프론트엔드 개발을 하다 보면 SPA, MPA, CSR, SSR이라는 용어들을 간혹 접해본 경험이 있을 것이다.
이것들에 대해 자세히는 몰라도 어렴풋이 알고 있는 사람도 처음 들어본 사람도 이 포스트를 읽어보며 정리해보도록 하자!
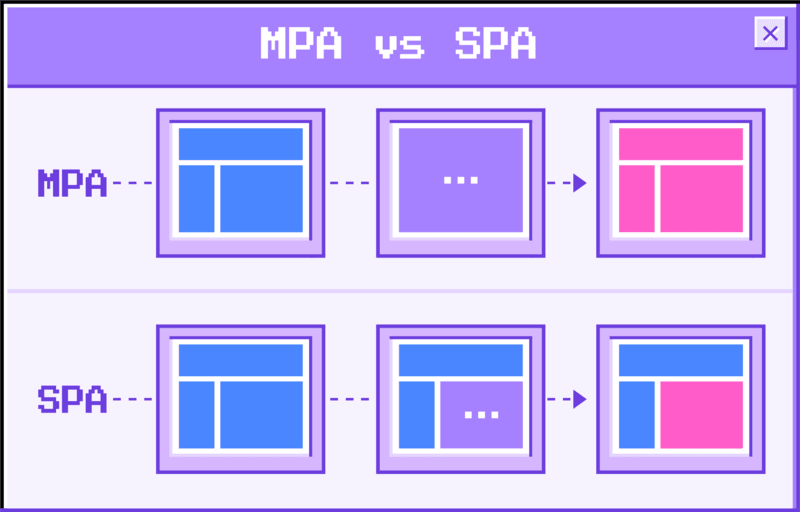
SPA / MPA

SPA : Single Page Application
SPA는 이름 그대로 하나의 페이지를 갖는 앱을 일컫는다.
여기서 말하는 페이지라는건 HTML, CSS, JS 파일이 만들어낸 페이지를 의미하므로 앱이 실행될 때,최초에 단 하나의 HTML, CSS, JS 파일을 렌더링하여 사용자에게 보여주는 것이다.
사용자가 버튼을 클릭하고 검색을 하는 등 사용자와의 Interaction(상호작용)이 일어나게 되면 SPA에서는 그때마다 필요한 부분의 데이터를 서버에 요청하고 이미 불러와진 자바스크립트 코드가 해당 데이터를 이용해 페이지를 업데이트 해준다.
필요한 부분만 업데이트가 되기 때문에 사용자와 Interaction(상호작용)하더라도 페이지를 새로고침 하는 일이 없다.
즉, 페이지의 필요한 부분만 업데이트되고 새 페이지를 처음부터 로드하고 렌더링할 필요가 없으므로 더 빠르고 원활한 사용자 경험(UX)을 제공할 수 있는 것이다.
다만, 한번에 필요한 모든 파일을 다 가져오다보니 초기 구동 속도가 느리다.
SPA에 대한 경험은 우리가 리액트를 사용하여 개발하면 바로 느낄 수 있다.
리액트는 SPA 구축에 최적화된 자바스크립트 라이브러리로 리액트를 이용하는 개발자라면, 리액트를 통해서 SPA를 구축하는 것에 익숙해져 있을 것이다.
물론 리액트가 SPA 구축만 할 수 있는 라이브러리는 아니다. 밑에서 설명할 MPA도 리액트로 구축할 수 있으나 리액트는 한 개의 HTML, CSS, JS를 통해 페이지를 갖는 SPA에 최적화되어 있으므로 추천할 방법은 아닌 듯 하다.
리액트 이야기가 나왔으니 한번 리액트로 SPA 에 대한 예시를 들어보자.
<!DOCTYPE html>
<html>
<head>
<title>React SPA Example</title>
</head>
<body>
<div id="root"></div>
<script src="app.js"></script>
</body>
</html>위와 같은 코드는 리액트로 앱을 개발할 때의 html 코드이다. 보다시피 html 코드라고는 id가 root인 div태그가 전부여서

“이 사이트는 정보가 매우 적은 것으로 보입니다. 휴먼”
브라우저 검색엔진이 보기에는 어떤 페이지인지 파악하기 어렵다. 즉, SEO에 어려움이 있다는 것이다.
여기서 SEO(search engine optimization, 검색 엔진 최적화)는 웹사이트가 검색 결과에 더 잘 보이도록 최적화 하는 과정이다. 다만, 이 예시는 CSR 렌더링 방식을 사용했다고 가정한다. 렌더링 방식에 대해서는 추후 다룰 것이니 이 예시가 SPA로 구축된 사이트가 CSR방식으로 렌더됐을때의 상황이라고 이해하면 좋을 것 같다.
MPA : Multi Page Application
MPA는 여러 페이지를 갖는 앱이다.
SPA와 반대로 여러 개의 HTML, CSS, JS를 불러와 페이지가 동작하는 것을 의미한다.
물론 최초에는 하나의 HTML, CSS, JS를 불러와 렌더링하여 사용자에게 보여준다. 그렇지만 사용자와의 Interaction(상호작용)이 일어나게 되면 새로운 페이지(HTML, CSS, JS)를 불러와서 렌더링 후 사용자가 볼 수 있게 된다.
페이지 전체가 새롭게 불러와지기 때문에 사용자와 페이지가 Interaction(상호작용) 할 경우 페이지가 새로고침되며 깜빡이는 현상이 발생한다. 그렇기 때문에 SPA에 비해서 사용자 경험(UX)이 안 좋을 수밖에 없다.
그렇지만 최초에 앱에 대한 모든 파일을 가져오는 방식이 아니기에 SPA에 비해 초기 구동 속도가 빠르다. 또한, SPA에서 단점으로 지적된 SEO 문제도 유리하다. MPA는 완성된 형태의 HTML을 서버로부터 전달 받아 렌더링 해주기 때문이다.

MPA는 바닐라 자바스크립트로 개발해본 경험이 있다면 이해하기 쉬울 것이다. 모든 페이지에 대한 HTML, CSS, JS가 각각 존재하는 형식의 앱이 바로 MPA이다.

MPA는 SPA가 등장하기 이전부터 존재해왔던 형태의 앱이다. 1990년대부터 2000년대 중반에 이르기까지 많은 앱들은 MPA 형태로 개발이 이루어졌다. 그렇지만 다양한 웹 개발 기술과 자바스크립트가 발전하고 AJAX가 등장하면서부터 MPA는 매번 페이지를 가져오고 그로인해 느리다는 단점들이 부각되어 한계를 드러냈다.
더 빠르고 향상된 UX를 위해 SPA로 앱을 개발하는 것이 등장하게 된 것이다. 그렇지만 SPA가 MPA보다 무조건 우월하고 좋다는 이야기는 절대 아니다. 기술의 발전에 따라 새로운 흐름이 생겨났다는 이야기이지, SPA의 경우에는 MPA보다 늦게 등장했기 때문에 구버전 브라우저들에서 호환성 문제가 발생할 수 있고, 앞서 말했다시피 SEO가 어렵다는 단점도 존재한다.
SPA는 한 개의 HTML, CSS, JS를 받아오기 때문에 자바스크립트 파일에 대한 의존도가 MPA보다 크며, 사용자 입력이나 데이터 처리 등을 모두 한 개의 자바스크립트 파일에 의존하다 보니 크로스 사이트 스크립팅(XSS) 공격 등에 취약할 수 있다는 보안 이슈가 있을 수도 있다.
반면에 SPA는 MPA에 비해 더 개발하기 쉬워 생산성을 높일 수 있다.
SPA와 MPA는 각자 가진 장, 단점이 존재하고 상황에 맞게 개발하는 것이 좋다.
SPA는 빠른 응답과 사용자와의 상호작용이 필요한 경우, MPA는 SEO가 유리해야 하는 상황에서 개발하면 좋은 것이다.
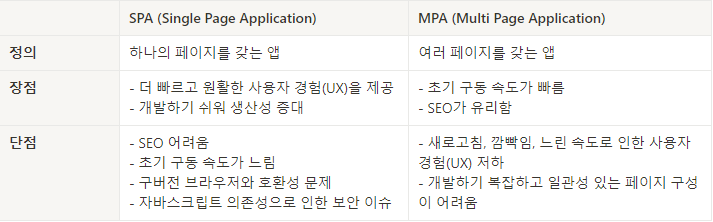
SPA와 MPA를 정리하자면 아래와 같다.

CSR / SSR
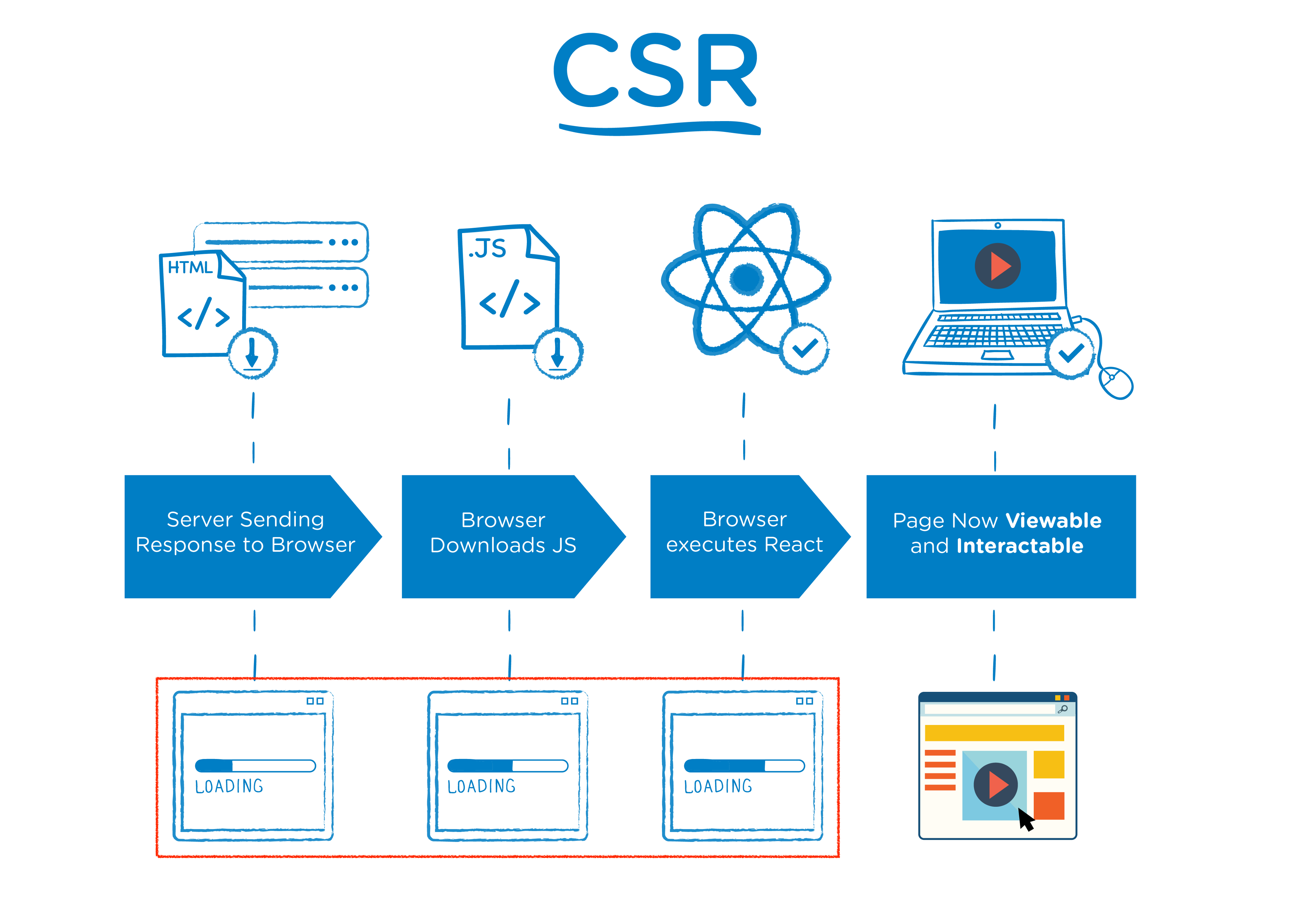
CSR : Client Side Rendering (클라이언트 측 렌더링)

CSR은 클라이언트 측 렌더링. 이름 그대로 클라이언트에서 렌더링을 하는 방식을 의미한다.
앞서 설명한 SPA가 주로 CSR 방식으로 렌더링하기 때문에(하지만 SPA가 무조건 CSR방식으로 렌더링하는게 아님을 주의하자) CSR에 대해 이해하기는 어렵지 않다.
CSR은 서버에서 브라우저에 보내준 HTML, CSS 파일을 브라우저가 UI를 렌더링하는 방식이다. 그 이후에 브라우저가 자바스크립트 파일을 서버로부터 받아와 실행하게 되므로 자바스크립트 파일을 실행한 이후에 페이지의 기능이 정상적으로 동작하게 된다.
이 때, 보통 SPA의 경우에는 앞서 말했다시피 HTML내에 정보가 안 담겨있고 대부분 자바스크립트 파일에 의존하기 때문에 자바스크립트가 모두 동작을 마쳐야만 정상적인 페이지로 보일 것이다.
초기에 페이지(로딩 화면)가 보이는 속도는 빠르다. 하지만 자바스크립트 의존성이 높은 SPA의 경우와 사용자와의 상호작용으로 인해 데이터 요청 등을 서버에 할 경우 해당 부분을 자바스크립트로 업데이트 하기 때문에 전체 페이지가 완전히 로드되고 기능이 동작할 수 있게 되는 시점은 느리다.

비유하자면 서버에서 보내온 요리 재료를 브라우저가 직접 요리해서 사용자라는 손님에게 대접하는 형태인 것이다.
서버는 재료만 브라우저에게 던져주기 때문에 SSR에 비해 서버로부터 리소스를 받아오는 시간이 짧다.
그렇지만 그 재료를 직접 요리(렌더링)해야 되고 완성된 요리를 손님한테 대접하려면 요리가 모양 뿐만 아니라 맛(기능)도 있어야 하기 때문에 맛을 첨가하다 보면(자바스크립트 실행) 손님에게 완전한 요리를 대접하기까지 시간이 소요된다.
CSR을 사용하는 자바스크립트 라이브러리와 프레임워크는 React, Vue.js, Angular 등이 있다.
SSR : Server Side Rendering (서버 측 렌더링)

SSR은 서버 측 렌더링. 서버에서 렌더링 하는 방식을 의미한다.
앞서 설명한 MPA가 주로 SSR 방식으로 렌더링한다.
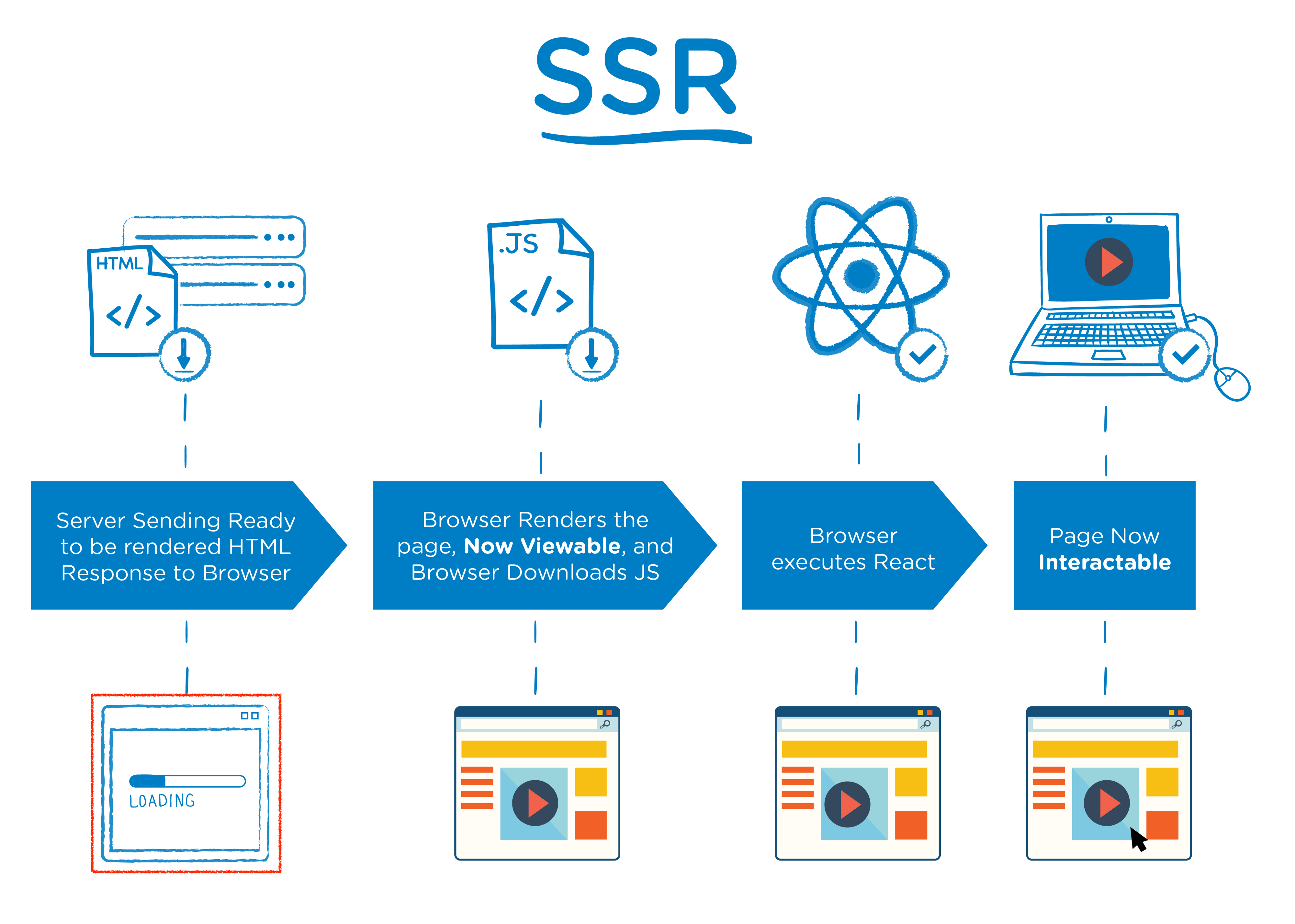
SSR은 서버가 페이지로 표시될 UI를 포함하는 HTML을 생성한 후 이것을 브라우저에 전달하고 브라우저가 이것을 통해 화면에 렌더링하는 방식이다.
다만 자바스크립트 파일은 HTML을 통해 화면에 페이지를 렌더링 한 후에 서버로부터 받아와 실행하게 되므로 자바스크립트 파일을 실행한 이후에 페이지의 기능이 정상적으로 동작하게 된다.
서버로부터 렌더링 될 페이지를 받아오기 때문에 초기에 페이지(로딩 화면)가 보이는 속도는 느릴 수 있다.
하지만 전체 페이지가 완전히 로드되는 시점이 CSR에 비해 빠르다.
또한, 이 때문에 SSR은 SEO에 유리하다. 서버에서 완성된 형태의 페이지를 브라우저에 전달해주기 때문에 검색 엔진이 보기에는 HTML에 많은 콘텐츠가 포함되어 있기 때문이다.

비유하자면 서버에서 이미 요리 재료를 손질하고 조리까지 완료한 다음 브라우저가 그것을 전달 받아 사용자라는 손님에게 대접하는 형태이다.
서버에서 요리를 손질하고 조리까지 하느라 그 시간을 브라우저는 기다려야 하기때문에 완성된 요리(페이지)를 받아오는 시간은 걸리지만 받아오고 나면 바로 화면에 보여줄 수 있기 때문에 자바스크립트를 실행하기 전 UI를 보여주는 속도가 CSR보다 빠른 것이다.
SSR을 지원하는 자바스크립트 프레임워크의 예로는 Next.js, Nuxt.js, Angular Universal 등이 있다.
SPA, MPA와 마찬가지로 CSR과 SSR도 확실하게 한쪽이 우월하고 한쪽이 열등한 것은 없다.
상황과 프로젝트에 맞게 사용하면 되는 것이다.
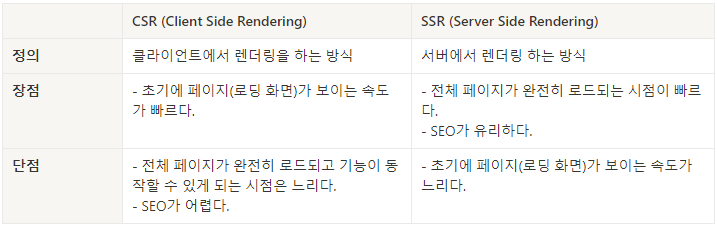
CSR과 SSR을 정리하자면 아래와 같다.

TTV / TTI
위에서 CSR과 SSR을 설명하면서
처음 사용자에게 페이지 ui 요소가 보이는 데 걸리는 시간을 측정하는 지표를 TimeToView(TTV)라 하고 자바스크립트가 실행되기 전에는 기능이 동작 되지 않는 페이지만 존재한다고 하였는데,
상호작용이 가능한 페이지가 되기 까지의 시간을 측정하는 지표가 TimeToInteract(TTI)이다.

한마디로 우리가 어떤 웹페이지에 들어갈 때 화면에 아무것도 안 보이는 시간이 길어질수록 TTV가 나빠져 페이지를 이탈할 확률이 올라가고, 화면에 UI요소는 보이지만 버튼이나 링크 등을 눌러도 아무 반응이 없고 상호작용이 불가할 경우 TTI가 나빠져 마찬가지로 페이지를 이탈할 확률이 올라간다.
TTV와 TTI를 고려하여 사용자경험(UX)를 증대시키는 방향으로 개발을 해야만 사용자가 해당 앱에 진입할 때 이탈할 확률이 줄어든다는 것을 명심하자!
이상으로 SPA, MPA, CSR, SSR에 대해 알아보았다.
추가적으로 Next.js를 이용하면 많이 보이는 SSG와 ISR 라는 것에 대해서도 알아보자.
SSG / ISR
SSG : Static Site Generation (정적 사이트 생성)

이름만 보고 이것을 떠올린 사람들이 많을 것이다(?)
SSG란,
웹사이트의 HTML, CSS, JavaScript 파일을 런타임에 동적으로 생성하는 대신 빌드 시점에 미리 생성하는 사이트 생성 전략이다.
즉, SSG로 생성된 앱은 런타임에 서버에 리소스를 요청하는 것이 아닌 이미 빌드 시점에 생성된 페이지를 사용하게 되는 것이다.
따라서, SSG만으로 생성된 앱은 동적으로 사용자와 상호 작용하는 것이 불가하다.
하지만 클라이언트 측 자바스크립트 파일을 이용하여 정적 페이지에 사용자와 동적으로 상호작용 할 수 있다. 이것은 앞서 설명한 CSR 방식을 사용한다는 이야기다.
그렇다면, 굳이 이런 전략은 왜 사용되는 것일까?
SSG로 생성한 앱은 항상 같은 정적 페이지를 사용하기 때문에 페이지가 로드되는 속도가 빠르고 자바스크립트를 통한 빈번한 데이터 교환 등이 없거나 적기 때문에 보안 측면에서 유리하기 때문이다.
그렇기에 SSG는 블로그, 이력서 같이 변동이 자주 일어나지 않는 앱을 구축할 때 사용하면 좋을 전략이다. SSG 도구의 예시로는 Gatsby, Hugo, Jekyll 이 있다.
ISR : Incremental Static Regeneration (증분 정적 재생)
ISR은,
SSG의 단점을 보완한 하이브리드 방식으로, ISR은 빌드 시 정적 사이트를 생성하는 대신 런타임에 페이지 단위로 정적 생성되도록 하여 동적 상호작용이 필요할 때마다 전체 페이지 재빌드 하지 않아도 되는 방식이다.
즉, SSG의 페이지 로드 속도가 빠르다는 장점을 유지한 채 앱에서 동적 상호작용이나 페이지 업데이트에 더 빠르게 대응할 수 있다.
ISR은 블로그나 이력서처럼 정적인 앱이 아니라 이커머스 사이트나 뉴스 사이트처럼 보다 동적인 기능이 필요한 콘텐츠가 있는 앱 개발에 적합하다.
ISR을 지원하는 프레임워크에는 Next.js, Nuxt.js등이 있다.
이상으로 SPA, MAP, CSR, SSR, 그리고 간단하게 SSG와 ISR에 대해서도 알아보았다.
이러한 개념들은 개발을 할 때 모른다고 해서 직접적으로 문제가 생기는 것은 아니지만 알게 되면 개발할 때 고려해야 할 사항이 명확해지고 더 나은 UX를 제공하고 SEO를 최적화 할 수 있게 된다.
그러므로 반드시 기억해두도록 하자!
-끝
참고한 자료
https://youtu.be/5ILR9Vd_Vos [얄팍한코딩사전 - SSG, SSR, JAM Stack]https://youtu.be/iZ9csAfU5Os [드림코딩 - SPA, MPA, CSR, SSR, SSG]
https://hanamon.kr/spa-mpa-ssr-csr-장단점-뜻정리/
https://d2.naver.com/helloworld/7804182
https://dev.to/this-is-learning/javascript-vs-javascript-fight-53fa
