 있는 걸 만들어보게 해주고 싶어서 선택했고 HTML의 기본 코드 구성과 간단하게 <div>태그와 <a>태그 class, id와 같은 개념을 알려주었고 CSS는 필요한 것들만 취사 선택해서 딱 알려주었다. 그래서 메인 페이지에서 이름을 누르면 각자의 SNS로 연결되고 float를 통해 각자 커리어를 보여줄 수 있는 메인 아이콘을 화면에 노출하고 해당 아이콘을 누르면 상세 페이지(이건 다음 시간에 함께 다시 구현해서 완성하고 간단하게 배포까지 해볼 생각)로 이동을 하고 메뉴바 아이콘을 누르면 다시 홈으로 돌아오고 그런 식이다 하단의 footer영역에는 개인적으로 연락할 수 있는 개인 정보들을 담았다.
다음 스터디 전까지 두가지 고민이 있는데 상세 페이지 디자인을 어떻게 구상해보아야 할까가 첫번째이고 두번째는 상세페이지 코드를 미리 작성한 다음에 과제로 주고 해오게 한 다음에 의문점들만 함께 수정해볼까?이다.
오늘 사실 내가 새롭게 배웠다고 말할 만한 건 사실 없지만 함께 도대체 코드의 어떤 부분이 잘못된 건지 보면서 찾아보면서 아, 이런 실수도 자주 할 수 있는 것들이지 알았고 CSS에서 grid 같은 건 전혀 어떻게 쓰는지 모르고 SASS, SCSS, 부트스트랩도 잘 몰라서 이걸 알면 더 좋은 페이지 구성을 할 수 있을 텐데 싶어서 이것도 시간 내서 공부해야 되겠다는 생각도 했다. 특히 부트스트랩.. 오늘 또 호기심에 이것저것 찾아보니 부트스트랩은 진짜 알아야 할 영역 같다. 이때까지 모른 건 조금 나태했던 거 아닐까 반성해본다(매일 반성을 100번도 넘게 함).
